一百三十二:CMS系统之前端动态获取后台添加的轮播图
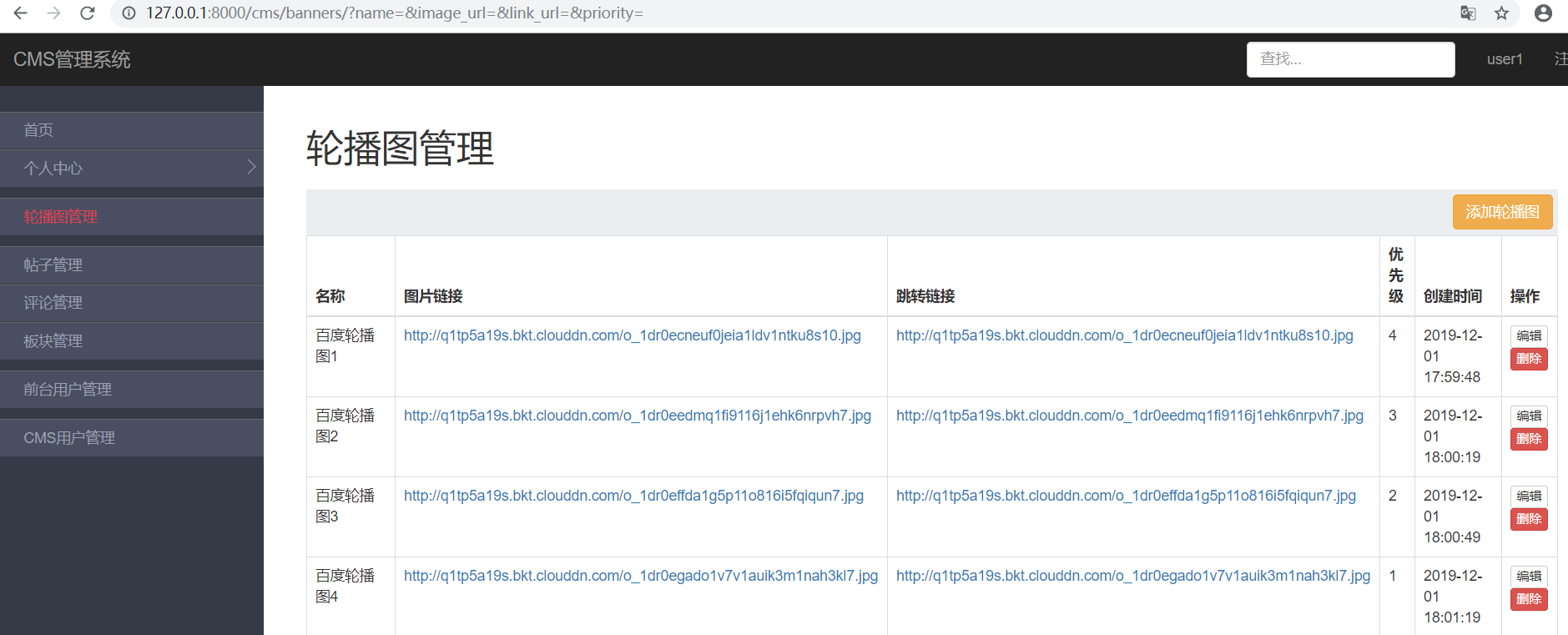
先准备几张轮播图

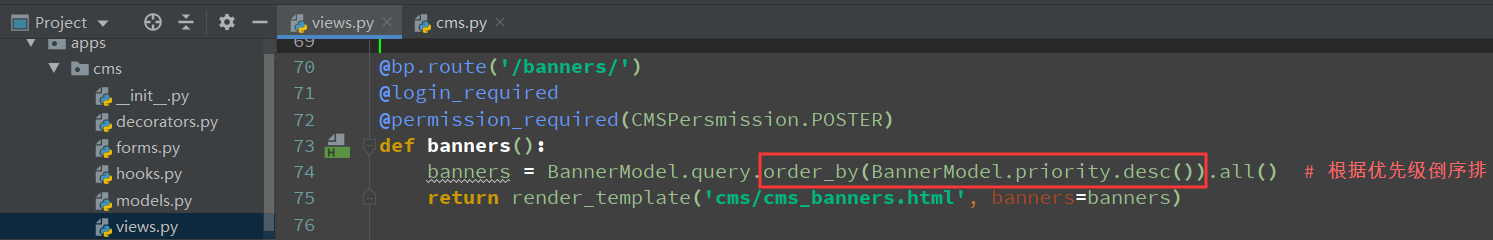
排序顺序改为根据优先级倒序排

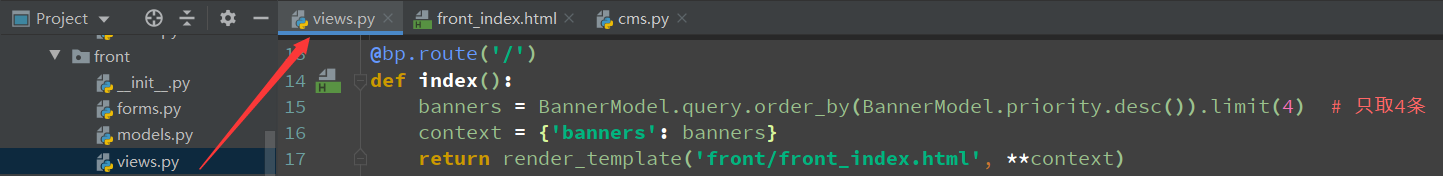
前端首页接口

@bp.route('/')
def index():
banners = BannerModel.query.order_by(BannerModel.priority.desc()).limit(4) # 只取4条
context = {'banners': banners}
return render_template('front/front_index.html', **context)
