电子公文传输系统——个人贡献
电子公文传输系统——个人贡献
一、个人工作简述
(一)在网上检索资料
现在网上有许多java-web工程的框架,我们可以在此基础上实现电子公文传输的相关功能,这样会比较好上手一些。所以首先是要搜集资料,在自己的idea里面进行调通。
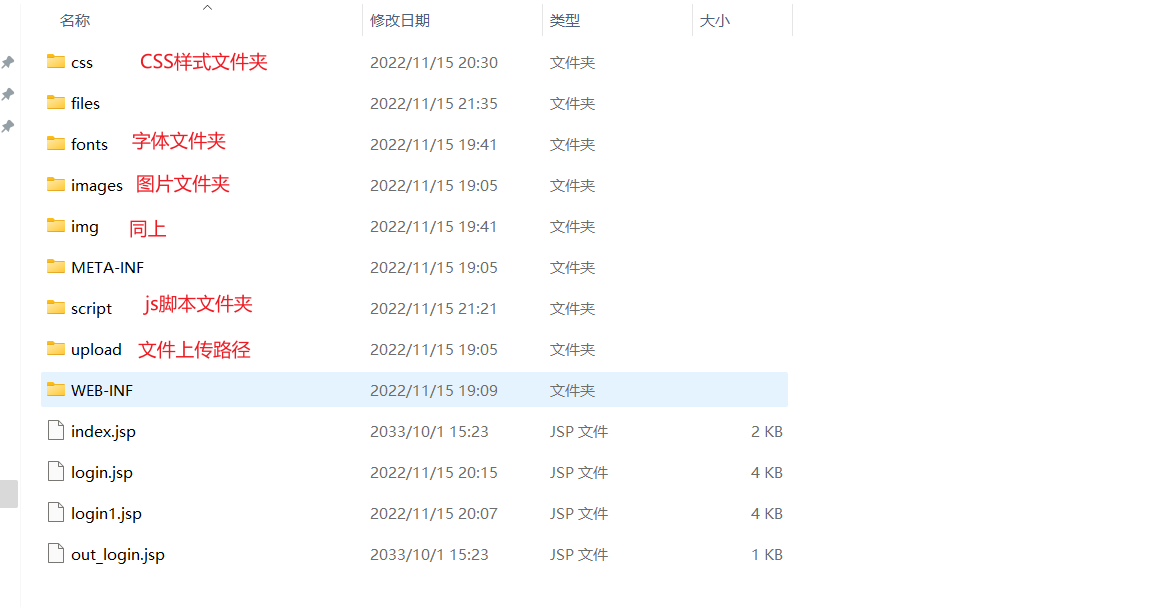
另外我们借鉴别人的项目,最基本的还是要对整个项目体系有清晰的认识:


哪些是前端,哪些是后端?怎么分工?首先就要理清各个项目文件夹的作用。
(二)学习java接口
什么是接口?
一个Java 接口(interface)是一些方法特征的集合,这些方法特征来自于具体方法,这些方法符合它们一般来自于一些在系统中不断出现的方法。一个接口只有方法的特征,而没有方法的实现,因此这些方法在不同的地方被实现时,可以具有完全不同的行为。在Java语言中,Java接口还可以定义public的变量。
接口把方法的特征和方法的实现分割开来。这种分割,体现在接口常常代表一个角色(role),它包装与该角色相关的操作和属性,而实现这个接口的类便扮演这个角色的演员(类)。一个角色(接口)可以由不同的演员(类)来演,而不同的演员(类)之间除了扮演一个共同的角色(接口)之外,并不要求有任何其他的共同之处。
接口的用法
定义与实现
public interface Test{
public static final int num; //成员常量具有固定的修饰符:public static final
public abstract void method; //成员函数具有固定的修饰符:public abstract
}
public class Testimpl implements Test{
// 实现接口中的所有方法
.....
}
接口的特性
接口不是类,尤其不用使用new运算符实例一个接口。
不能构造接口的对象,却能声明接口的变量。(出现在回调设计模式中,体现了Java的多态特性)
/*
*功能:到达指定的时间发出通告
*/
public interface ActionListener{
void actionPerformed(ActionEvent event);
}
class TimePrinter implements ActionListener{
//此处ActionEvent参数提供了事件的相关信息
public void actionPerformed(ActionEvent event){
Date now = new Data();
System.out.println("At the tone, the time is" + now);
Toolkit.getDefaultToolkit().beep();
}
}
//然后构造这个类的一个对象,并将它传递给Timer构造器。
ActionListener listener = new TimePrinter();
Timer t = new Timer(10000, listener);
接口中不能包含实例域或静态方法。
接口与接口之间可以是继承关系,而且可以实现多继承。
public interface Moveable{
void move(double x, double y);
}
public interface Powered extends Moveable{
double milesPerGallon();
}
对于自己在学习接口时所存在的疑惑
接口为何不能用继承代替呢?
回答:
Java中不支持多继承,也就是不能存在一个子类继承多个父类的情况,当然你会问这是为什么呢.因为这会造成子类中某些方法或者变量的不确定性。
为了弥补1中采用单继承所带来的不足,Java出现了接口这个概念,接口可以很好的避免这个问题的出现。
Java中通过多实现接口的方式去解决类之间无法多继承的问题。
(三)学习前端接口设计
学习前端需要掌握的基础知识有jquery,css。做移动端开发最好掌握CSS3,CSS3的许多新特性会让布局简单很多。Jquery可以不用每个知识点都很熟练,但是最好都了解,用的时候知道有这个东西再进行细致学习会更牢固。

