Vue 路由守卫解决页面退出和弹窗的显示冲突
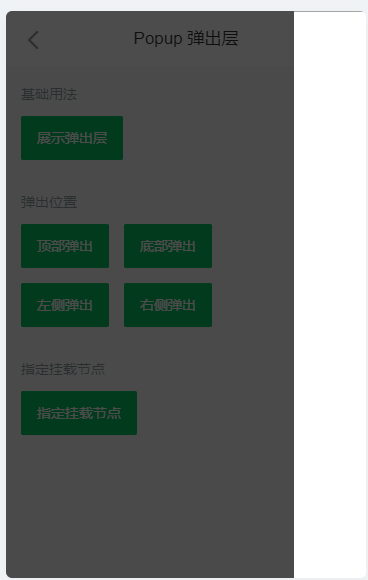
在使用UI框架提供的弹出层Popup时,如Vant UI的popup,在弹出层显示时,点击物理按键或者小程序自带的返回时,会直接退出页面,这明显不符合页面逻辑。

解决思路:
在弹出层显示时,点击了返回要退出页面前,判断弹出层是否处于显示状态,若处于显示状态,便只关闭弹出层,而不退出页面
解决方法:
//页面离开前做的事情,而这个时候,路由已经发生变化,改变成了即将跳转的页面的路由 beforeRouteLeave(to, from, next){ if (this.popVisible){ //判断弹出层是否显示 //将路由前进一步,在路由历史中,前进一步则是当前页面 this.$router.go(1) this.popVisible = false //关闭弹出层 //退出方法,已经将路由更改为当前页面,当弹出层关闭时,页面 仍处于弹出层显示前的状态 return } //当弹出层处于隐藏状态时,点击返回则直接跳转页面,不做任何操作 next() },




 浙公网安备 33010602011771号
浙公网安备 33010602011771号