十八:CSS之CSS选择器之选择器的优先级
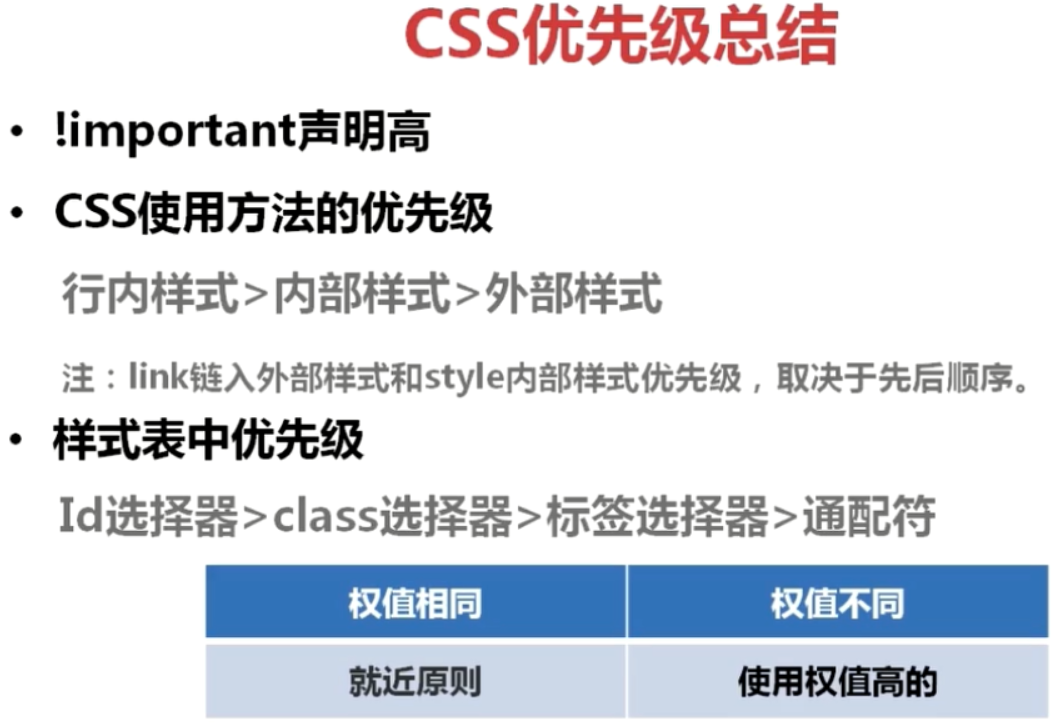
CSS使用方法优先级:行内样式 > 内部样式 > 外部样式
说明
1.链入外部样式表与内部样式表之间的优先级取决于所处位置的先后
2.最后定义的优先级最高(就近原则)
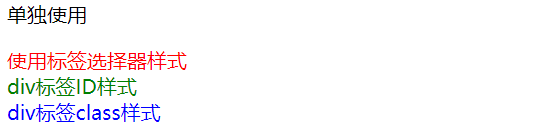
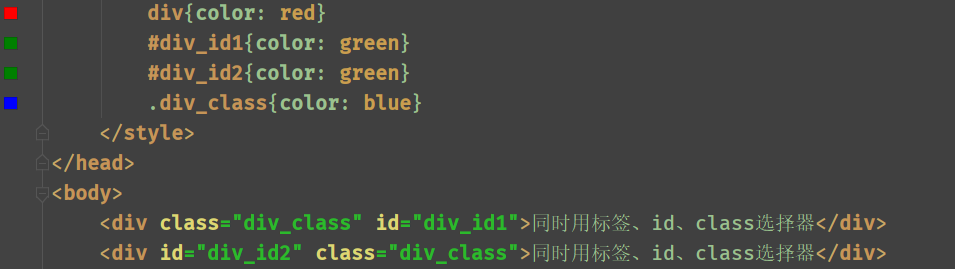
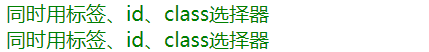
一:id选择器、class选择器、标签选择器 之间的优先级


优先级结果:id选择器 > 标签选择器; class选择器 > 标签选择器


优先级结果:id选择器 > class选择器 > 标签选择器
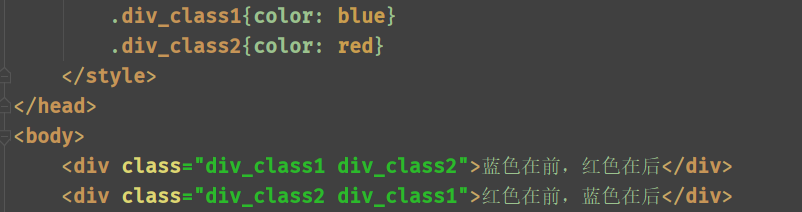
二:多个class的情况:离标签更近的CSS优先级更高(就近原则)


