六十六:JavaScript之DOM操作之创建节点
一:document:
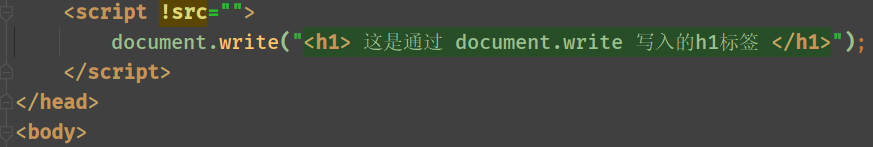
1.write:写入节点内容


二:create系列创建节点
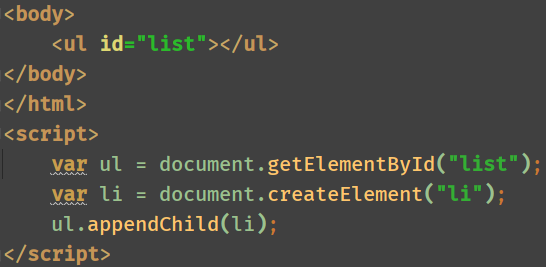
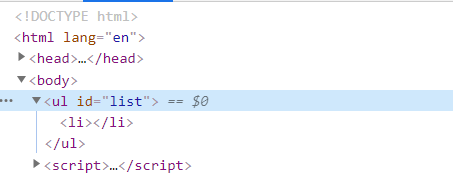
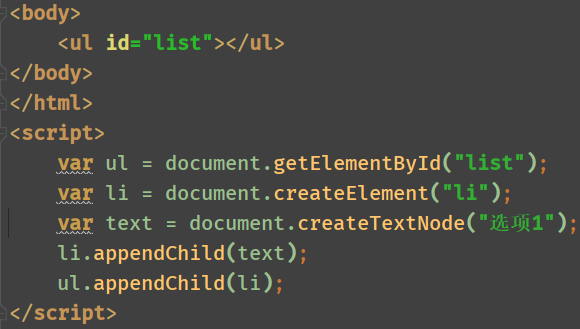
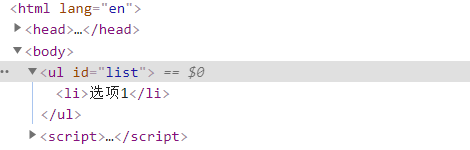
1.document.createElement():创建标签节点


2.document.createTextNode():创建文本节点


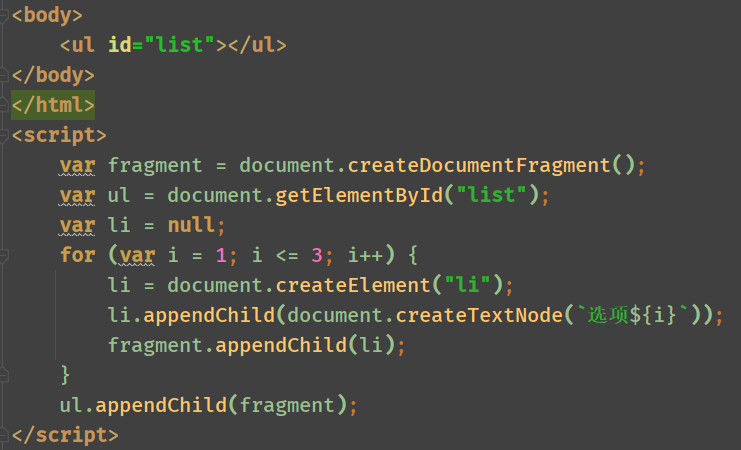
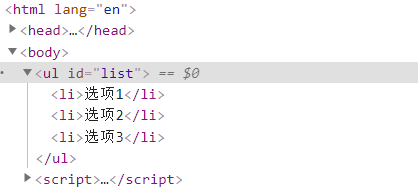
3.document.createDocumentFragment():创建文档片段


