测开之路九十四:css之盒子模型
盒子模型

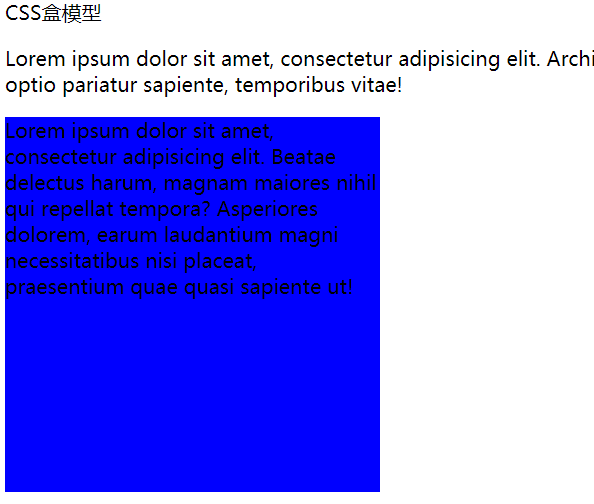
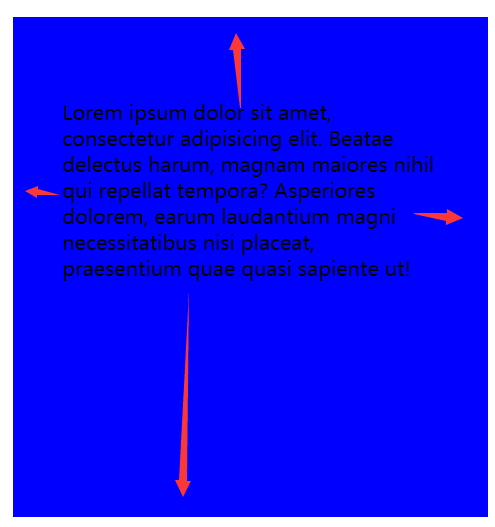
为了演示方便,把内容放到盒子里面

