jQuery Mobile组件
一、页面
jQuery Mobile 应用了 HTML5 标准的特性,在结构化的页面中完整的页面结构分为header、content、footer 这三个主要区域。
在body 中插入内容块:
1 <div data-role="page"> 2 <div data-role="header">...</div> 3 <div data-role="content ">...</div> 4 <div data-role="footer">...</div> 5 </div>
data-role="page”代表这个div 是一个Page,在一个屏幕中只会显示一个page;
header 是标题,content 是内容块,footer 是页脚
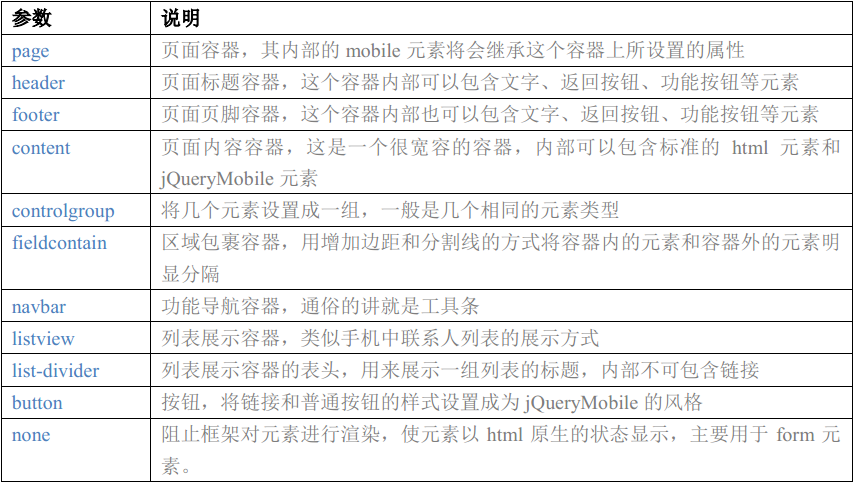
data-role 参数表:

