一百三十七:CMS系统之发布帖子前台布局
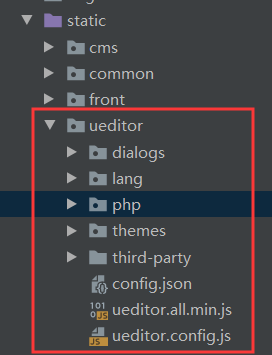
把前面配置好的ueditor的文件复制到static下

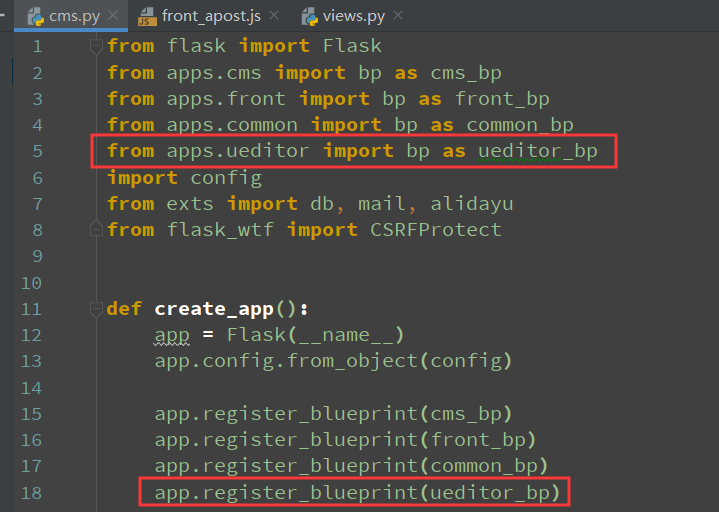
把ueditor蓝图导入,注册


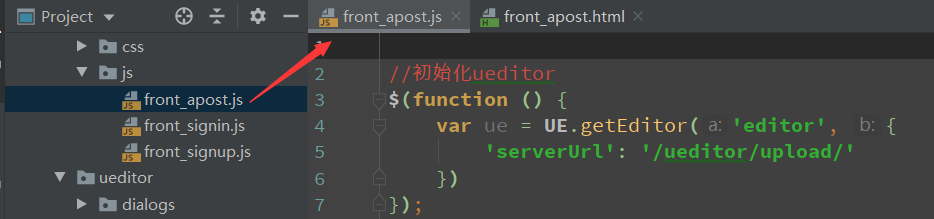
初始化ueditor

//初始化ueditor
$(function () {
var ue = UE.getEditor('editor', {
'serverUrl': '/ueditor/upload/'
})
});
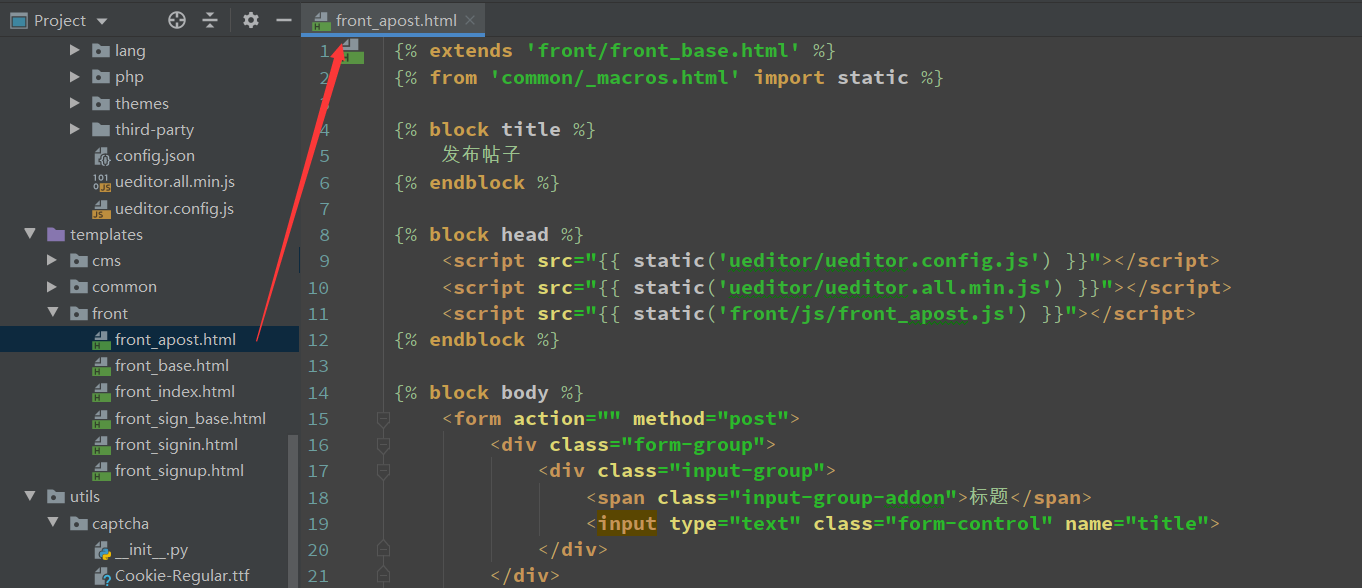
html


