第一次结对作业:二手图书回收原型设计
| 这个作业属于哪个课程 | https://edu.cnblogs.com/campus/fzzcxy/ZhichengSoftengineeringPracticeFclass |
|---|---|
| 方晓佳 | 212106710 |
| 吴怖卫 | 212106736 |
| 这个作业要求在哪里 | https://edu.cnblogs.com/campus/fzzcxy/ZhichengSoftengineeringPracticeFclass/homework/12559 |
| 这个作业的目标 | 掌握原先设计的需求以及对客户需求分析的快速应对,锻炼合作开发。 |
| 原型作业链接 | https://9670mx.axshare.com/#id=0cqi0q&p=首页 |
| 推广讲解视频链接 | .... |
| 其他参考文献 | 当当网、小红书、京东、淘宝、转转、竹子 |
一、简单自我介绍
1、我是来自计算机工程系软工专升本一班的方晓佳,学号212106710,喜欢开发、逆向偶尔在峡谷里奔跑运动运动。
2、我的结对同伴是计算机工程系软工专升本一班的吴怖卫,学号212106736,是我的好朋友,都是肝帝。
二、结对过程
1、结对原因
都很肝不拖拉,不磨磨唧唧浪费时间,志同道合。所以就结对配合一次
2、结对感受
方晓佳:因为我们之前很少接触过这类的原型设计,今天是第一次尝试的按着不同的想法去设计。我们都是同一个宿舍的所以沟通想法方面比较方便可以直接交流,设计过程中也遇到了不少麻烦,我们两也是一起查阅了不少Axure Rp 9的使用方法,比如如何隐藏垂直滚动条、中继器的使用、纵向滚动切换图片等效果,也是肝了一晚上,不得说还是有点累。。。也有点意思。
吴怖卫:结对工作,确实比实际的一个人来的效率,我们在结对过程中互相帮助,将不同查阅后所学的技巧分享给对方这样不仅互补所缺漏的知识点,也能更好的达到开发效果。。。。。。很肝。。
3、对对方的评价
方晓佳;生猛硬肝!!!
吴怖卫:肝帝,太狠了。
4、讨论分类板块设计及后续美观优化

