四十九:CSS3之基本选择器之伪类选择器之结构类之nth选择器
nth选择器:也称CSS3结构类
选择器方法:
first-child、last-child、nth-child()、nth-last-child()、nth-of-type()、nth-last-of-type()、first-of-type、last-of-type、only-child、only-of-type、empty
1.first-child:选择其父元素的首个子元素的每个element元素


2.last-child:选择其父元素的最后一个子元素的每个element元素


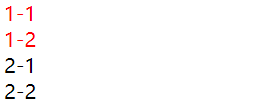
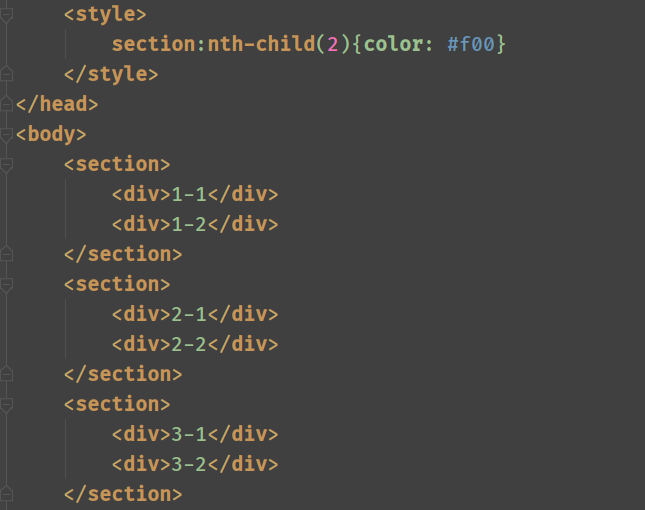
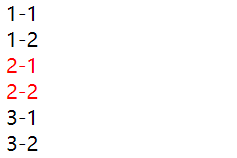
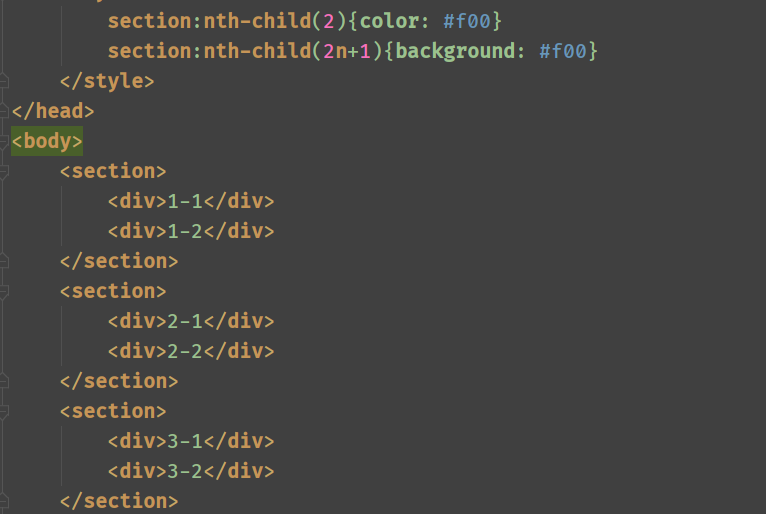
3.nth-child():匹配属于其父元素的第N个子元素,不论元素的类型


3.1也可以使用n表达式运算,取值从0开始,只能是n不能是其他字母,比如所有奇数:2n+1
3.2固定参数:odd:所有奇数
3.3固定参数:even:所有偶数


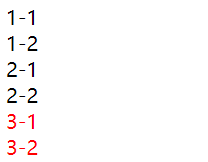
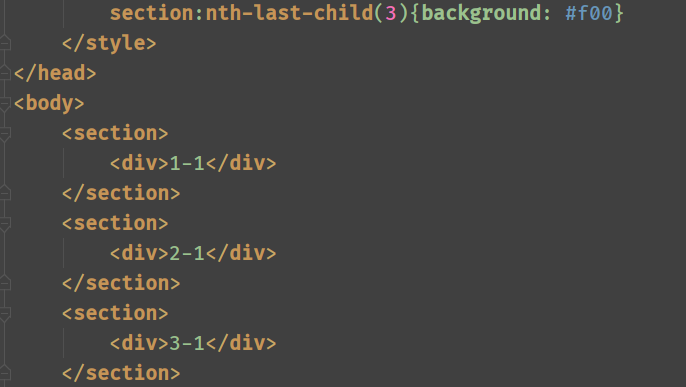
4.nth-last-child:匹配属于其元素的第N个子元素的每个元素(从1开始计数),不论元素类型,从最后一个子元素开始计数


5.nth-of-type:选择器匹配属于父元素的特定类型的第N个子元素的每个元素


6.nth-last-of-type:选择器匹配属于父元素的特定类型的第N个子元素,从最后一个子元素开始计数


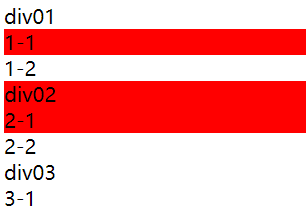
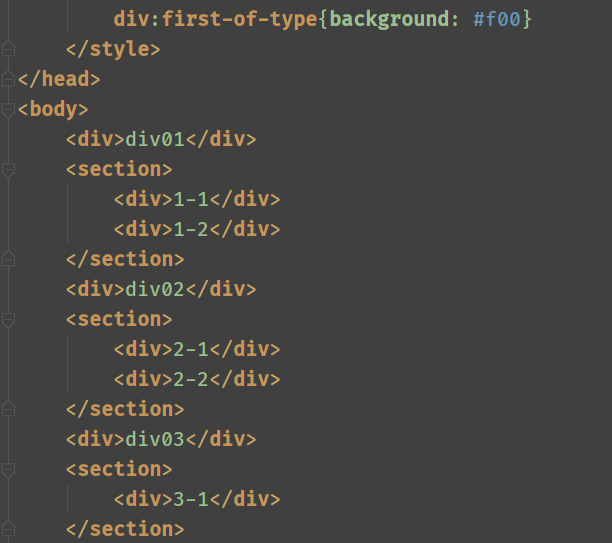
7.first-of-type:选择器匹配属于其父元素的特定类型的首个子元素的每个元素