必须掌握的几个点:
1.选择器
基础的id样式选择器是必须掌握的,这里不多说。
2.事件绑定
不推荐写法
<button id="foo" onclick="dosomething()">Bar</button>
缺点:这样做的结果就是html前端和js前端的工作混在了一起,原则上HTML代码只能体现网页的结构
建议写法
$(“#foo”).click(function(){});
优点:jQuery是追加绑定的,绑多少执行多少,还解决了IE的不兼容问题。
Jquery中的事件绑定方式有很多 click,live,bind,one,on…,它们之间的区别这里就不多讲了。on方法是官方推荐的绑定事件的一个方法,从性能和试用场景上来说都是很好的。
$(“#foo”).on(“click”,function(){});
高级用法,场景(在多行的表格表格中,动态添加了一行,如果想给新增的这行绑定点击事件)
$(“#table”).on(“click”,”.row”,function(){});
这里在页面初始化的时候可以给表格里面带row样式的行绑定click事件,就算row是新增的,也会添加上该click事件,即事件委托。用C#来解释:发布者会把click事件发布给所有继承row这个类的订阅者身上,即常说的发布-订阅者模式。
3.函数闭包
推荐使用闭包的方式封装函数,避免函数覆盖。
var PublicHandle=(function(){
/*私有变量和函数*/
var _privateVar;
var _getName=function(){
};
/*对外提供的接口*/
return{
verifyName:function(){
},
getName:function(){
}
}
});
掌握的jquery的几个基础知识,结合前端开任务对js会越来越熟练。
我们最后结合jss形成的登录界面如下:

