#001 HTML快速入门讲解
整理了下最早开始学习技术的笔记
3W1H学习法? (其他技术同理)
What HTML是什么?
When 什么时候使用HTML?
Why 为什么使用HTMl?
HOW 怎么使用HTML?
Web开发
一. Web前端开发
(界面的,浏览网页,打开手机软件(APP),所有你能直接看到的,就属于前端)
- HTML: 超文本标记语言 =》人
- CSS: 层叠样式表 =》衣服
- JavaScript: =》动作导演
- Ajax =》 与后端进行交互(异步的)
知识扩展
Java 和 JavaScript 是没有关系的,JavaScript的由来
网景 LiveScript->JScript
-->SUN JavaScript
二. Web后端开发(数据处理,数据访问)
比如:前端展示的页面,很多数据是动态的,就是可能会改变。 数据存在数据库,然后后端开发,就是把数据从数据库拿出来,然后给前端使用。
1. ASP.NET | JSP/....| PHP | NodeJS
2. DB : SQL Server| DB 2| Oracle | MySQL
HTML:超文本标记语言
干嘛的:做网页的!
html 120多个标签
规范:
<标记 | 元素 属性="值" 属性="值"...> 内容 </元素>
这个规范谁定的。
---------------W3C----万维网联盟 ---------
HTML不区分大小写,但是标签最好小写。
<html>
<head>
<title>我的第一张网页</title>
</head>
<body>
我爱HTML!
</body>
</html>
编辑工具介绍:
- 建议入刚入门使用 DW 【各种智能提示,完全不用记标签名,以及属性】
- 熟悉了之后,使用 Sublime Text 3 【小巧,轻便,Emmet,代码快速生成】
- 当然你想使用记事本,也是可以的。HTML说白了只要在浏览器中查看就行,你用什么编写无所谓。
动态网页技术需要用到什么技术:
DHTML=HTML+CSS+JS 动态网页设计
大概的基本相关知识介绍完了,开始讲解HTML。
HTML中最重要的是什么?
是标签。也叫元素,HTML标签有 120 多个,有点多。 但是实际开发中,经常使用的并不是很多。
这里罗列一下常用的标签
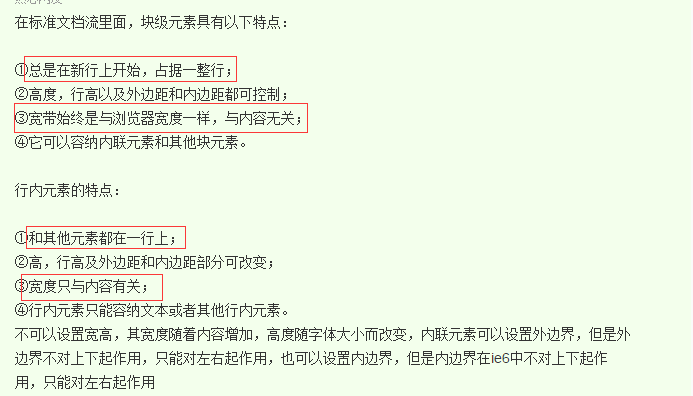
标签有两种,行内元素,块级元素
行内元素:每个元素,本身多大就占多大
块级元素:每一个元素占一行

行内元素常用的有:
span , br , img ,input ,label ,select ,textarea
块级元素常用的有:
div , p ,form ,ul ,li ,form , hr , table , h1~h6 , pre
注意一点:在 HTML中, 【文字 文字】,写代码,命名两个 “文字” 中间间隔很长,但是展示的时候,只有一个 空格。这个是HTML里面规定的,不管中间间隔多少个空格,只展示一个。
当然可以用 CSS控制, 或者用 来代替空格
上面的元素如何使用,请自行百度看文档。 或者去 w3cschool 上面实践一遍
快速讲解:
一、超链接 a
1. 内部链接: <a href="XXX.html">文字链接</a>
2. 外部链接:<a href="http://www.sina.com.cn">文字链接</a>
3. 邮箱: <a href="mailto:....."></a>
4. 跳到自己页面的某个部分
出发地:<a href="#XXX"></a>
目的地:<a name="XXX"></a>
二、表格 table
- table 表格 【和Excle表格一样的思想】
- tr 行
- td 每一个单元格


 浙公网安备 33010602011771号
浙公网安备 33010602011771号