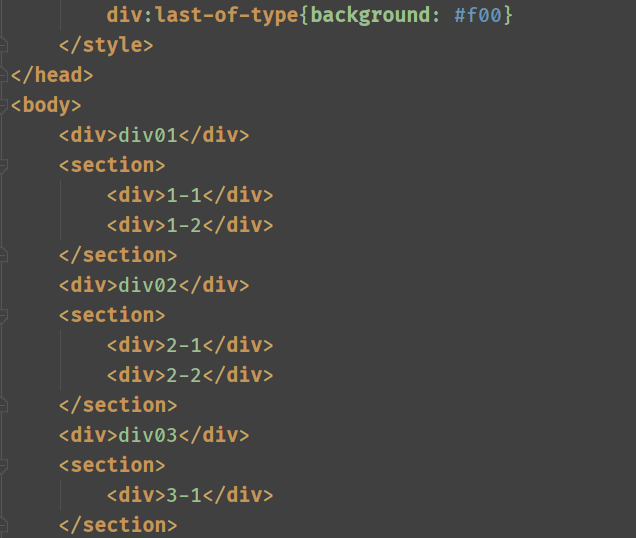
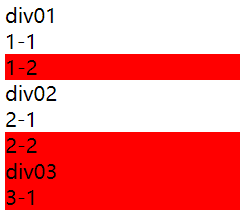
8.last-of-type:选择器匹配属于其父元素的特定类型的最后一个子元素的每个元素


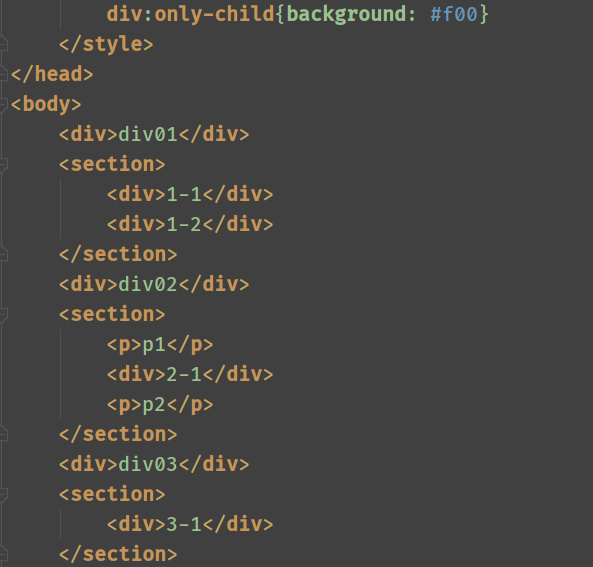
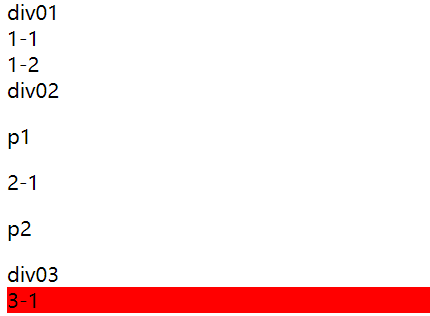
9.only-child:选择器匹配属于其父元素的唯一子元素的每个元素


10.only-of-type:选择器匹配属于其父元素的特定类型的唯一子元素的每个元素


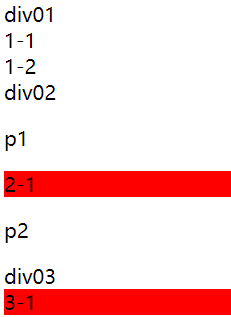
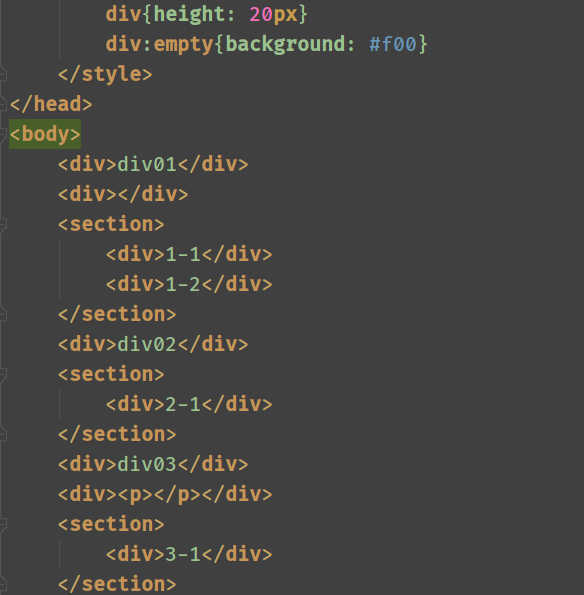
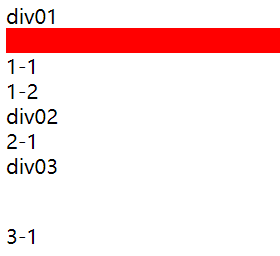
11.empty:选择器匹配没有子元素(包括文本节点)的每个元素


否定选择器:
not:(element/selector)选择器匹配非指定元素的/选择器的每个元素





 浙公网安备 33010602011771号
浙公网安备 33010602011771号