完整的页面模板:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title>Page Title</title> 5 <link rel="stylesheet" href="jquery.mobile-1.0a3.min.css" /> 6 <script type="text/javascript" src="jquery-1.4.3.min.js"></script> 7 <script type="text/javascript" src="jquery.mobile-1.0a3.min.js"></script> 8 </head> 9 <body> 10 <div data-role="page"> 11 <div data-role="header"> 12 <h1>Page Title</h1> 13 </div><!-- /header --> 14 <div data-role="content"> 15 <p>Page content goes here.</p> 16 </div><!-- /content --> 17 <div data-role="footer"> 18 <h4>Page Footer</h4> 19 </div><!-- /footer --> 20 </div><!-- /page --> 21 </body> 22 </html>
页面动画:
data-transition属性可以定义页面切换的动画效果。
例如:<a href="index.html" data-transition="pop">I'll pop</a>
| 参数 | 说明 |
| slide | 从右侧向左滑入页面 |
| slideup | 从底部向上滑入 |
| slidedown | 从上向下滑入 |
| pop | 从中心渐显展开 |
| fade | 渐显 |
| flip | 翻转 |
备注:如果想要在目标页面中显示后退按钮,可以在链接中加入 data-direction="reverse"属性,这个属性和原来的data-back="true"相同,不知道在正式版本中将会保留哪个属性。
二、模态对话框
模态对话框是一种带有圆角标题栏和关闭按钮的伪浮动层,用于独占事件的应用。任何结构化的页面都可以用data-rel="dialog"链接的方式实现模态对话框应用。
例如:<a href="foo.html" data-rel="dialog">Open dialog</a>
这个页面切换效果同样可以使用标准页面的 data-transition 参数效果。建议使用"pop"、"slideup" 和"flip"参数以达到更好的效果。
这个模态对话框会默认生成关闭按钮,用于回到父级页面。在脚本能力较弱的设备上也可以添加一个带有data-rel="back"的链接来实现关闭按钮。
针对支持脚本的设备可以直接使用 href=”#”或者 data-rel="back"来实现关闭。还可以使用内置的”close”方法来关闭模态对话框,
例如:$('.ui-dialog').dialog('close') 。
由于模态对话框是动态显示的临时页面,所以这个页面不会被保存在哈希表内,这就意味着我们讲无法后退到这个页面,例如你在A 页面中点击一个链接打开B 对话框,操作完成并关闭对话框,然后跳转到C 页面,这时候你点击浏览器的后退按钮,这时候将回到A 页面,而不是B 页面。
三、工具条
工具条主要用于”header”,”footer”等区域,用来支撑和实现页面中业务功能的应用。
jQuery Mobile 提供了一个相对完整的解决方案。
工具条分为:标题(header bar ),页脚(footer bar )和导航(nav bar)这三中应用。
其中标题和页脚在页面中有一些不同的应用方式,默认工具条是以嵌入(inline )的方式定位的,这种定位方式可以实现最大限度的兼容性,包括在对脚本和css 兼容性不佳的设备都有很好的优化。
另一种是浮动(fixed )定位的方式,也可以成为“静态“定位,这种定位方式可以让工具条始终保持在屏幕的顶部或者底部。并可以接受点击事件来显示/ 隐藏工具条,已达到最大化利用屏幕空间的目的。
实现方式:在标题和页脚区域加入data-position="fixed"属性。
- 标题容器
标题容器是页面页眉区域的显示控件,主要用来显示标题和主要操作的区域。
结构代码:
1 <div data-role="header"> 2 <h1>Page Title</h1> 3 </div>
为了方便页面的交互在页面切换后会在标题容器的左侧自动生成一个后退按钮,这样可以简化我们的开发复杂程度,但是有些时候我们会因为应用的需求而不需要这个后退按钮,可以在标题容器上添加data-backbtn="false"属性用来阻止后退按钮的自动创建。
标题容器的左侧和右侧分别可以放置一个按钮,在阻止自动生成的后退按钮后,我们就可以在后退按钮的位置来自定义按钮了。
例如:
1 <div data-role="header" data-position="inline" data-backbtn="false" > 2 <a href="index.html" data-icon="delete">Cancel</a> 3 <h1>Edit Contact</h1> 4 <a href="index.html" data-icon="check">Save</a> 5 </div>
如果需要自定义默认的后退按钮中的文本,可以用data-back-btn-text="previous"属性来实现,或者通过扩展的方式实现:$.mobile.page.prototype.options.backBtnText = "previous" 。
如果你没有使用标准的结构来创建标题区域,那么框架将不会自动生成默认的按钮。
- 页脚容器
页脚容器的结构和标题容器的结构基本相同,只要把data-role 属性的参数设置为”footer”。
例如:
1 <div data-role="footer"> 2 <h4>Footer content</h4> 3 </div>
显示效果:

与标题容器相比页脚容器有更多的灵活度,它不会想标题容器一样只允许放置两个按钮,并且也不会默认的把按钮放置在左右的顶端,页脚的按钮默认是从左到右依次排列的,并且何以放置更多的按钮。
在页脚容器上只要添加一个class="ui-bar"就可以将页脚变成一个工具条,你可以不用设置任何的布局样式就可以在其中添加整齐的按钮。
例如:
1 <div data-role="footer" class="ui-bar"> 2 <a href="index.html" data-role="button" data-icon="delete">Remove</a> 3 <a href="index.html" data-role="button" data-icon="plus">Add</a> 4 <a href="index.html" data-role="button" data-icon="arrow-u">Up</a> 5 <a href="index.html" data-role="button" data-icon="arrow-d">Down</a> 6 </div>
显示效果:

如果我们需要一组链接效果,我们可以这样写:
1 <div data-role="footer" class="ui-bar" data-position="inline"> 2 <div data-role="controlgroup" data-type="horizontal"> 3 <a href="index.html" data-icon="delete">Remove</a> 4 <a href="index.html" data-icon="plus">Add</a> 5 <a href="index.html" data-icon="arrow-u">Up</a> 6 <a href="index.html" data-icon="arrow-d">Down</a> 7 </div> 8 </div>
显示效果:

技巧:通过使用data-id 属性可以让多个页面使用相同的页脚。
- 导航
导航容器是一个可以每行容纳最多 5 个按钮的按钮组控件,用一个拥有 data-role="navbar"属性的div 来容纳这些按钮。
例子:
1 <div data-role="footer"> 2 <div data-role="navbar"> 3 <ul> 4 <li><a href="a.html" class="ui-btn-active">One</a></li> 5 <li><a href="b.html">Two</a></li> 6 </ul> 7 </div><!-- /navbar --> 8 </div><!-- /footer -->
显示效果:

