vue二十八:Vue-Cli之环境搭建之node安装脚手架和使用脚手架创建vue项目
一、安装node和vue脚手架
1.下载node:http://nodejs.cn/download/


双击安装,一路下一步到安装成功,打开cmd,执行node -v,出现版本号,则说明安装成功


2.配置使用淘宝镜像:
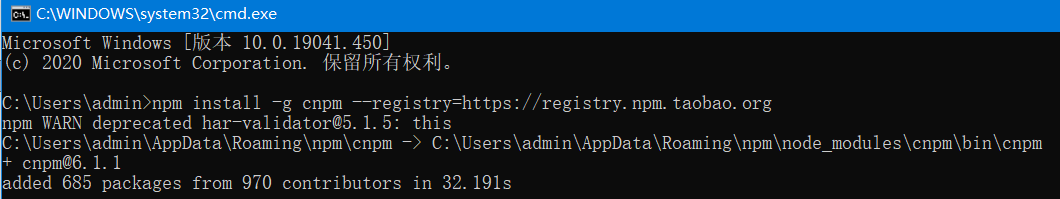
npm的服务器在国外。那么可以安装一下cnpm,并且指定镜像为淘宝的镜像:npm install -g cnpm --registry=https://registry.npm.taobao.org
以后就可以使用cnpm来安装包了

3.安装脚手架:cnpm install -g @vue/cli

查看版本号:vue -V

二、使用创建vue脚手架项目
- 在指定路径下使用
vue create [项目名称]创建项目。 - 会让你选择要安装哪些包(默认是
Babel和ESLint),也可以手动选择。 - 如果在安装的时候比较慢,可以在安装的时候使用淘宝的链接:
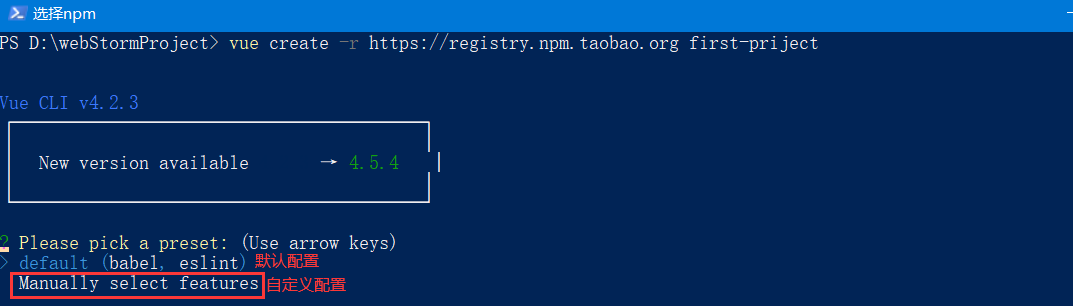
vue create -r https://registry.npm.taobao.org [项目名称]。 - 如果实在不想在创建项目的时候都指定淘宝链接,可以在当前用户目录下,找到
.npmrc(若没有则手动创建),然后设置registry=https://registry.npm.taobao.org。

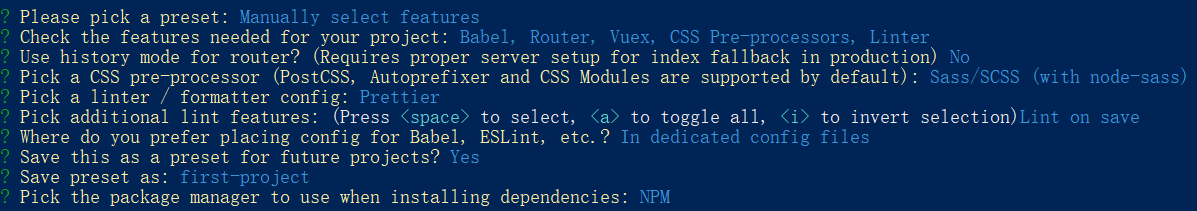
选自定义配置,按空格标识为选中

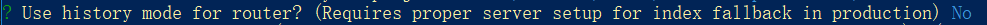
是否使用history模式,选n(NO)

