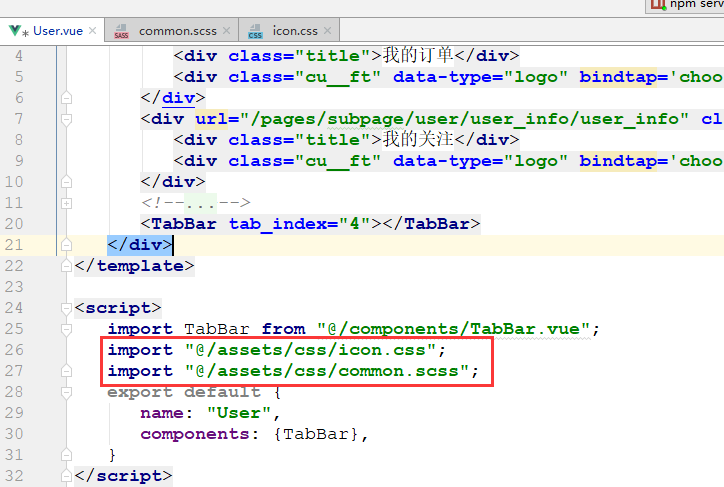
Vue中引入css文件
import "@/文件路径"; //@代表的是你的项目根路径

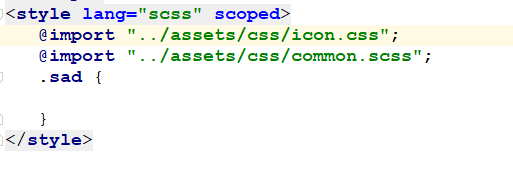
二、在style标签中引入(可设置成局部)
在标签上添加 scoped 属性后则变成了局部引用
注意:下图的icon.css文件仍然是全局引用,需要将文件后缀改为scss或者less才能变成局部的
在更换过程中建议改成scss类型,因为它支持css的所有语法。

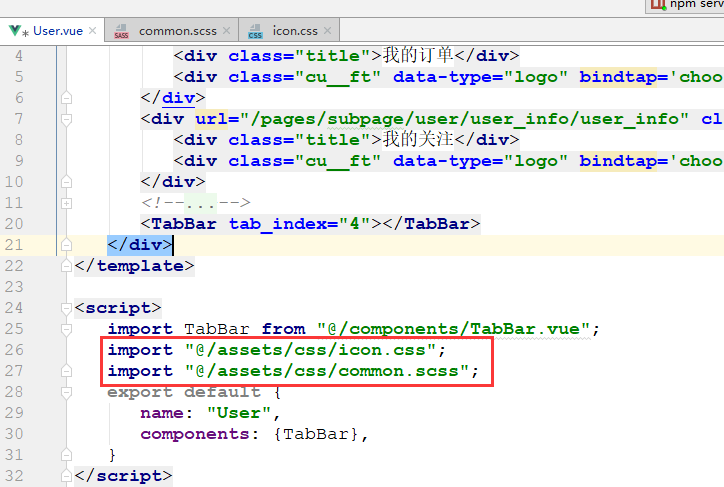
import "@/文件路径"; //@代表的是你的项目根路径

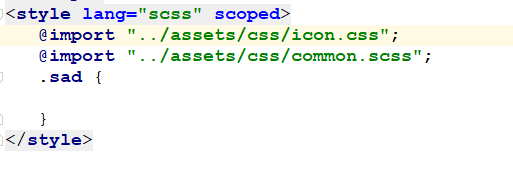
二、在style标签中引入(可设置成局部)
在标签上添加 scoped 属性后则变成了局部引用
注意:下图的icon.css文件仍然是全局引用,需要将文件后缀改为scss或者less才能变成局部的
在更换过程中建议改成scss类型,因为它支持css的所有语法。