jQuery插件编写
首先来一个简拓展jQuery对象的方法
<body > <p>23</p> <script src="js/jquery-1.11.3.min.js" type="text/javascript"></script> <script src="js/plugin.js"></script>
//这个里面的内容,首先自执行函数
(function($){
$.fn.extend({
"bold":function(){
return this.css({"fontWeight":"bold"});
}
});
})(jQuery)
// <script type="text/javascript"> $(function(){ $("p").bold();//调用 }) </script> </body>
效果:

jQuery的插件机制
1.jQuery.extend()方法有一个重载
jQuery.extend(object) ,一个参数用于扩展jQuery类本身,也就是用来在jQuery类/命名空间上增加新函数,或者叫静态方法,例如jQuery内置的ajax方法都是用jQuery.ajax()这样调用的,有点像"类名.方法名"静态方法的调用。一下是jQuery.extend(object)例子
<script src="js/jquery-1.11.3.min.js" type="text/javascript"></script>
<script src="js/plugin.js"></script>
//这个里面的内容
jQuery.extend({
"minValue":function(a,b){
return a<b? a:b;
},
"maxValue":function(a,b){
return a>b? a:b;
}
})
//
<script type="text/javascript">
$(function(){
var i=100,j=101;
var min_v=$.minValue(i,j); //调用
console.log(min_v);
var max_v=$.maxValue(i,j);
console.log(max_v);
})
</script>
效果
100
101
重载版本:jQuery.extend([deep], target, object1, [objectN])
deep: 可选。如果设为true,则递归合并。
target: 待修改对象。
object1: 待合并到第一个对象的对象。
objectN: 可选。待合并到第一个对象的对象。
合并setting和options,修改并返回settings
var settings={validate:false,limit:5,name:"foo"};
var option={validate:true,name:"bar"};
jQuery.extend(settings,option);
console.log(settings,option);
//也就是说后面的参数如果和前面的参数存在相同的名称,那么后面的会覆盖前面的参数值。
效果
validate: true, limit: 5, name: "bar"
这个重载的方法,我们一般用来在编写插件时用自定义插件参数去覆盖插件的默认参数。
jQuery.fn.extend(object) 扩展jquery元素提供的新方法(通常用来制作插件)
jQuery.fn=jQuery.prototype={
init:function(selector,context){......}
}
原来jQuery.fn=jQuery.prototype,也就是jQuery对象的原型。那jQuery.fn.extend()方法就是扩展jQuery对象的原型方法。
我们知道扩展原型上的方法,就相当于添加“成员方法”,类的“成员方法”要类的对象才能调用,所以使用jQuery.fn.extend(object)扩展方法,jQuery类的实例可以使用这个“成员函数”。jQuery.fn.extend(object)和jQuery.extend(object)方法一定要区分开来。
自执行匿名函数/闭包
1.什么是自执行的匿名函数?
他是指:(function(){ //code })();
例如:
bootstrap 框架中的插件写法:
!function($){
//do something;
}(jQuery);
和
(function($){
//do something;
})(jQuery); 是一回事。
匿名函数最大的用途就是创建闭包(这是Javascript语言的特性之一),并且还可以构建命名空间,以减少全局变量的使用。
例如:
var a=1;
(function(){
var a=100;
})();
alert(a); //弹出 1
一步步封装jQuery插件
1.定一个闭包区域,防止插件”污染”
//闭包限定命名空间
;(function($){
//code
})(jQuery);
2.jQuery.fn.extend(object)扩展jquery方法,制作插件
//闭包限定命名空间
(function($){
$.fn.extend({
"tab":function(options){
//do something
}
});
})(jQuery);
第三步
;(function(options){
$.fn.extend({
"tab":function(options){
var default={
};
