测开之路一百零三:jquery元素和标签的插入与删除

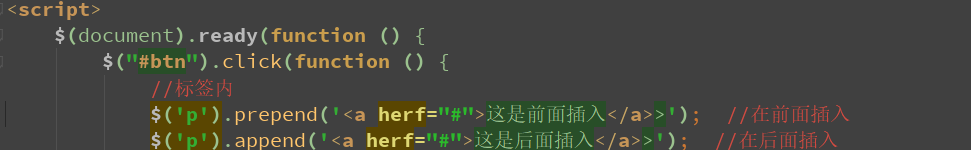
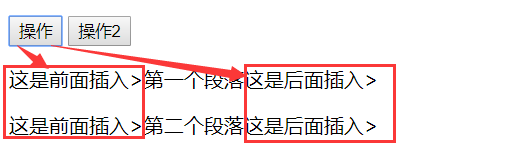
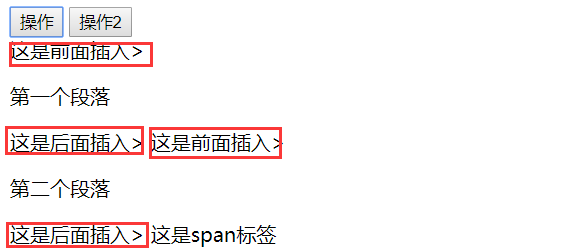
标签内插入


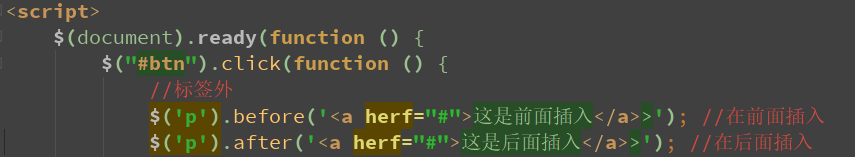
标签外插入


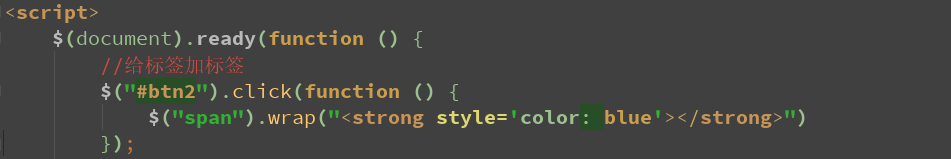
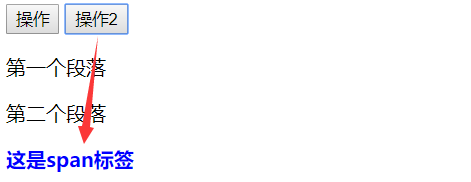
给标签加标签


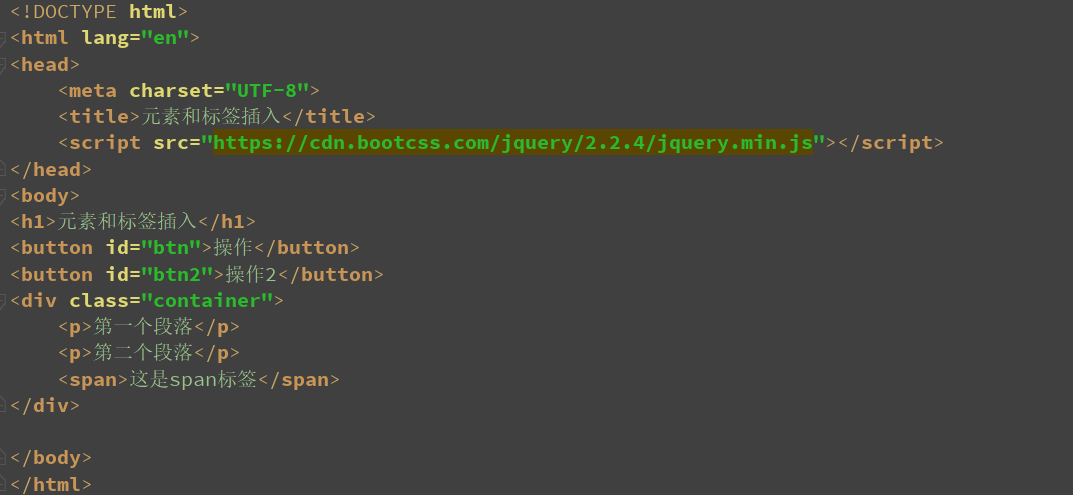
!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>元素和标签插入</title>
<script src="https://cdn.bootcss.com/jquery/2.2.4/jquery.min.js"></script>
</head>
<body>
<h1>元素和标签插入</h1>
<button id="btn">操作</button>
<button id="btn2">操作2</button>
<div class="container">
<p>第一个段落</p>
<p>第二个段落</p>
<span>这是span标签</span>
</div>
</body>
</html>
<script>
$(document).ready(function () {
//给标签加标签
$("#btn2").click(function () {
$("span").wrap("<strong style='color: blue'></strong>")
});
$("#btn").click(function () {
// //标签外
// $('p').before('<a herf="#">这是前面插入</a>>'); //在前面插入
// $('p').after('<a herf="#">这是后面插入</a>>'); //在后面插入
// //标签内
// $('p').prepend('<a herf="#">这是前面插入</a>>'); //在前面插入
// $('p').append('<a herf="#">这是后面插入</a>>'); //在后面插入
});
});
</script>
删除

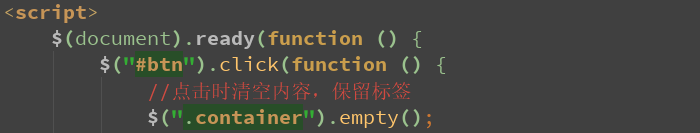
清空内容,保留标签


删除标签和内容


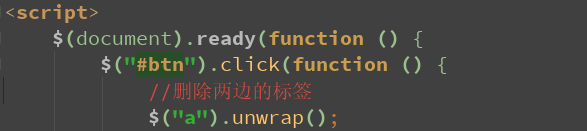
删除两边的标签


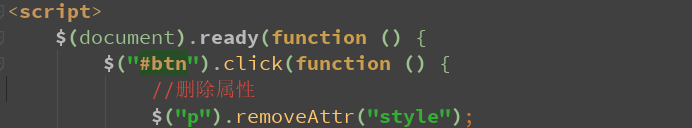
删除属性



<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<script src="https://cdn.bootcss.com/jquery/2.2.4/jquery.min.js"></script>
</head>
<body>
<h1>删除元素</h1>
<button id="btn">操作</button>
<div class="container">
<p style="color: blue">这是div标签下的第p标签</p>
</div>
<strong><a href="https://www.baidu.com/">这是外侧有strong标签的a标签</a></strong>
</body>
</html>
<script>
$(document).ready(function () {
$("#btn").click(function () {
//删除属性
$("p").removeAttr("style");
// //删除两边的标签
// $("a").unwrap();
// //删除标签和内容
// $("p").remove();
// //点击时清空内容,保留标签
// $(".container").empty();
});
});
</script>
讨论群:249728408



 浙公网安备 33010602011771号
浙公网安备 33010602011771号