vue三十二:Vue-Router之一级路由配置
Vue-Router
Vue-Router是用来将一个Vue程序的多个页面进行路由的。比如一个Vue程序(或者说一个网站)有登录、注册、首页等模块,那么我们就可以定义/login、/register、/来映射每个模块。
安装:
通过script加载进来:<script src="https://unpkg.com/vue-router/dist/vue-router.js"></script>。
通过npm安装:npm install vue-router。
官方文档:https://router.vuejs.org/zh/。
github地址:https://github.com/vuejs/vue-router。
安装和使用说明:https://router.vuejs.org/zh/installation.html
下载地址:https://unpkg.com/vue-router@3.1.6/dist/vue-router.js


基本使用:
1. 创建一个`VueRouter`对象:`new VueRouter()`。
2. 在`VueRouter`中,需要传递一个`routes`参数。这个参数是一个数组类型,数组中存储的是对象,对象中最少要有两个属性,一个是`path`,代表`url`,第二个是`component`,代表数据更新的组件。示例代码如下:
```js
let router = new VueRouter({
routes: [
{path: "/",component: index},
{path: "/find",component: find},
{path: "/friend",component: friend}
]
})
```
3. 将`router`传给`Vue`。
4. 把网页中之前的`a`标签,替换成`router-link`。
5. 使用`router-view`指定网页中哪个地方要被更新。
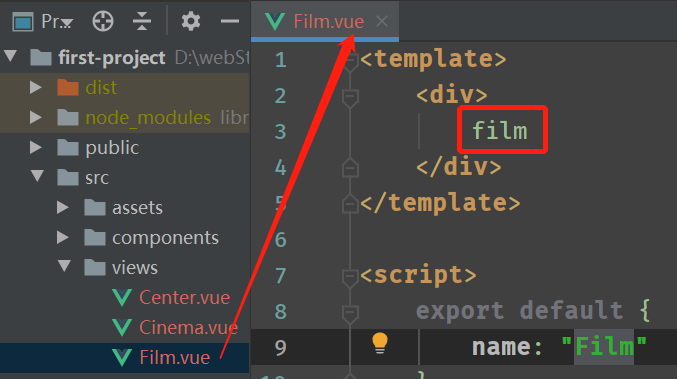
准备3个组件