(四)学习数据库相关知识,学习mysql以及Navicat的使用方法
MySQL和Navicat基本使用
MySQL简介:
MySQL是一种开放源代码的关系型数据库管理系统(RDBMS),使用最常用的数据库管理语言–结构化查询语言(SQL)进行数据库管理
数据库分为三级关系:
数据库服务器、数据库、数据表
MySQL安装:
安装包下载地址:https://dev.mysql.com/downloads/mysql/
解压下载的安装包
在解压后文件的根目录下新建配置文件 my.ini
my.ini:
[mysql]
#设置mysql客户端默认字符集
default-character-set = utf8
[mysqld]
#设置mysql的安装目录
Basedir = C:\Program Files\mysql-8.0.18-winx64
#设置mysql数据库的数据的存放目录
Datadir = C:\Program Files\mysql-8.0.18-winx64\data
#设置允许最大连接数
max_connections = 200
#设置打开表的最大缓存数
table_open_cache = 2000
#设置最大缓存线程数量
thread_cache_size = 10
#设置默认使用端口
port = 3306
#设置服务端使用的字符集
character-set-server = utf8
#设置创建新表时将使用的默认存储引擎
default-storage-engine = INNODB
配置环境变量:
我的电脑 – 属性 – 高级系统设置 – 环境变量 – 系统变量 – path
新建环境变量为mysql安装文件bin的路径
MySQL使用:
- 用管理员身份打开cmd命令行,进入bin目录下执行命令生成数据的存放文件data
- 安装MySQL
mysqld install - 启动MySQL服务
net start mysql - 登录mysql
mysql -u用户名 -p密码 - 显示数据库中数据表
show tables
说明:具体MySQL使用命令参照课本第十四章内容。
MySQL图形化处理界面Navicat基本使用
网上可以查到免费版本的Navicat安装
安装完成后,启动MySQL服务,打开Navicat
SQL语句:
SQL即结构化查询语言(Structured Query Language),是一种特殊目的的编程语言,是一种数据库查询和程序设计语言,用于存取数据以及查询、更新和管理关系数据库系统
查询数据
1.基本查询
select 字段名1, 字段名2, … from 表名
2.条件来筛选查询
select 字段名1, 字段名2, … from 表名 where 筛选条件
3.模糊查询:
select 字段名1, 字段名2, … from 表名 where 字段名 like 模糊查询条件
4.结果排序查询
select 字段名1, 字段名2, … from 表名 order by 排列顺序
5.限制结果查询:
select 字段名1, 字段名2, … from 表名 limit 起始位置,长度
起始位置为查询结果的索引,从0开始,0代表第一条数据,如果省略,则默认表示从0开始
如果有where和order by,limit放在最后面
6.连接查询:
select * from 表名1 join 表名2 on 连接条件
连接条件一般为:表名1.值1=表名2.值2
可以为字段名和表名定义别名
** 添加数据**
insert into 表名(字段名1, 字段名2, …) values (值1, 值2, …)
或
insert into 表名 set 字段名1=值1, 字段名2=值2, …
字段的顺序要和值的顺序相互对应,如果每个字段都有数据,那么表名后面可以省略字段名,但是values里面值的顺序必须正确,自增长类型的主键,可以使用null来填充,MySQL会自动填充数据
** 修改数据**
update 表名 set 字段名1=值1, 字段名2=值2, … where 修改条件
删除数据
delete from 表名 where 删除条件
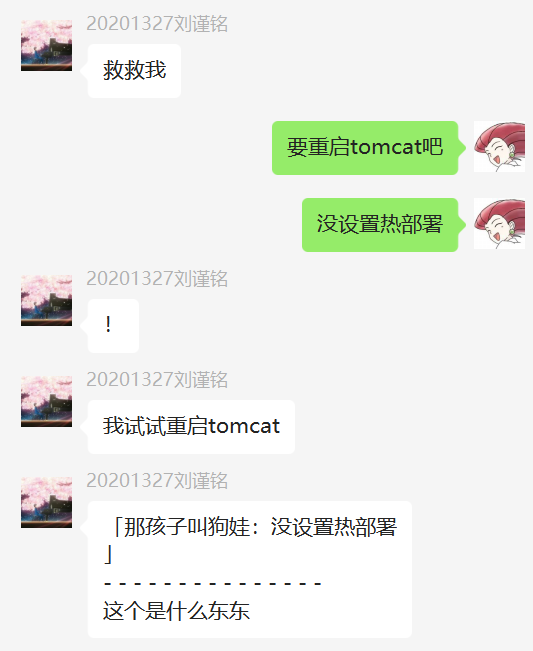
(五)促进组内学习,解决其它同学所遇到的问题
首先大家需要在自己的电脑上调通代码,并且为了不出现兼容性问题,大家要统一jdk、tomcat等的版本。同时我积极解决大家的问题,比如一些关于idea调试和设置的问题:


二、你们小组总共的代码行数,你贡献的代码行数?相关代码链接?
个人贡献代码数为1400行左右,以下为项目代码。
其中,我编写了src文件夹下的com.controller文件中的MenuController.java、UserController.java、SysController.java和WebContent文件夹下的js文件中的main.js、cache.js以及src文件夹下的com.entity文件中的User.java里的代码。
https://gitee.com/zhang-yibo/micro-certification
三、你们小组总共的文档数?你贡献的文档数?相关链接?
我们小组总共的文档数为7.我主要负责了《描述设计》的编写和冲刺博客第三篇《需求分析》
posted on 2022-12-11 16:30 20201321周慧琳 阅读(139) 评论(0) 收藏 举报


 浙公网安备 33010602011771号
浙公网安备 33010602011771号