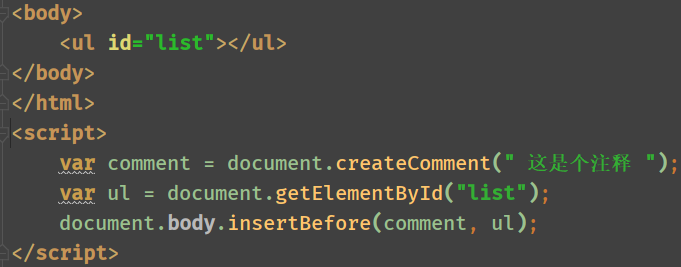
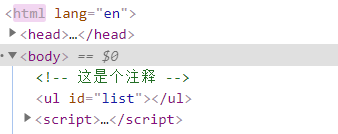
4.document.createComment():创建注释节点


三:高效的创建节点的方法
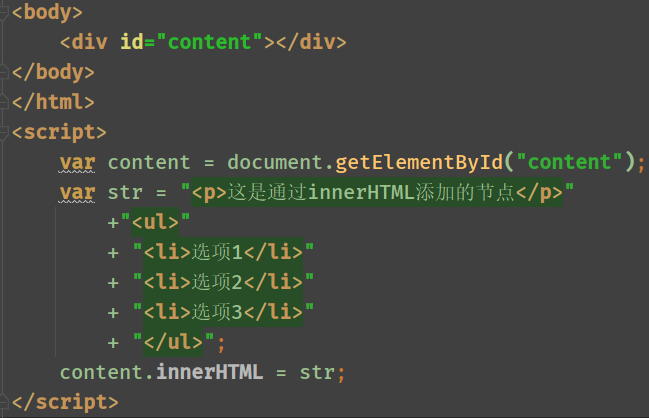
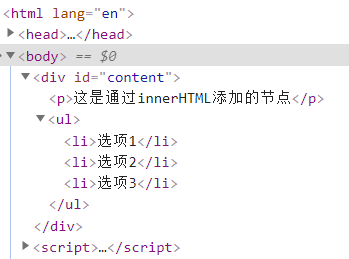
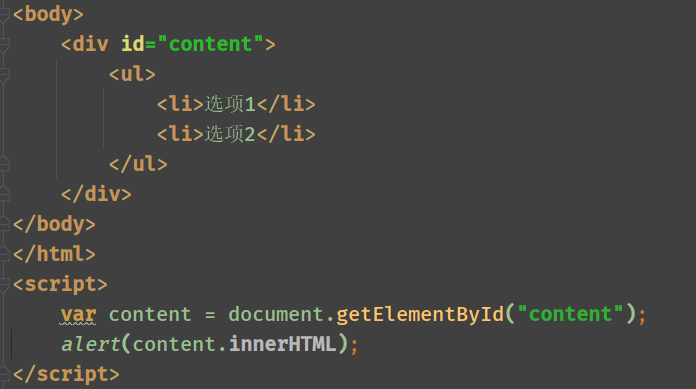
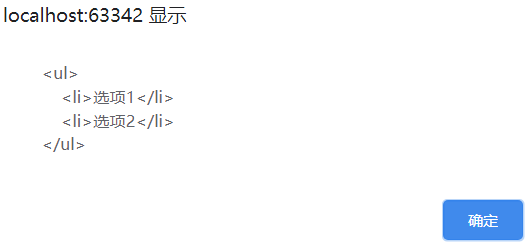
1.innerHTML:替换或者读取节点
写入