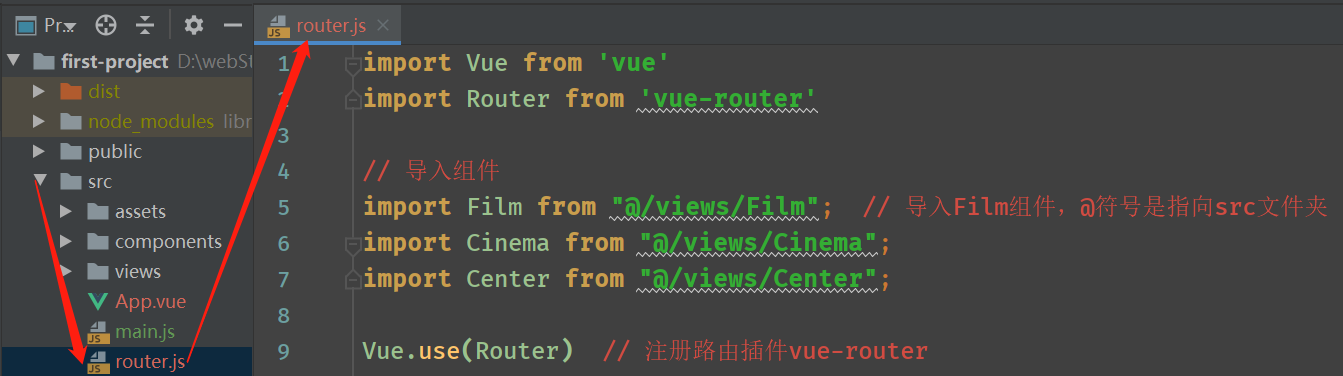
在src文件夹下,创建router.js,实例化Router并配置路由映射


在主入口main.js中注册router

访问路由,失败

是因为只映射了要加载的组件,但是没有指定加载位置,在根组件app中,预留路由容器:router-view




Film
<template>
<div>
film
</div>
</template>
<script>
export default {
name: "Film"
}
</script>
<style scoped>
</style>
Cinema
<template>
<div>
cinema
</div>
</template>
<script>
export default {
name: "Cinema"
}
</script>
<style scoped>
</style>
Center
<template>
<div>
center
</div>
</template>
<script>
export default {
name: "Center"
}
</script>
<style scoped>
</style>
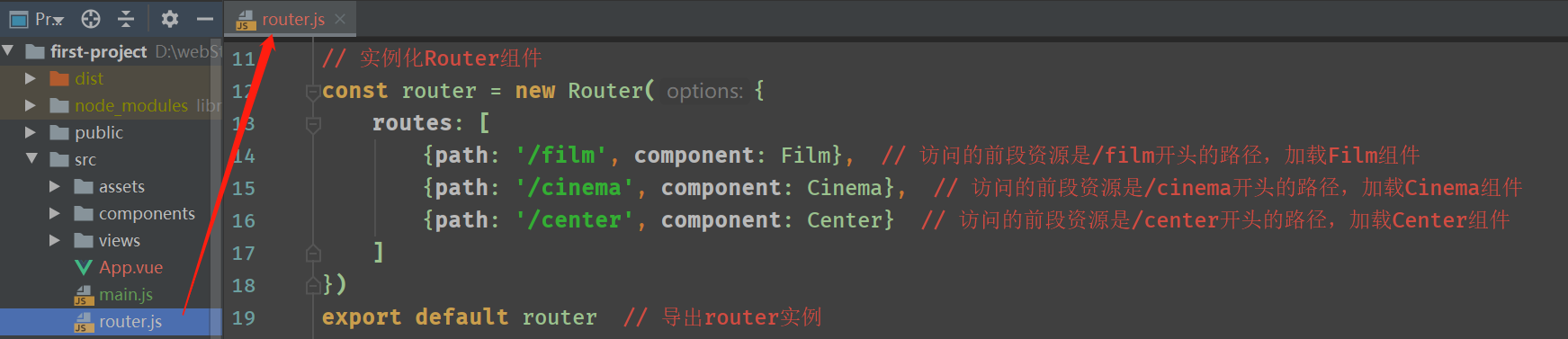
router.js
import Vue from 'vue'
import Router from 'vue-router'
// 导入组件
import Film from "@/views/Film"; // 导入Film组件,@符号是指向src文件夹
import Cinema from "@/views/Cinema";
import Center from "@/views/Center";
Vue.use(Router) // 注册路由插件vue-router
// 实例化Router组件
const router = new Router({
routes: [
{path: '/film', component: Film}, // 访问的前段资源是/film开头的路径,加载Film组件
{path: '/cinema', component: Cinema}, // 访问的前段资源是/cinema开头的路径,加载Cinema组件
{path: '/center', component: Center} // 访问的前段资源是/center开头的路径,加载Center组件
]
})
export default router // 导出router实例
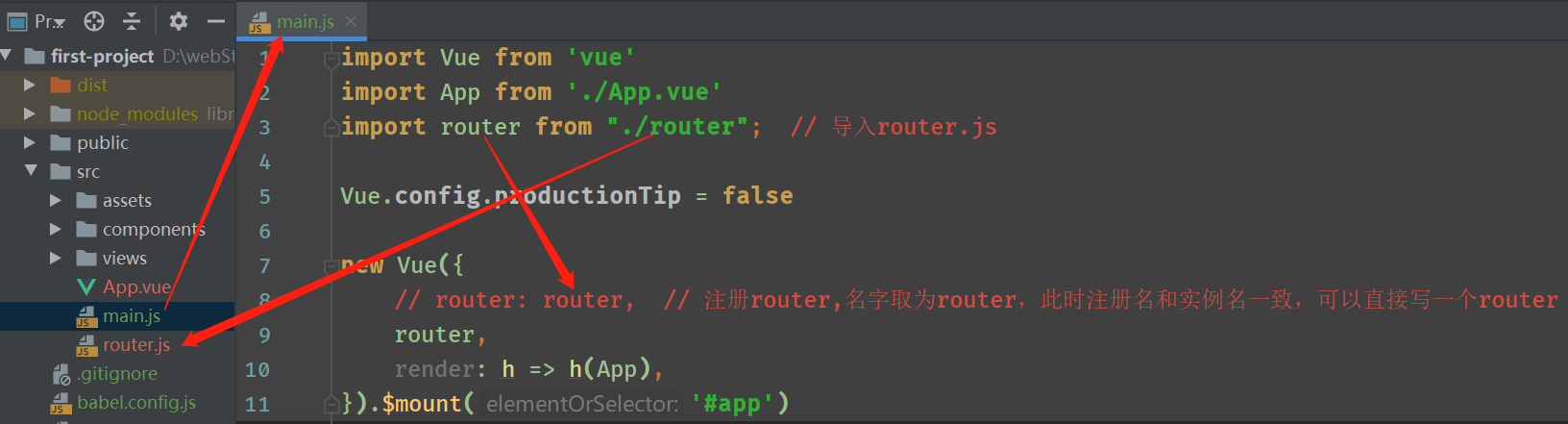
main.js
import Vue from 'vue'
import App from './App.vue'
import router from "./router"; // 导入router.js
Vue.config.productionTip = false
new Vue({
// router: router, // 注册router,名字取为router,此时注册名和实例名一致,可以直接写一个router
router,
render: h => h(App),
}).$mount('#app')
app
<template>
<div>
hello vue
<!-- 路由容器 -->
<router-view></router-view>
</div>
</template>
<script>
export default {
data() {
return {}
},
}
</script>
<style lang="scss">
</style>



 浙公网安备 33010602011771号
浙公网安备 33010602011771号