CSS预编译器,选node-sass编译模式

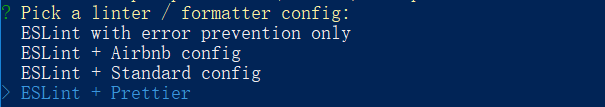
ESLint代码规范,选择ESLint + Prettier

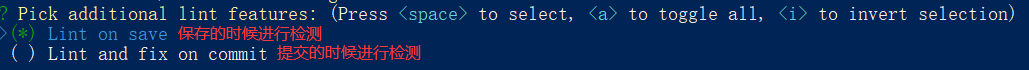
何时进行代码检测,选择 保存的时候检测

Babel、PostCSS、ESLint等配置文件存放位置,选择单独保存在各自的配置文件中

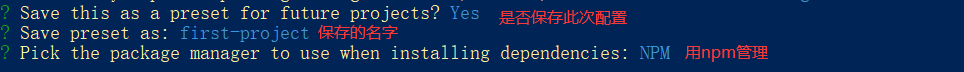
是否保存以上选择的配置:
y:yes,保存以上选择的配置,下次用脚手架创建项目的时候,可以直接选则此次保存的配置,不用重复的选择配置
n:NO,不保存以上选择的配置下次用脚手架创建项目的时候,重新走一次以上的流程,每一项重新选择

以上所有选项列表

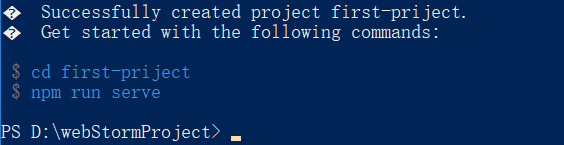
创建成功

项目结构介绍:
1.node_modules:本地安装的包的文件夹。
2.public:项目出口文件。
3.src:项目源文件:
assets:资源文件,包括字体,图片等。
components:组件文件。
App.vue:入口组件。
main.js:webpack在打包的时候的入口文件。
4.babel.config.js:es*转低级js语言的配置文件。
5.package.json:项目包管理文件。
运行项目
终端-->>新建终端-->>npm run serve