在首页模板中动态渲染轮播图

{% for banner in banners %}
{% if loop.first %}
<div class="item active">
{% else %}
<div class="item">
{% endif %}
<a href="{{ banner.link_url }}"><img src="{{ banner.image_url }}" alt="{{ banner.name }}"></a>
</div>
{% endfor %}
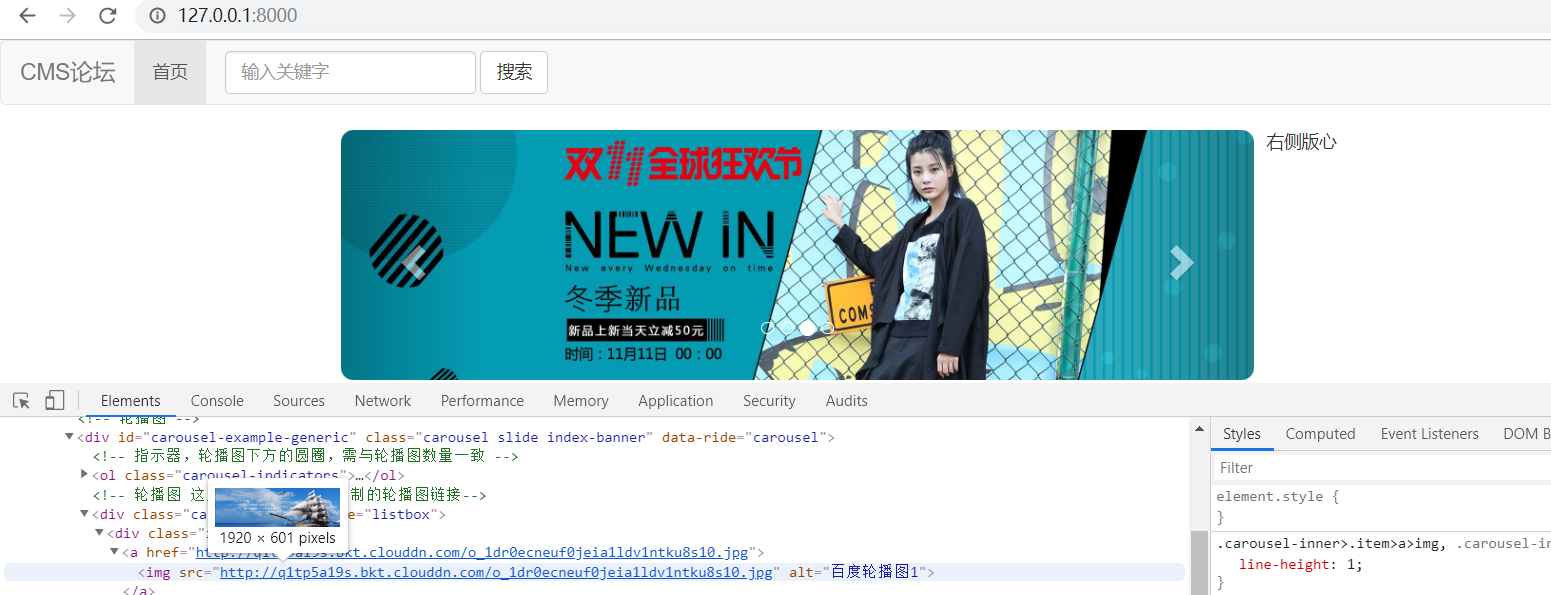
效果

讨论群:249728408



 浙公网安备 33010602011771号
浙公网安备 33010602011771号