三:CSS权值
同一样式表中:
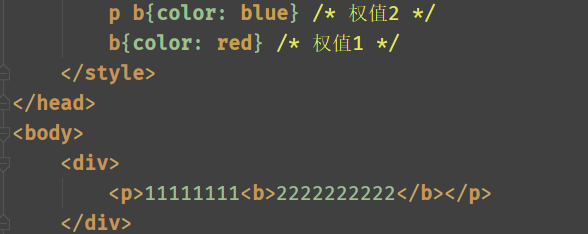
1.权值相同:就近原则(离被设置元素越近优先级越高)
2.权值不同:根据权值来判断CSS样式,哪种CSS样式权值高,就使用哪种样式
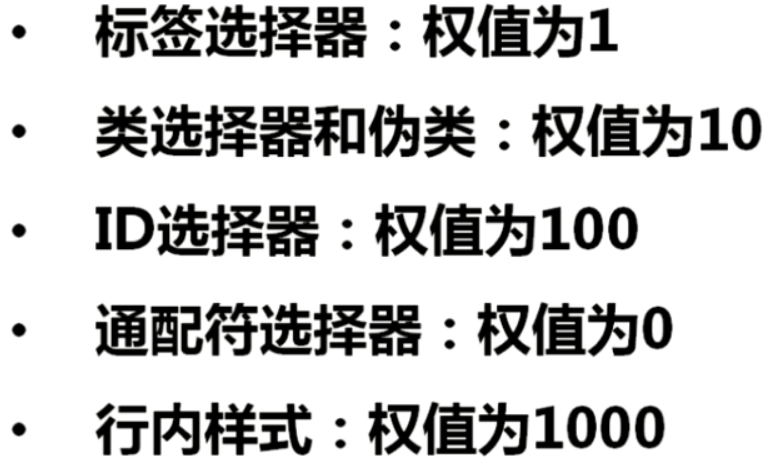
选择器权值

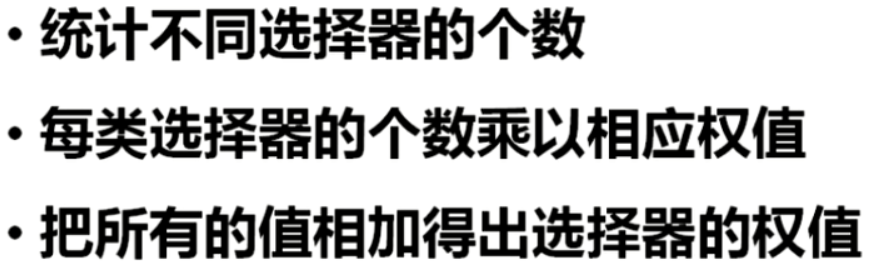
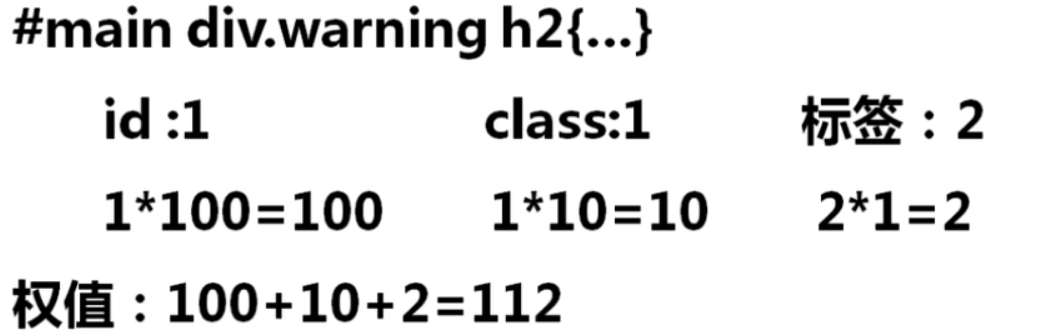
权值规则




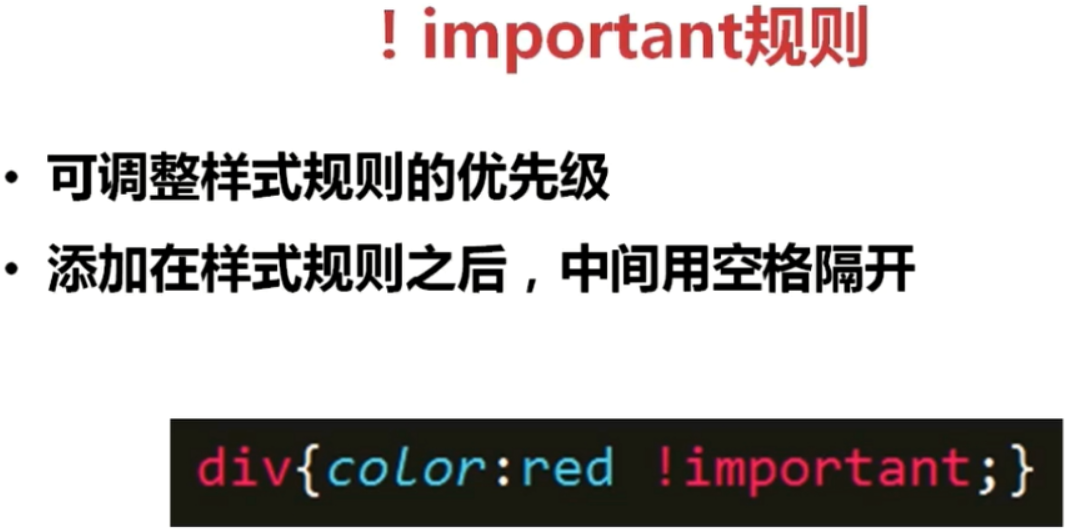
四:手动调整样式规则的优先级



五:CSS优先级总结

讨论群:249728408



 浙公网安备 33010602011771号
浙公网安备 33010602011771号