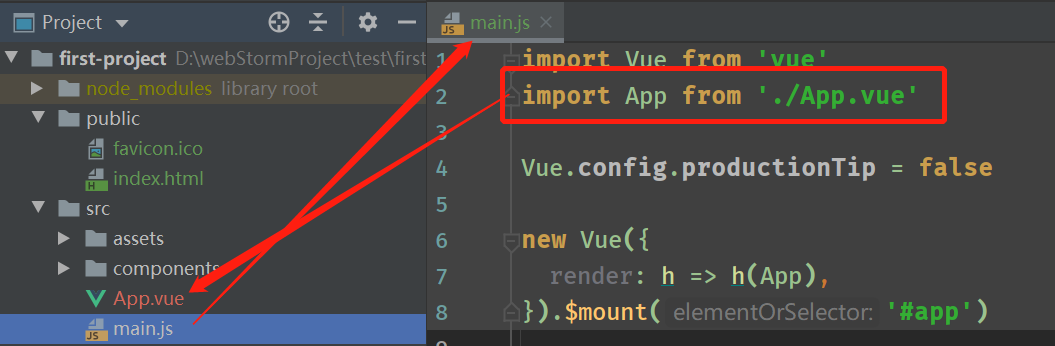
入口文件为main.js

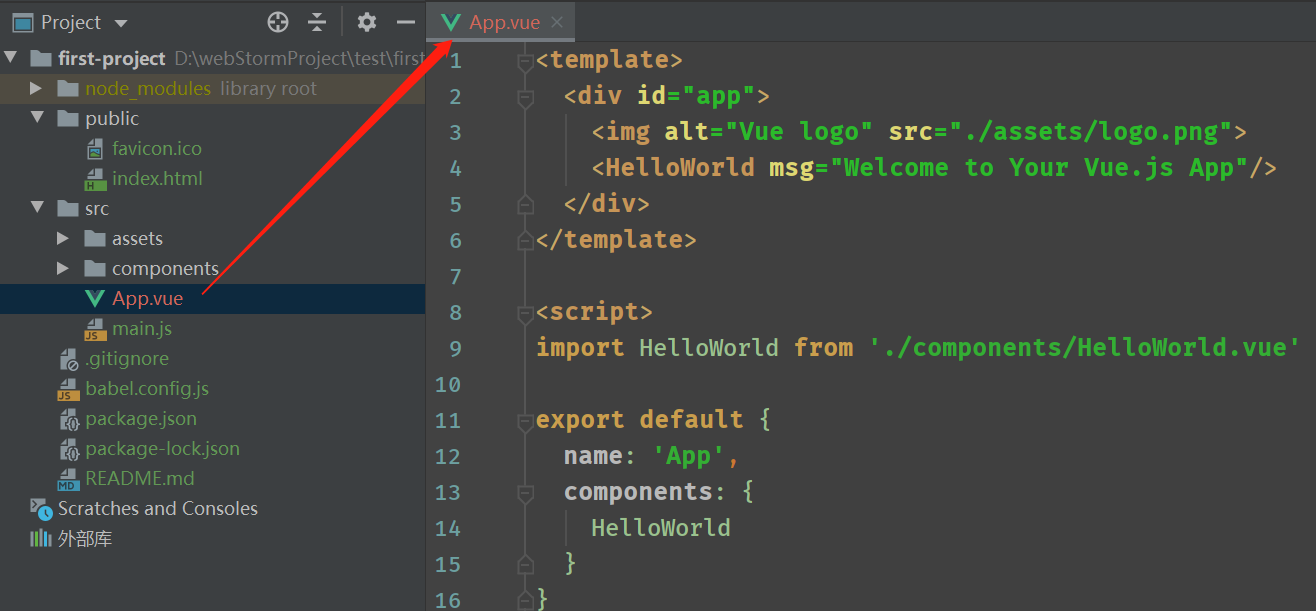
初始化时,页面渲染的为app.vue组件

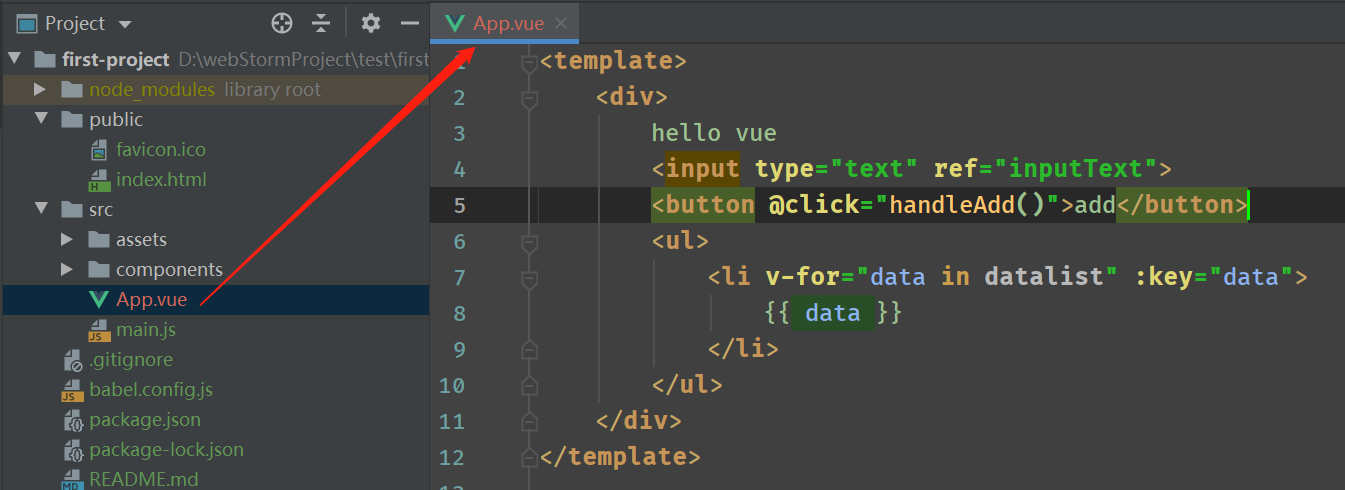
可以改为自定义的组件




<template>
<div>
hello vue
<input type="text" ref="inputText">
<button @click="handleAdd()">add</button>
<ul>
<li v-for="data in datalist" :key="data">
{{ data }}
</li>
</ul>
</div>
</template>
