十三:CSS之CSS的四种使用方法和优先级
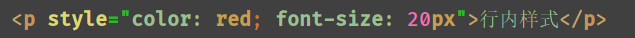
一:行内样式(内联样式):在开始标签内添加style样式属性



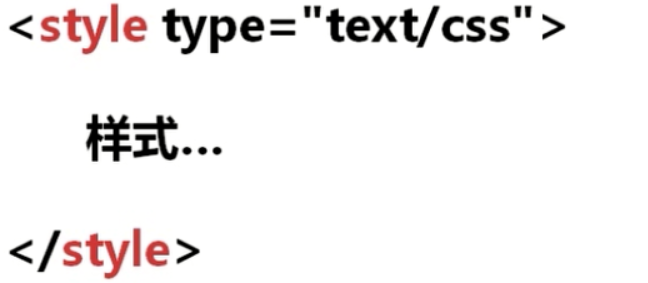
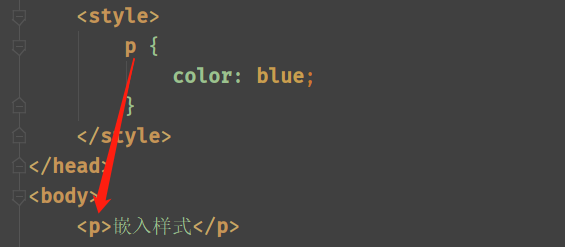
二:内部样式(嵌入样式):把css写到style标签内



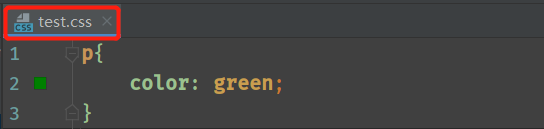
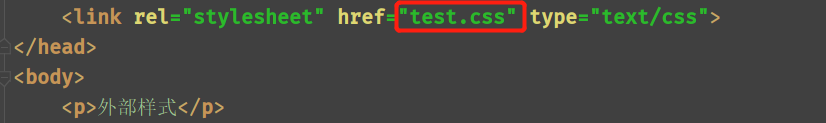
三:外部样式(外联样式):把css代码写到独立的文件中,文件扩展名为.css
引入外部文件




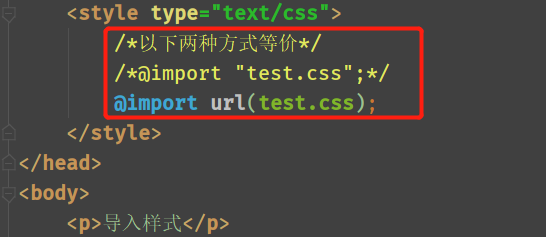
四:CSS导入式:
1.@import "外部CSS样式"
2.@import url(外部CSS样式)


五:四种方法在使用上的区别:

使用链入外部样式的好处
1.CSS和HTML分离
2.多个文件可以使用同一个样式文件
3.多文件引言同一个CSS文件,CSS只需下载一次
六:优先级:行内样式 > 内部样式 > 外部样式
说明:
1.链入外部样式表与内部样式表之间的优先级取决于所处位置的先后
2.最后定义的优先级最高(就近原则)
讨论群:249728408



 浙公网安备 33010602011771号
浙公网安备 33010602011771号