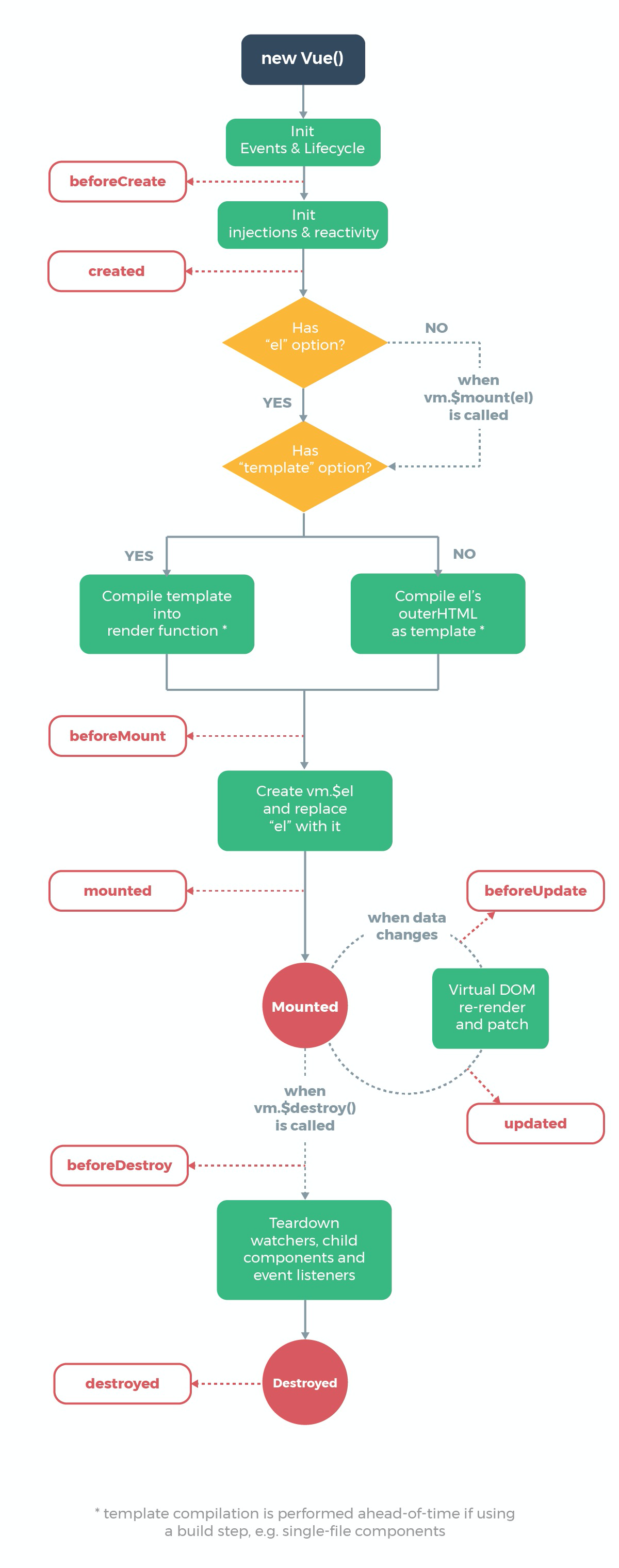
vue的生命周期都做了什么
1.beforeCreat
第一个生命周期函数,表示实例在完全创建出来之前会执行它,在执行它时,data和methods中的数据都还未初始化。
2.created
第二个生命周期函数,此时data和methods已经初始化完成,created()完成之后,vue开始编译模板,最终在内存中生成一个编译好的最终模板字符串,然后把模板字符串渲染为内存中的dom
3.beforeMount
第三个生命周期函数,表示模板在内存中已经编译好了,但是并没有渲染到页面中。页面显示的还仅仅是模板字符串
4.Mounted
第四个生命周期函数,此时内存中的模板已经真实的挂载到了页面中,用户可以看到渲染好的页面了
运行中的两个事件
beforeUpdated()
执行它时,data中的数据已经被更新了,但是页面中的data还未被替换过来
updated()
执行它时,页面和data中的数据已经同步了




 浙公网安备 33010602011771号
浙公网安备 33010602011771号