{% extends 'front/front_base.html' %}
{% from 'common/_macros.html' import static %}
{% block title %}
发布帖子
{% endblock %}
{% block head %}
<script src="{{ static('ueditor/ueditor.config.js') }}"></script>
<script src="{{ static('ueditor/ueditor.all.min.js') }}"></script>
<script src="{{ static('front/js/front_apost.js') }}"></script>
{% endblock %}
{% block body %}
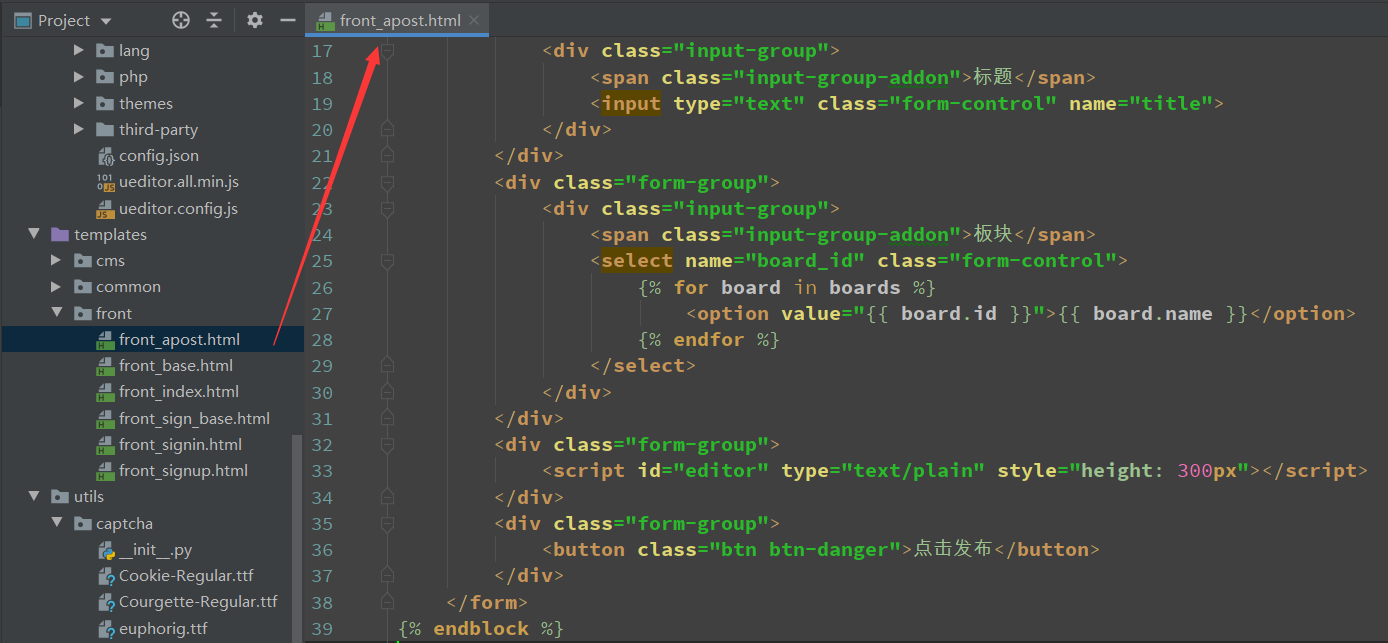
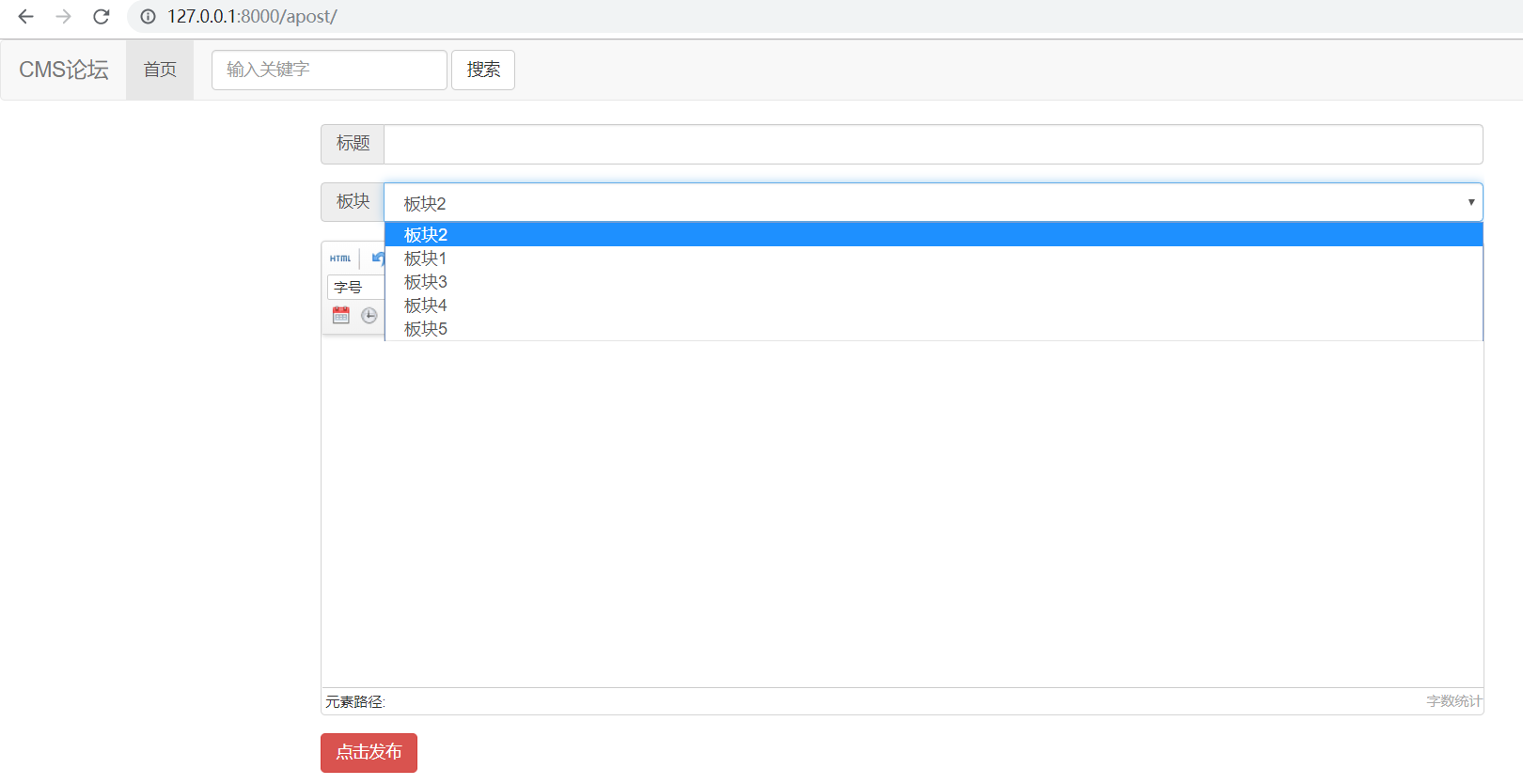
<form action="" method="post">
<div class="form-group">
<div class="input-group">
<span class="input-group-addon">标题</span>
<input type="text" class="form-control" name="title">
</div>
</div>
<div class="form-group">
<div class="input-group">
<span class="input-group-addon">板块</span>
<select name="board_id" class="form-control">
{% for board in boards %}
<option value="{{ board.id }}">{{ board.name }}</option>
{% endfor %}
</select>
</div>
</div>
<div class="form-group">
<script id="editor" type="text/plain" style="height: 300px"></script>
</div>
<div class="form-group">
<button class="btn btn-danger">点击发布</button>
</div>
</form>
{% endblock %}
将首页的发布帖子改为a标签加上链接

请求

讨论群:249728408



 浙公网安备 33010602011771号
浙公网安备 33010602011771号