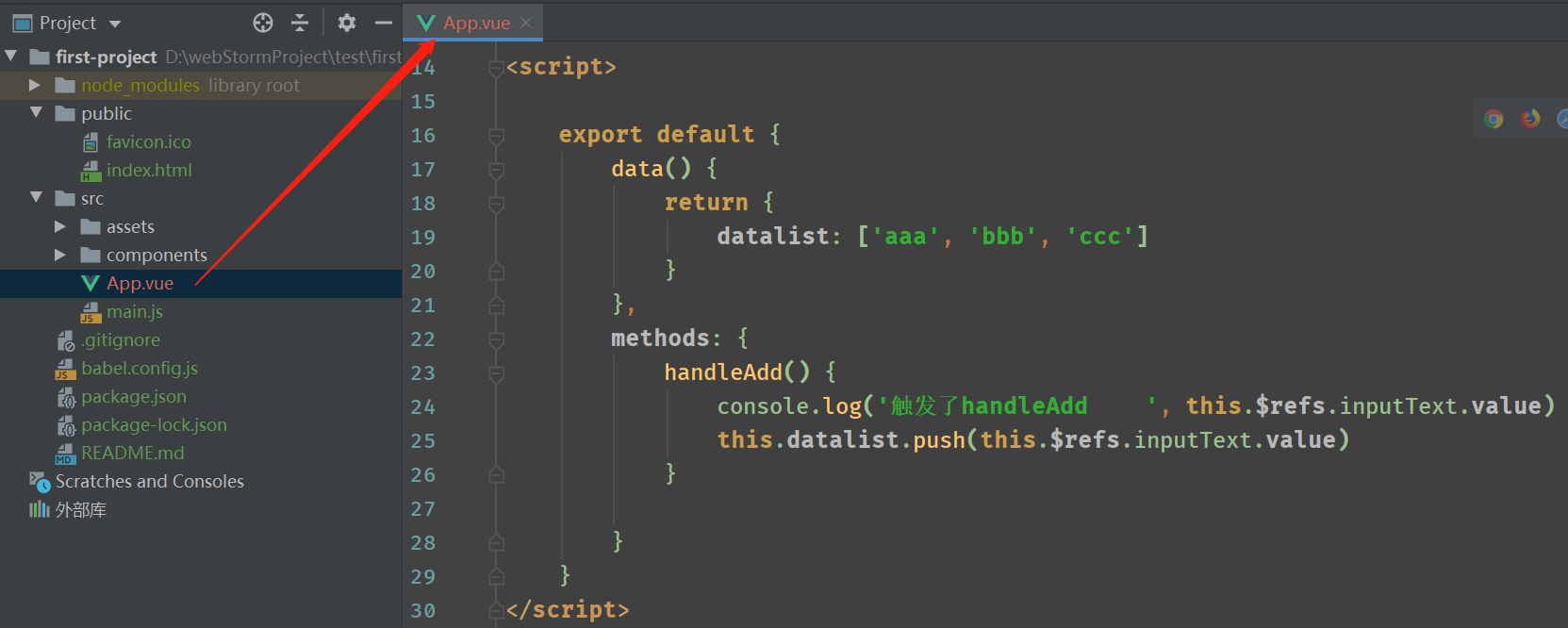
<script>
export default {
data() {
return {
datalist: ['aaa', 'bbb', 'ccc']
}
},
methods: {
handleAdd() {
console.log('触发了handleAdd ', this.$refs.inputText.value)
this.datalist.push(this.$refs.inputText.value)
}
}
}
</script>
<style lang="scss">
ul {
list-style: none;
li {
background: blue;
}
}
</style>




 浙公网安备 33010602011771号
浙公网安备 33010602011771号