当导航按钮不超过5个的时候:

在默认的按钮上添加class="ui-btn-active"如果按钮的数量超过5 个,导航容器将会自动以合适的数量分配成多行显示。

四、按钮
你可以将页面中的任何一个链接通过data-role="button"来声明成为按钮的显示风格。为了风格统一,框架会在页面加载时自动将form 类的按钮格式化为jQuery Mobile 风格的按钮,不需要添加data-role 属性。
框架中包含了一组常用的图标可以用于按钮,用 data-icon 属性中的参数来定义显示不同的图标效果。
例如:<a href="index.html" data-role="button" data-icon="delete">Delete</a>
data-icon原生参数列表:

除了可以默认显示左侧的图标之外,还可以用data-iconpos 属性来定义图标与文字的位置关
系。
data-iconpos 参数列表:
| 参数 | 效果 |
| right | 图标在文字的右侧 |
| top | 图标在文字上面 |
| bottom | 图标在文字下面 |
data-iconpos="notext"属性可以让按钮隐藏文字。
- 内联样式
在框架中默认情况下按钮是横向独占根据屏幕宽度横向自适应的,但是我们在应用的应用中经常需要在一行中显示多个按钮,这时候我们就需要知道一个新的叫做内联模式的属性了data-inline="true"。
例如:
1 <div data-inline="true"> 2 <a href="index.html" data-role="button">Cancel</a> 3 <a href="index.html" data-role="button" data-theme="b">Save</a> 4 </div>

- 按钮组
jQuery Mobile 框架可以将几个按钮以组的方式显示,data-role="controlgroup"用以展示按钮间的紧凑关系。
例如:
1 <div data-role="controlgroup"> 2 <a href="index.html" data-role="button">Yes</a> 3 <a href="index.html" data-role="button">No</a> 4 <a href="index.html" data-role="button">Maybe</a> 5 </div>

如果需要按钮横向排列可以增加data-type="horizontal"属性。
五、表单应用
jQuery Mobile 框架为原生的html 表单元素封装了新的表现形式,对触屏设备的操作进行了优化。在框架的页面中会自动将form 元素渲染成jQuery Mobile 风格的元素。
form 元素的使用和默认的html 方式使用相同,可以同样使用Post 和get 方式提交数据,但是需要注意的是元素的ID 命名问题,在常规的规范中同一个页面中是不允许出现相同的ID命名的,在jQuery Mobile 中由于其允许在同一个DOM 中存在多个页面,所以建议form 元素的ID 命名在整个项目中是唯一的,防止由于ID 问题引发的错误。
默认情况下框架会自动渲染在标准页面中的form 元素的风格,一旦成功渲染后,这个控件元素将可以使用jQuery 中的函数进行操作。
在某些情况下,我们需要使用 html 原生的form 元素,为了阻止 mobile 框架对该元素的自动渲染,在框架中我们在 data-role 属性中引入了一个控制参数”none”。使用这个属性参数就会让该元素以html 原生的状态显示。
例如:
1 <select name="foo" id="foo" data-role="none"> 2 <option value="a" >A</option> 3 <option value="b" >B</option> 4 <option value="c" >C</option> 5 </select>

六、列表应用
信息列表是开发应用中使用频率相对比较高的控件,用于数据显示、导航, 数据列表等。为了适应不同的信息内容,列表的表现形式也多种多样。
列表的代码结构是以有序和无序列表来实现的,只要在 ul 或 ol 上声明 data-role="listview"就可以让框架以列表的方式渲染了,
例如:
1 <ul data-role="listview" data-theme="g"> 2 <li><a href="acura.html">Acura</a></li> 3 <li><a href="audi.html">Audi</a></li> 4 <li><a href="bmw.html">BMW</a></li> 5 </ul>
如果需要在列表里添加数据,则需要在数据加载后执行refresh()方法对列表进行数据更新。
例如:$('ul').listview('refresh');
以上是运用jQuery Mobile 进行界面构建的基础规则,后续将完善Ajax 和动态创建页面的技术资料。
作者:无言
如果您认为阅读这篇博客让您有些收获,不妨点击一下右下角的【推荐】
如果您希望与我交流互动,欢迎微博互粉
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号