读取节点


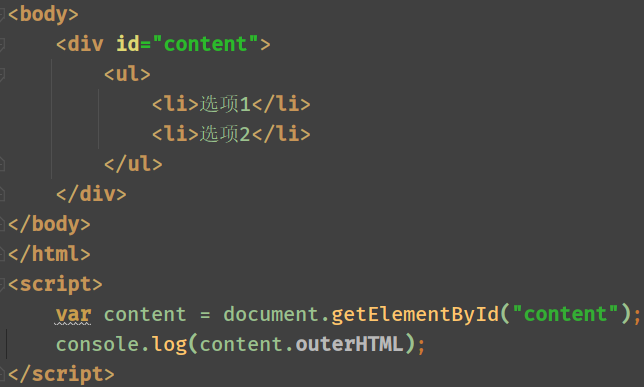
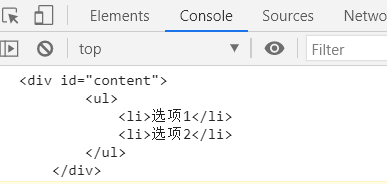
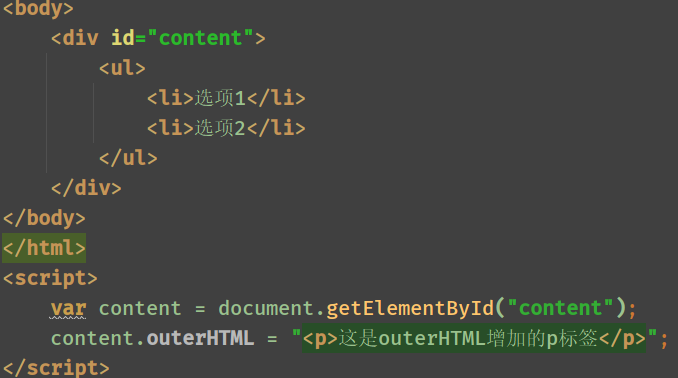
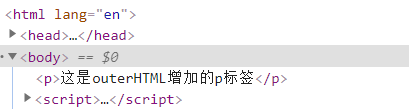
2.outerHTML:返回调用它的元素及素有自及诶单的HTML标签
读


写


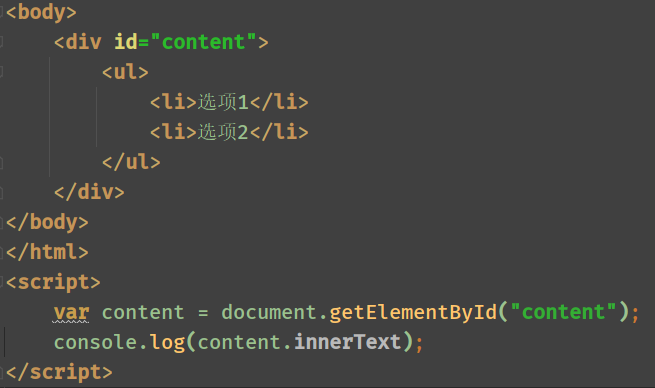
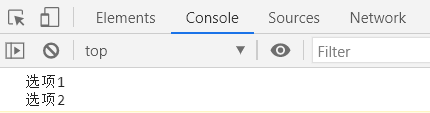
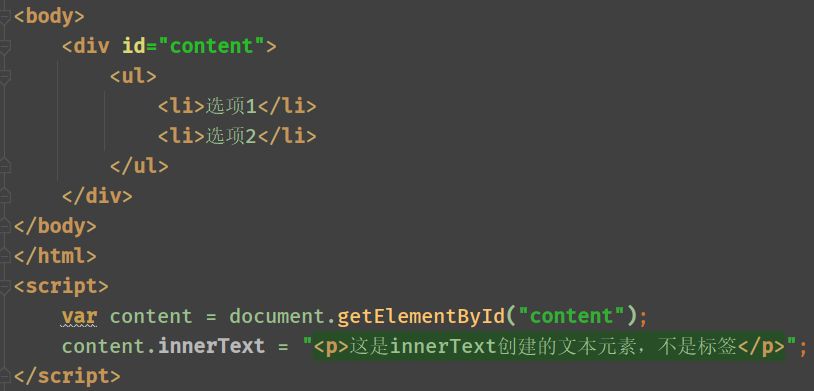
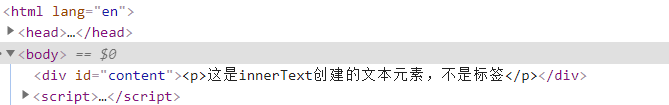
3.innerText:设置或获取位于对象起始和结束标签内的文本
读


写


4.outerText:写入时会覆盖自身调用的元素,不建议使用


讨论群:249728408



 浙公网安备 33010602011771号
浙公网安备 33010602011771号