var options=$.extend({},defaults,options);
this.each(function(){
})
return this;
}
})
})(jQuery)
直接上源码
css:
<style>
*{
padding:0;
margin:0;
box-sizing:border-box;
}
ul,li{
list-style: none;
}
.tabBox{
width:400px;
height:500px;
}
.tabBox2{
width:400px;
height:500px;
}
.tabBar{
width:100%;
height:60px;
border:1px solid #ccc;
}
.tabBar li{
float:left;
width:33.33%;
height:58px;
text-align: center;
line-height: 58px;
border-right:1px solid #ccc;
cursor:pointer;
}
.tabBar li.hover{
background:#ddd;
}
.tabBar li:last-child{
border-right:0;
}
.tab_conts{
width:100%;
height:440px;
border:1px solid #ccc;
border-top:0;
}
.tab_conts .tab_cont{
float:left;
width:100%;
height:100%;
display:none;
}
.tab_conts .block{
display: block;
}
</style>
html:
<div class="tabBox">
<ul class="tabBar">
<li class="hover">标题一</li>
<li>标题二</li>
<li>标题三</li>
</ul>
<div class="tab_conts">
<div class="tab_cont block">1</div>
<div class="tab_cont">2</div>
<div class="tab_cont">3</div>
</div>
</div>
<br/>
<div class="tabBox2">
<ul class="tabBar">
<li class="hover">标题一</li>
<li>标题二</li>
<li>标题三</li>
</ul>
<div class="tab_conts">
<div class="tab_cont block">1</div>
<div class="tab_cont">2</div>
<div class="tab_cont">3</div>
</div>
</div>
js:
<script src="js/jquery-1.11.3.min.js" type="text/javascript"></script>
<script src="js/tab.js"></script>
//tab.js内部代码
;(function($){
$.fn.extend({
'tab':function(options){
console.log(options);
var defaults={
currentClass:"hover",
tabLi:".tabBar>li",
tabCont:".tab_conts>div",
eventType:"click"
//各种参数,各种属性
};
//这个是利用extend方法把 defaults对象的方法属性全部整合到 options里,
var endoptions=$.extend(defaults,options);
var _this=$(this);
_this.find(endoptions.tabLi).on(endoptions.eventType,function(){
$(this).addClass(endoptions.currentClass).siblings().removeClass(endoptions.currentClass);
var index=$(this).index();
_this.find(endoptions.tabCont).eq(index).show().siblings().hide();
})
return this;
}
})
})(jQuery)
//
<script type="text/javascript">
$(".tabBox").tab({
//各种参数,各种属性
eventType:"click"
});
$(".tabBox2").tab({
//各种参数,各种属性
eventType:"click"
});
</script>
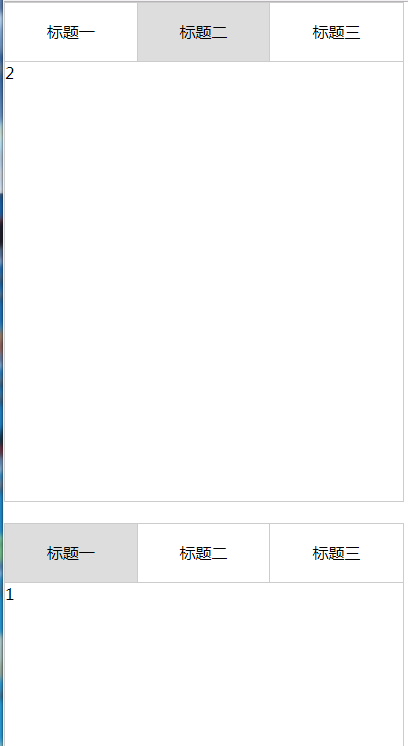
效果图:

github演示地址:
https://ledis.github.io/tab_plugins/tab.html
带自动的选项卡
https://ledis.github.io/autoTab-plugin/tab2.html
参考地址:
http://www.cnblogs.com/joey0210/p/3408349.html
http://blog.csdn.net/chenxi1025/article/details/52222327




 浙公网安备 33010602011771号
浙公网安备 33010602011771号