引用css

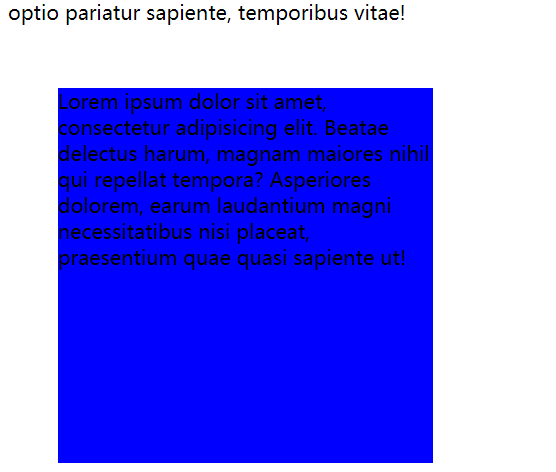
演示内容


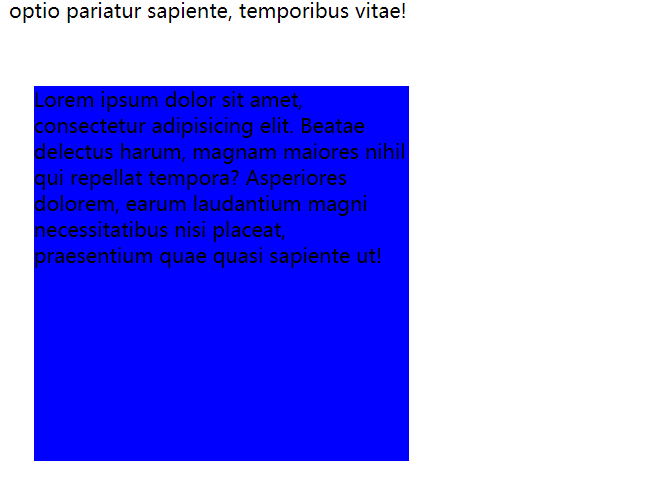
外边距:
4个方向分开写


简写为一条指令,顺序为上右下左


简写为一条指令,第一个值为上下,第二个值为左右


简写为一条指令,只有一个值时,即四个方向的距离都为此值


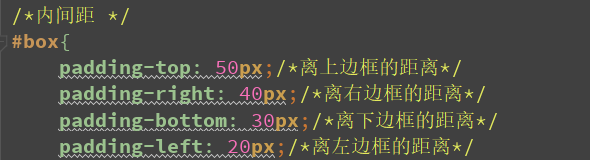
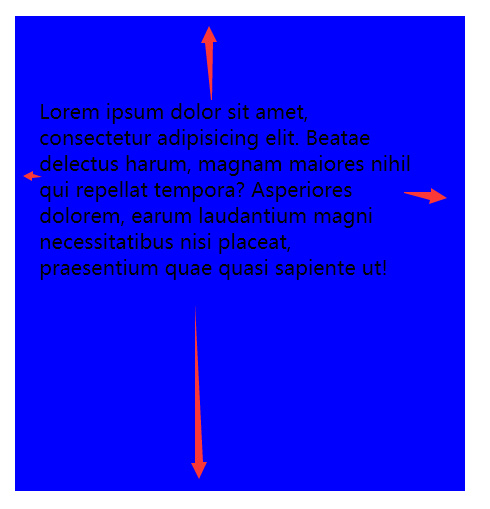
内间距
4个方向分开写


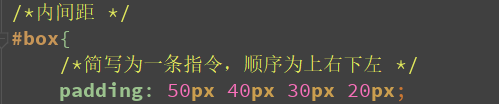
简写为一条指令,顺序为上右下左


简写为一条指令,第一个值为上下,第二个值为左右


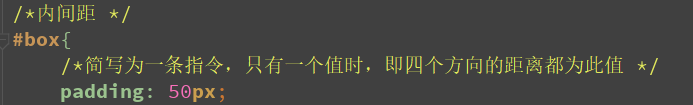
简写为一条指令,只有一个值时,即四个方向的距离都为此值


边框
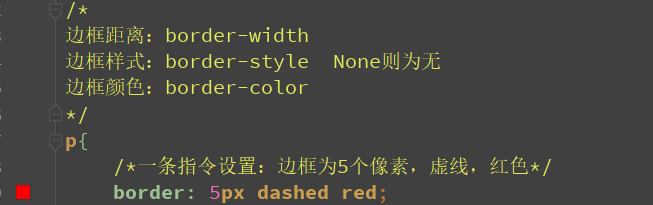
边框距离:border-width
边框样式:border-style None则为无
边框颜色:border-color
分开设置


