八:HTML之表格嵌套和用表格实现网页布局
一:表格嵌套
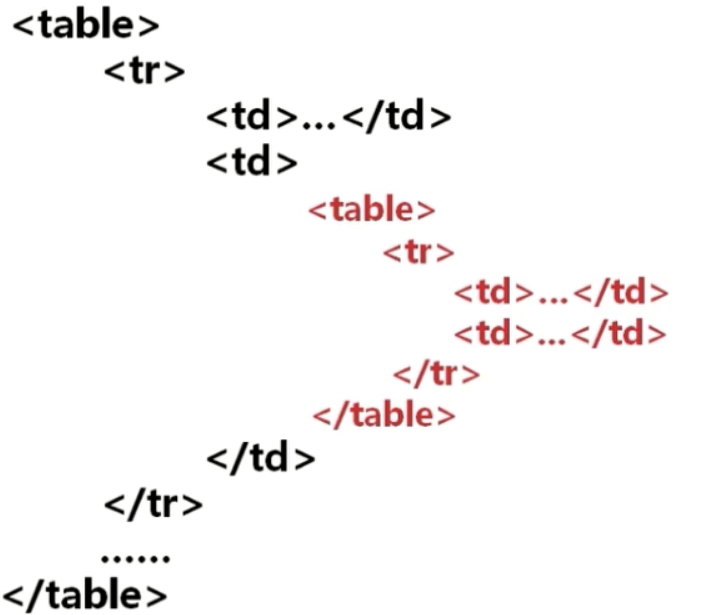
嵌入表格说明
1.完整表格结构
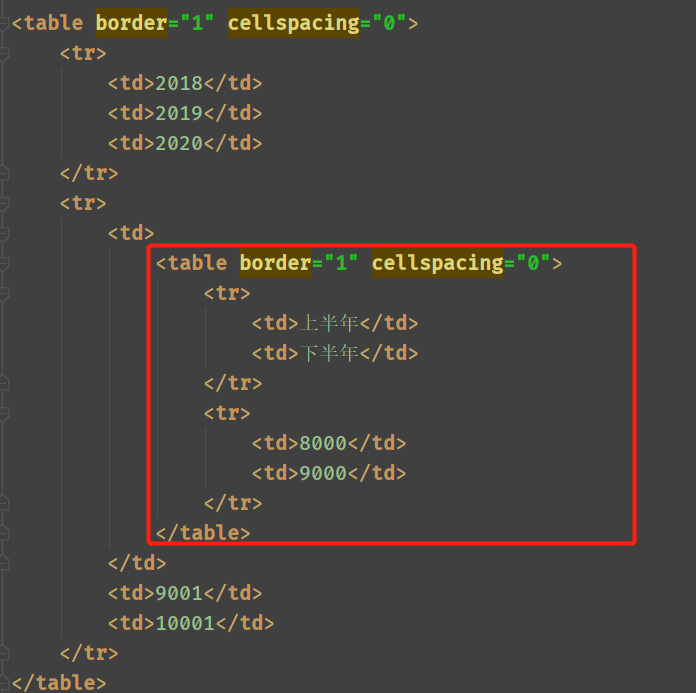
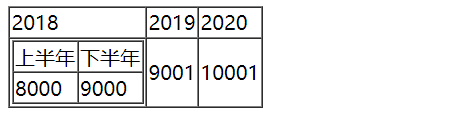
2.放到td标签中



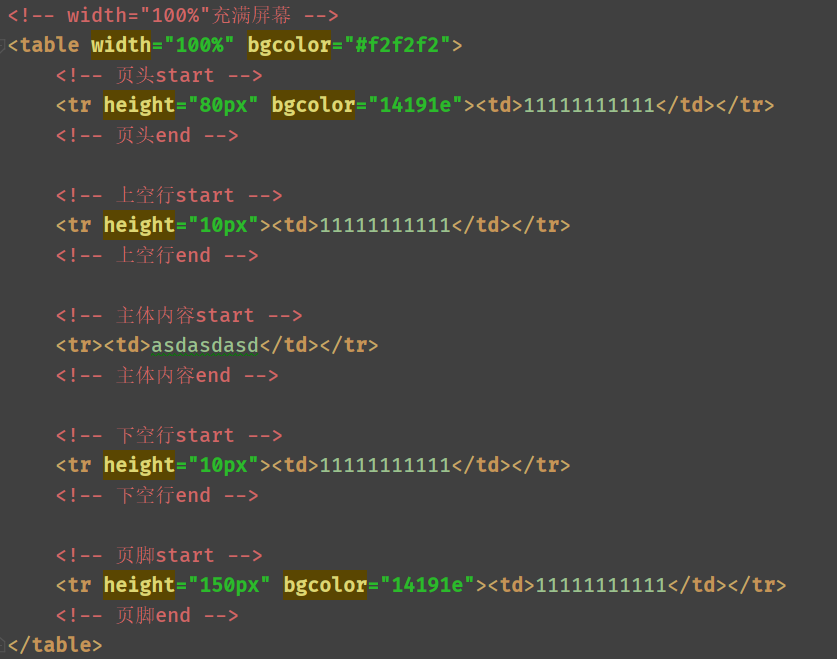
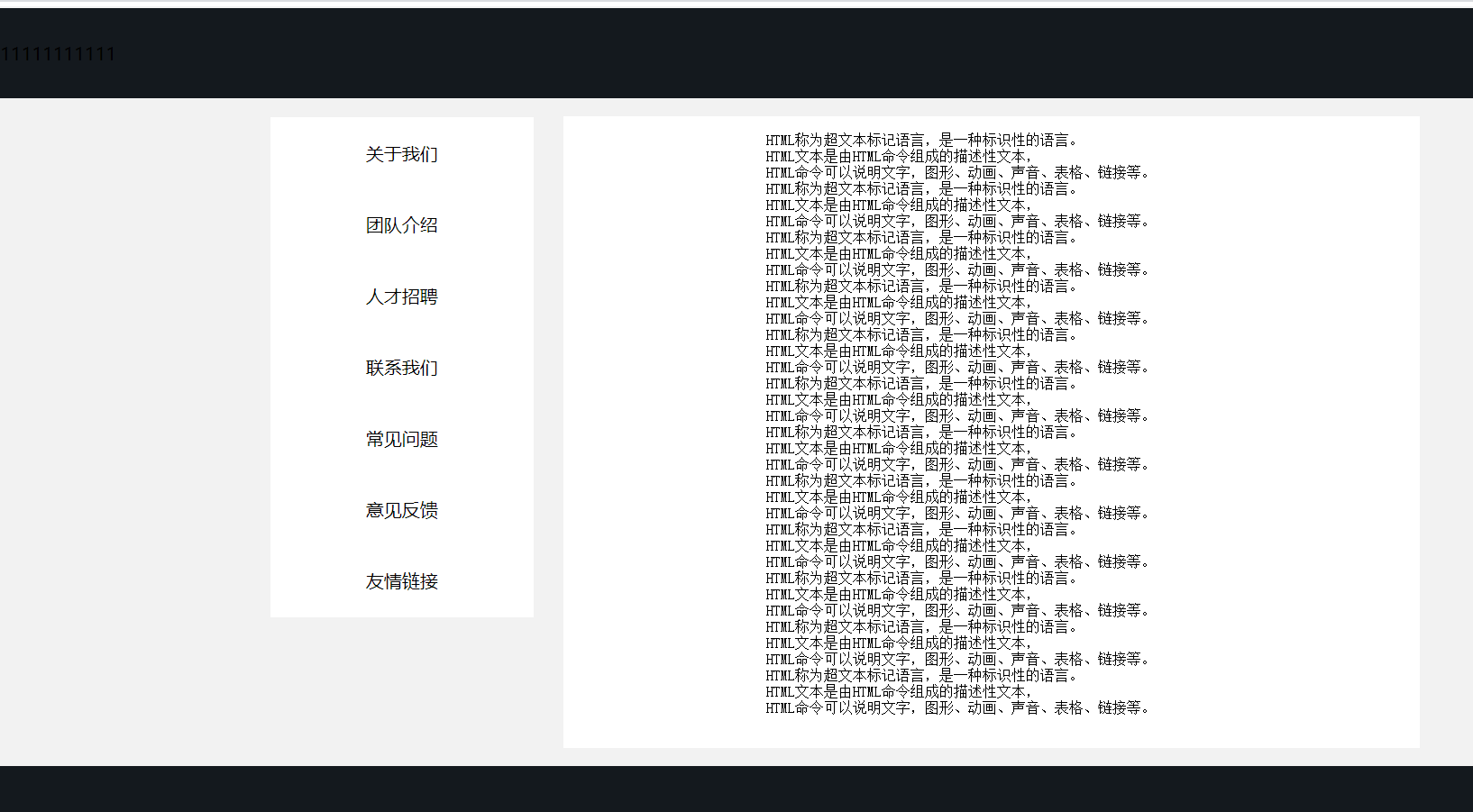
二:用表格实现网页布局,用表格做一个页面框架
页面结构


实现布局


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!-- width="100%"充满屏幕 -->
<table width="100%" bgcolor="#f2f2f2">
<!-- 页头start -->
<tr height="80px" bgcolor="14191e">
<td>11111111111</td>
</tr>
<!-- 页头end -->
<!-- 上空行start -->
<tr height="10px">
<td></td>
</tr>
<!-- 上空行end -->
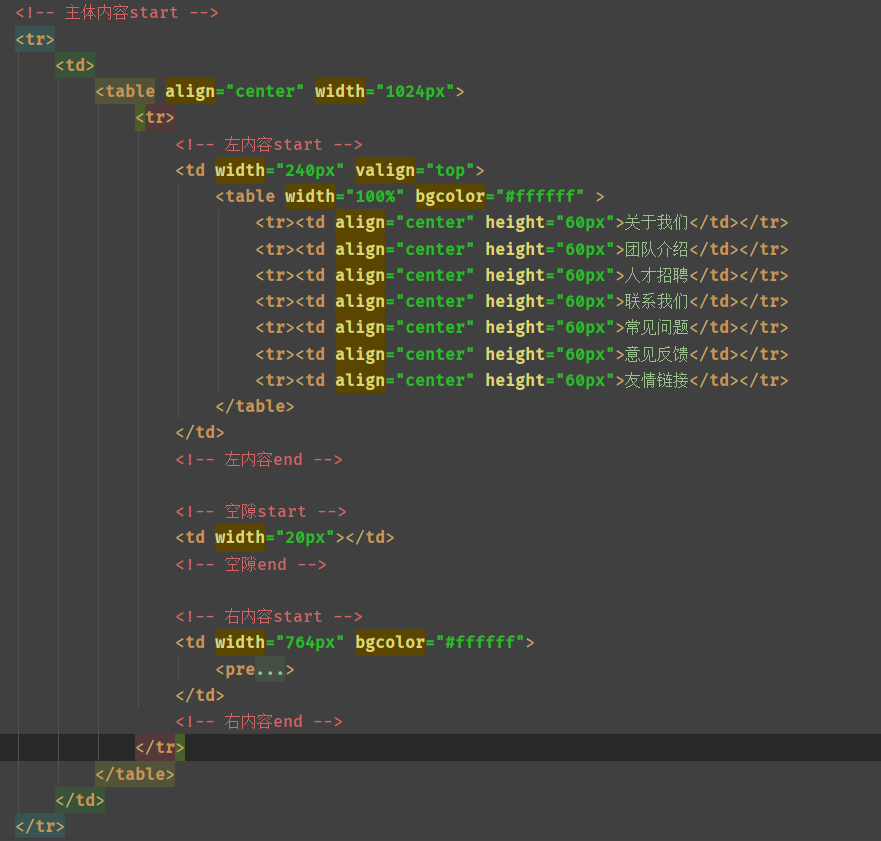
<!-- 主体内容start -->
