[页面滚动到底部]jquery $(window).height()取值等于$(document).height()的问题
问题现象:JSP中头部引用了某个head.jsp,在videoList.jsp中生成片段时如下

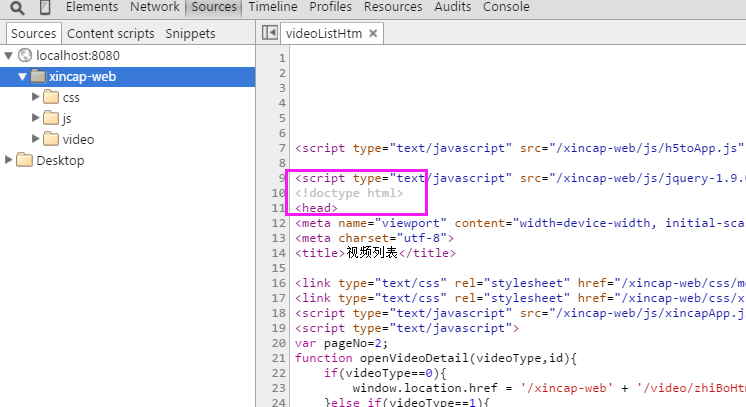
实际最终生成的HTML如下:

<!DOCTYPE html>没有解析到,原因找到了,先想办法怎么解决
解决办法:
将<!DOCTYPE html>放到JS引用文件前面
<%@page contentType="text/html; charset=UTF-8" pageEncoding="UTF-8" %> <!doctype html><!--现位置--> <%@include file="../common/common.jsp" %> <script type="text/javascript" src="${base}/js/jquery-1.9.0.min.js?v=${version_js}"></script> <!--<!doctype html> 原位置--> <html lang="en"> <head> <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no" /> <meta charset="utf-8"> <title>视频列表</title> <%-- <link type="text/css" href="${base}/css/common.css" rel="stylesheet" /> --%> <link type="text/css" rel="stylesheet" href="${base}/css/mobile.css"> <link type="text/css" rel="stylesheet" href="${base}/css/xincapApp.css"> <script type="text/javascript" src="${base}/js/xincapApp.js"></script>
问题解决啦!






 浙公网安备 33010602011771号
浙公网安备 33010602011771号