一条命令简写,顺序为上右下左


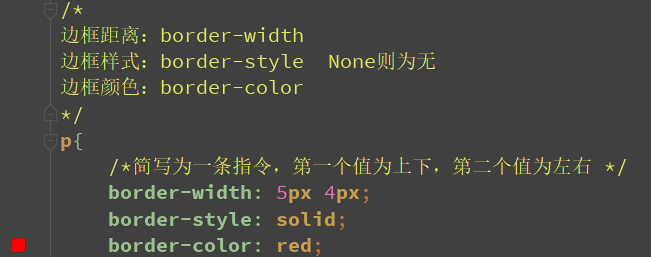
简写为一条指令,第一个值为上下,第二个值为左右


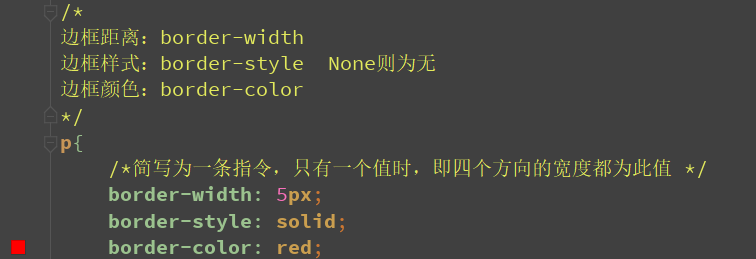
简写为一条指令,只有一个值时,即四个方向的宽度都为此值


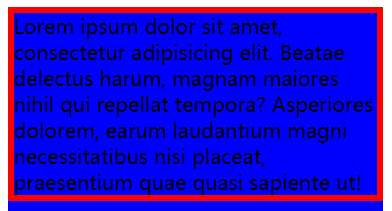
一条指令设置:边框为5个像素,虚线,红色


css
/* 为了方便辨识,把内容放到一个盒子里面 */
#box{
width: 300px;
height: 300px;
background-color: blue;
}
/*外边距*/
#box{
/*margin-top: 50px;!*离上面的距离*!*/
/*margin-right: 40px;!*右侧的距离*!*/
/*margin-bottom: 30px;!*下侧的距离*!*/
/*margin-left: 20px;!*左侧的距离*!*/
/*!*简写为一条指令,顺序为上右下左 *!*/
/*margin: 50px 40px 30px 20px;*/
/*!*简写为一条指令,第一个值为上下,第二个值为左右 *!*/
/*margin: 50px 40px;*/
/*简写为一条指令,只有一个值时,即四个方向的距离都为此值 */
margin: 50px;
}
/*内间距 */
#box{
/*padding-top: 50px;!*离上边框的距离*!*/
/*padding-right: 40px;!*离右边框的距离*!*/
/*padding-bottom: 30px;!*离下边框的距离*!*/
/*padding-left: 20px;!*离左边框的距离*!*/
/*!*简写为一条指令,顺序为上右下左 *!*/
/*padding: 50px 40px 30px 20px;*/
/*!*简写为一条指令,第一个值为上下,第二个值为左右 *!*/
/*padding: 50px 40px;*/
/*简写为一条指令,只有一个值时,即四个方向的距离都为此值 */
/*padding: 50px;*/
}
/*
边框距离:border-width
边框样式:border-style None则为无
边框颜色:border-color
*/
p{
/*一条指令设置:边框为5个像素,虚线,红色*/
border: 5px dashed red;
/*border-top-width: 5px;!*上框线*!*/
/*border-top-style: solid;!*实线*!*/
/*border-top-color: red;*/
/*border-right-width: 4px;!*右框线*!*/
/*border-right-style: dotted;!*点划线*!*/
/*border-right-color: black;*/
/*border-bottom-width: 3px;!*下框线*!*/
/*border-bottom-style:dashed;!*虚线*!*/
/*border-bottom-color: orange;*/
/*border-left-width: 2px;!*左框线*!*/
/*border-left-style:double;!*双线*!*/
/*border-left-color: red;*/
/*!*简写为一条指令,顺序为上右下左 *!*/
/*border-width: 50px 4px 3px 2px;*/
/*border-style: solid;*/
/*border-color: red;*/
/*!*简写为一条指令,第一个值为上下,第二个值为左右 *!*/
/*border-width: 5px 4px;*/
/*border-style: solid;*/
/*border-color: red;*/
/*!*简写为一条指令,只有一个值时,即四个方向的宽度都为此值 *!*/
/*border-width: 5px;*/
/*border-style: solid;*/
/*border-color: red;
/*边框为5个像素,虚线,红色*/
/*border-width: 5px dashed red;*/
}
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>文字样式</title>
<link rel="stylesheet" href="../css/css06.css">
</head>
<body>
<p>CSS盒模型</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Architecto eaque facilis, id nesciunt nisi nulla provident
quod! Accusamus architecto debitis dignissimos doloremque explicabo nobis non optio pariatur sapiente, temporibus
vitae!</p>
<div id="box">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Beatae delectus harum, magnam maiores nihil qui
repellat tempora? Asperiores dolorem, earum laudantium magni necessitatibus nisi placeat, praesentium quae quasi
sapiente ut!</p>
</div>
</body>
</html>
讨论群:249728408



 浙公网安备 33010602011771号
浙公网安备 33010602011771号