<tr>
<td>
<table align="center" width="1024px">
<tr>
<!-- 左内容start -->
<td width="240px" valign="top">
<table width="100%" bgcolor="#ffffff" >
<tr><td align="center" height="60px">关于我们</td></tr>
<tr><td align="center" height="60px">团队介绍</td></tr>
<tr><td align="center" height="60px">人才招聘</td></tr>
<tr><td align="center" height="60px">联系我们</td></tr>
<tr><td align="center" height="60px">常见问题</td></tr>
<tr><td align="center" height="60px">意见反馈</td></tr>
<tr><td align="center" height="60px">友情链接</td></tr>
</table>
</td>
<!-- 左内容end -->
<!-- 空隙start -->
<td width="20px"></td>
<!-- 空隙end -->
<!-- 右内容start -->
<td width="764px" bgcolor="#ffffff">
<pre>
HTML称为超文本标记语言,是一种标识性的语言。
HTML文本是由HTML命令组成的描述性文本,
HTML命令可以说明文字,图形、动画、声音、表格、链接等。
HTML称为超文本标记语言,是一种标识性的语言。
HTML文本是由HTML命令组成的描述性文本,
HTML命令可以说明文字,图形、动画、声音、表格、链接等。
HTML称为超文本标记语言,是一种标识性的语言。
HTML文本是由HTML命令组成的描述性文本,
HTML命令可以说明文字,图形、动画、声音、表格、链接等。
HTML称为超文本标记语言,是一种标识性的语言。
HTML文本是由HTML命令组成的描述性文本,
HTML命令可以说明文字,图形、动画、声音、表格、链接等。
HTML称为超文本标记语言,是一种标识性的语言。
HTML文本是由HTML命令组成的描述性文本,
HTML命令可以说明文字,图形、动画、声音、表格、链接等。
HTML称为超文本标记语言,是一种标识性的语言。
HTML文本是由HTML命令组成的描述性文本,
HTML命令可以说明文字,图形、动画、声音、表格、链接等。
HTML称为超文本标记语言,是一种标识性的语言。
HTML文本是由HTML命令组成的描述性文本,
HTML命令可以说明文字,图形、动画、声音、表格、链接等。
HTML称为超文本标记语言,是一种标识性的语言。
HTML文本是由HTML命令组成的描述性文本,
HTML命令可以说明文字,图形、动画、声音、表格、链接等。
HTML称为超文本标记语言,是一种标识性的语言。
HTML文本是由HTML命令组成的描述性文本,
HTML命令可以说明文字,图形、动画、声音、表格、链接等。
HTML称为超文本标记语言,是一种标识性的语言。
HTML文本是由HTML命令组成的描述性文本,
HTML命令可以说明文字,图形、动画、声音、表格、链接等。
HTML称为超文本标记语言,是一种标识性的语言。
HTML文本是由HTML命令组成的描述性文本,
HTML命令可以说明文字,图形、动画、声音、表格、链接等。
HTML称为超文本标记语言,是一种标识性的语言。
HTML文本是由HTML命令组成的描述性文本,
HTML命令可以说明文字,图形、动画、声音、表格、链接等。
</pre>
</td>
<!-- 右内容end -->
</tr>
</table>
</td>
</tr>
<!-- 主体内容end -->
<!-- 下空行start -->
<tr height="10px">
<td></td>
</tr>
<!-- 下空行end -->
<!-- 页脚start -->
<tr height="150px" bgcolor="14191e">
<td>11111111111</td>
</tr>
<!-- 页脚end -->
</table>
</body>
</html>
讨论群:249728408



 浙公网安备 33010602011771号
浙公网安备 33010602011771号