1.首先安装nodejs(不详细介绍)
先去node官网下载安装包

这是我下好的安装包
在D盘建一个nodejs文件夹存放安装,装完即可

一直点装完即可。

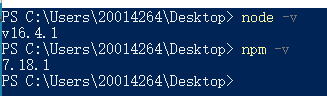
这就表示你node安装好了
然后在nodejs文件夹下建两个文件node_global 和node_cache
npm config set prefix "D:\nodejs\node_global"
和
npm config set cache "D:\nodejs\node_cache"
然后做环境变量配置
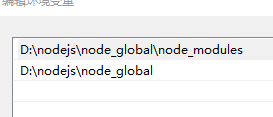
进入我的电脑→属性→高级→环境变量。在系统变量下新建“NODE_PATH”,
输入D:\nodejs\node_global\node_modules配置

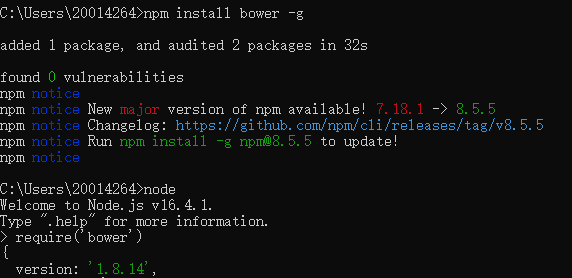
npm install bower -g 验证下是否上面指令建文件夹是否成功了

这就表示前面操作都成功了
node和npm安装,也可以参考参考文档 http://jingyan.baidu.com/article/2d5afd69e243cc85a2e28efa.html
2.安装vue
(1)npm install vue
(2)npm install -g vue-cli
之后你就可以通过vue --version 查看vue的版本,如果你出现vue找不到
那你首先要去确认你的系统变量是否配置好了这是我的盘符D:\nodejs\node_global\node_modules
注意:环境变量 D:\nodejs\node_global 加到这一级就可以了
3能查看vue的版本之后
在硬盘上找一个文件夹放工程用的,在终端中进入该目录
cd vue
根据模板创建项目
配置完之后开始创建文件
vue init webpack my-project
vue init webpack 工程名字<工程名字不能用中文>
这里就是无脑回车,就可以在你的文件夹发现你新建的文件
还有一些描述什么的操作,
完成之后进入工程文件
npm install安装npm
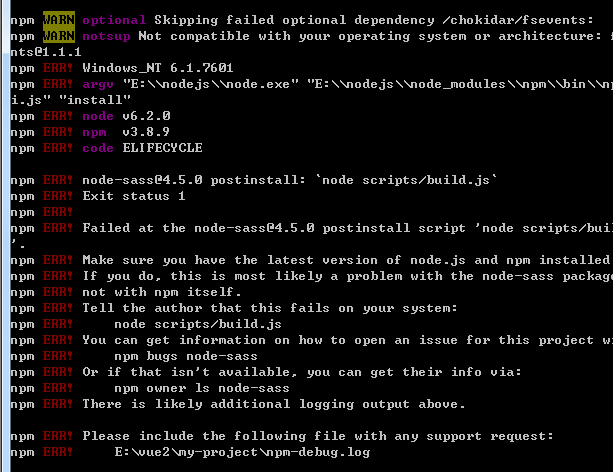
如果出现以下错误

可能是因为你的npm版本过低更新你的版本
npm update -g
再次应该安装就成功了
再次安装
安装 vue 路由模块 vue-router 和网络请求模块 vue-resource
cnpm install vue-router vue-resource --save
启动项目
npm run dev

到这一步就成功了
拓展一下cnpm安装
二、安装淘宝npm(cnpm)
1.安装cnpm
(1)输入以下命令
npm install -g cnpm --registry=https://registry.npm.taobao.org
(2)输入cnpm -v输入是否正常,如果报错,执行第三步。
(3)添加系统变量path的内容
因为cnpm会被安装到D:\nodejs\node_global下,而系统变量path并未包含该路径。在系统变量path下添加该路径即可正常使用cnpm。

