(四)Amazon Lightsail 部署LAMP应用程序之扩展PHP前端
扩展PHP前端
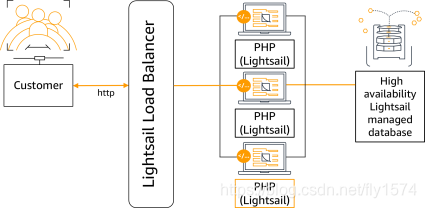
既然PHP前端和数据库是分开的,您将为Web层添加可伸缩性和容错性:
在以下步骤,您将获取Web前端实例的快照,并从该快照部署另外2个Web层实例。最终,您将在三个Web实例前面添加一个负载均衡器。至此,您将拥有一个示例双层Web应用程序的扩容和容错版本。

简介:Lightsail只需要您单击几个轻松创建实例的快照,这些快照可以用于备份和还原实例,以及扩展实例大小或部署新的实例。
一、扩展您的前端
1、进入Lightsail控制台主页:
https://lightsail.aws.amazon.com/ls/webapp/home/
2、在 PHP-fe-1 旁:
①请单击 
②单击 “Manage”(管理)
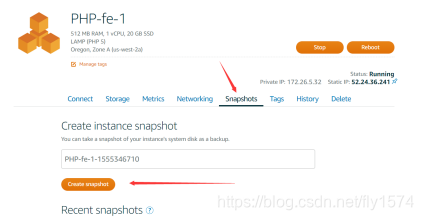
3、从水平菜单中,单击“SnapShots(快照)”

单击 “创建快照”
等待快照的创建(需要等待3-5分钟)
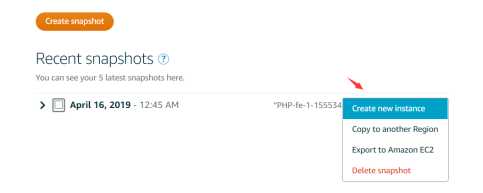
4、在成功创建的快照右侧 :
①单击
②单击“创建新的实例”

5、向下滚动到 “识别您实例” 的部分
请在 “Identify your instance” 部分填入您的标识:
示例:
PHP-fe-2
单击: “Create instance(创建实例)”
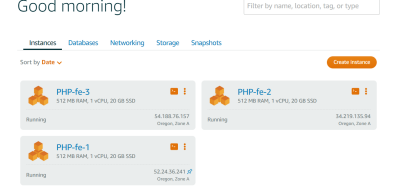
6、从水平菜单中,单击“快照(SnapShots)”,然后重复前三个步骤以使用快照创建第三个前端实例。将第三个前端实例命名为:
PHP-fe-3

7、在Web浏览器中测试2个新添加实例的公共IP地址。
请注意,该特定Web实例的主机名在您的任务列表下,并且他会根据您在Web浏览器中访问的实例而改变。
二、负载平衡前端
1、进入Lightsail控制台:
https://lightsail.aws.amazon.com/ls/webapp/home/
2、从水平菜单中,单击”NetWorking”,然后单击,在先前创建的负载均衡器旁边,选择“Manage(管理)”
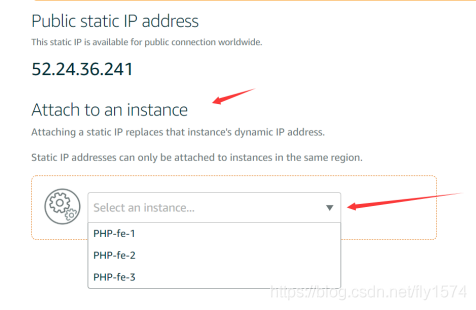
3、在Target实例下:
①选择:PHP-fe-1
②单击 “Attach”

4、单击 附加另一个。
5、对PHP-fe-2 和PHP-fe-3 重复前2个操作步骤
三个实例都需要几分钟才能将其健康检查注册为Passed,实例通过检查后,转到下一步
6、复制负载均衡器的公有IP地址
Lightsail负载均衡器的url就是其公有IP地址,对此URL的任何请求都将路由到您的三个前端实例之一。
7、将负载均衡器的IP地址粘贴到Web浏览器中,应该加载应用程序
8、刷新加载页面
9、请注意屏幕底部的主机名的更改样式,更改主机名表示正在正确路由流量



 浙公网安备 33010602011771号
浙公网安备 33010602011771号