随着正则用的越来越普遍,今天正好有时间整理一下
基础概念上面文章中有
正则表达式(Regular Expression)是一种文本模式,包括普通字符和特殊字符(元字符)
正则表达式常见的方法
test()方法:用于检测一个字符串是否匹配某个模式。语法:regexp.test(str);
test()方法检查是否与给出的表达式模式相匹配,如果是则返回true,否则返回false
举个简单的实例
var str="abc123def"; //字符串
var patt=/\d{3}/; //正则表达式(包含3个数字)
document.write(patt.test(str)); //true
match()方法:可在字符串内找到一个或多个指定正则表达式匹配的子字符串。方法返回值存放在匹配结果的数组中
var str="abc123def";
var patt=/\d{3}/;
document.write(str.match(patt)); //123 返回值
exec()方法:和match()非常相似,区别它是唯一一种获得全局模式的完整模式匹配信息的方法。
exec方法每次只匹配一个;在匹配后,它将把 RegExpObject 的 lastIndex 属性设置为匹配文本的最后一个字符的下一个位置.
var str = "Visit W3School, W3School is a place to study web technology.";
var patt = new RegExp("W3School","g");
var result;
while ((result = patt.exec(str)) != null) {
document.write(result);
document.write("<br />");
document.write(patt.lastIndex);
}
//W3School 14 W3School 24
例举几个常用的
[xyz] [a-z] [A-Z] [0-9] 这个是一个范围 只要在这个范围内就匹配 比如[xyz] 可以匹配"x292393"或者"y887"
+ (大于等于1次)
var str="去年是2018年,今年是2019年";
var patt=/\d+/g; //匹配字符串里面所有数字 这样写也可以 var patt=/[0-9]+/g; //匹配字符串里面所有数字
document.write(str.match(patt).join("")) //20182019
? 通配符匹配0或者1个字符
* 0或者多个字符

var str = "1232222abc"; var patt1 = /^[0-9]+abc$/; document.write(str.match(patt1)); //1232222abc
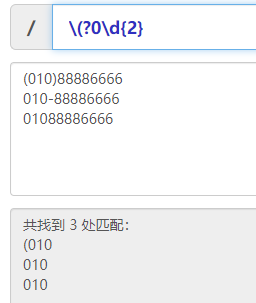
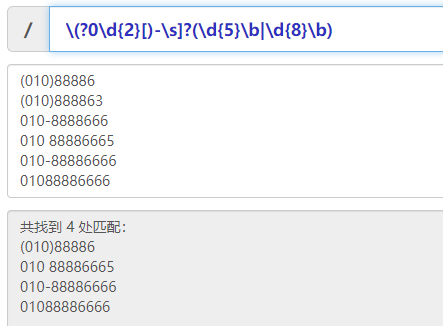
例如 (010)88886666,或010-88886666,或01088886666 这个用正则匹配
首先你要知道(这个符号可以存在或者不存在 应该是这样
\(? ?表示0或者1个
0都有直接写 \(?0
后面有两个数字就是\d{2}
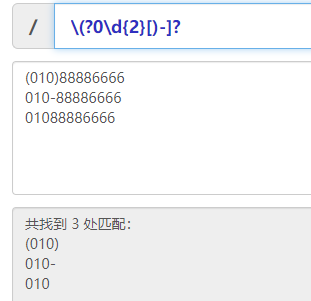
在后面有可能是)或者- 或者没有 这就涉及到集合 [)-] 表示匹配包含的某一个 可以是)也可以是- 因为这里还有没有的情况所以是
[)-]?
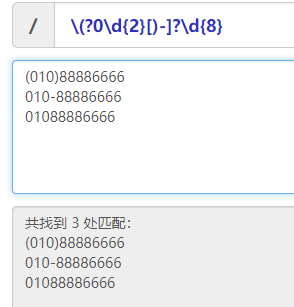
由于后面还有8位数字所以就是\d{8}



在改难一点
(010)88886
(010)888863
010-8888666
010 88886665
010-88886666
01088886666
匹配符合1、4、5、6的情况
你和上面对比一下区别就在于后面变成了5或者8位
如果是5-8 就非常简单了\d{5,8} ,注意这里是5或8
这是后你就需要用到\b了,作用就是匹配\d{5}\b \b表示一个隐式位置 相当于到这里就结束了
零宽断言
(?=exp) 也叫零度正预测先行断言,它断言自身出现的位置的后面能匹配表达式exp
\b\w+(?=ing\b) 匹配以ing结尾的单次的前面部分(除ing以外的部分)
如查找I'm singing while you're dancing.时 他会匹配sing和danc
(?<=exp)也叫零宽度正回顾后发断言,它断言自身出现的位置的前面能匹配表达式exp。
比如(?<=\bre)\w+\b会匹配以re开头的单词的后半部分(除了re以外的部分),例如在查找reading a book时,它匹配ading。
<script> var str = "12345678888"; function test(str){ /* *正则编写 *以数字开始 (?<=\d) //效果1,2345678888 *每3位 (?=\d{3})//零宽度正预测先行断言,匹配exp前面的位置 */ var re=/(?<=\d)(?=(\d{3})+\b)/g return str.replace(re,',') } document.write(test(str));//12,345,678,888 </script>
带有小数点的情况12345678888.1322
<script> var str = "12345678888.1322"; function test(str){ /* *正则编写 * (?<!exp) 匹配前面不是exp的位置 * .在正则里面匹配除了换行符以外的任意字符,所以需要转义 * (?<!\.\d) *以数字开始 (?<=\d) //效果1,2345678888 *每3位 (?=\d{3})//零宽度正预测先行断言,匹配exp前面的位置 */ var re=/(?<!\.\d)(?<=\d)(?=(\d{3})+\b)/g return str.replace(re,',') } document.write(test(str)); //12,345,678,888.1322 </script>
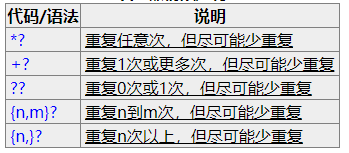
在介绍一下贪婪和非贪婪
匹配尽可能多的字符。表达式a.*b 它将匹配最长的以a开始以b结束的字符串,这被称为贪婪匹配




 浙公网安备 33010602011771号
浙公网安备 33010602011771号