三、需求分析
-
N(Need 需求)
-
1、基本需求
每到开学季,同学们都需要购入新教材,而对上学期的旧书又不知如何处理。对于需要转让的同学,可以在万能墙上发布信息,但需排队,而对于要买书的同学,也需要花费时间在墙上寻找。此外,每到毕业季,学长学姐们在毕业前也有大量书籍需要转让。对他们而言,与其把心爱的书籍当成废品称斤卖,不如转给真正有需求的学弟学妹,既能卖个好价钱,也能让学弟学妹少掏冤枉钱(从二手书店买)。
-
2、补充需求
榜单推荐:可以看到最近销量最好的书籍。
书多多头条:每天会滚动一些优惠的书籍的消息。
书多多圈子:提供二手书籍交易的圈子,方便将自己发布的书籍展示在里面。
分类:按不同主题、角色、情节分类。
购物车:意向购买的书籍。
个人中心:除基本功能外还提供二手书置换、高价回收、书籍推荐、客服中心、安全中心等功能。
消息私信:可自由发起聊天。
-
-
A (Approach 做法)
- 1、对接相关Api获取书籍的基本信息情况与页面数据进行实时交互
- 2、设计Mysql基本数据库:用户表、商品表、订单表、圈子相关数据表等
- 3、通过Node.js设计后端监听方法,对非法的请求进行拦截,对正常请求的将数据库数据传到前端进行展示。
- 4、根据用户的浏览足迹加上一定的算法推测出用户所喜欢的类型书籍。
-
B (Benfit 好处)
- 1、APP使用面比较广泛。
- 2、只要有一部手机就能进行操作。
- 3、适应性强,任何机型都能用,界面简洁美观。
-
C (Competitors 竞争)
- 市面上的一些卖书App很少有看到有在app提到回收二手书的渠道,现在每逢毕业季就会有很 多学生将自己所用的书籍以超级价格卖给收废品,而我是想提供一个二手书籍回收的一个平台,只要有市场就有会有需求。
-
D (Delivery 推广)
- 通过各大学校交流群、优惠券等方式好友朋友之前进行推广
四、方案设计
-
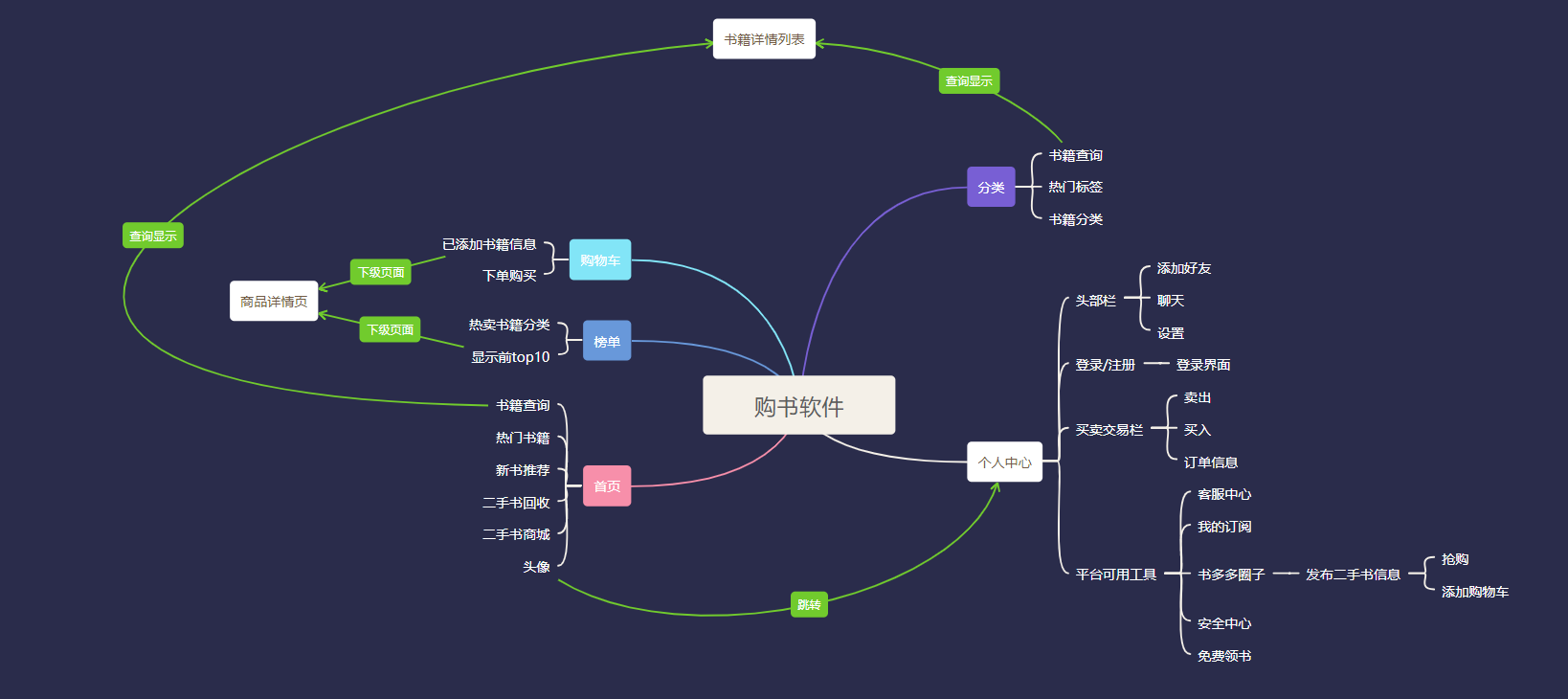
思维导图

五、遇到问题
-
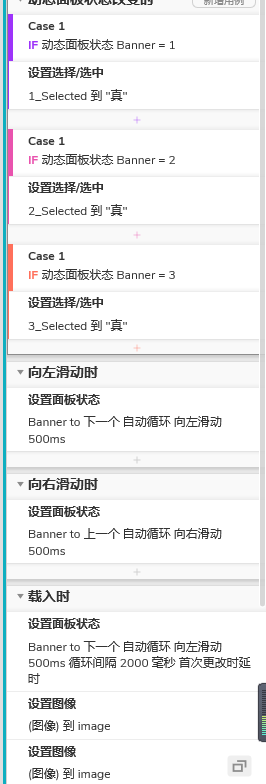
1、问题:图片横向滚动以及单选按钮的切换
-
通过对图片层进行动态模板设置在载入时显示第一个单选按钮的颜色以及图片
-

-
-
2、隐藏垂直滚动条方法
- 1、先设置好相关内容界面,且最低内容超出界面母板一点
- 2、选中需要动态滚动的界面内容=》右键创建动态模板=》右键滚动条设置纵向滚动
- 3、此时出现滚动条将滚动条拉出母版外一点不显示在界面内容
- 4、拉动第一个创建的动态模板的下边缘线到底部导航栏上边缘,此时可以看到内容已经藏在里面了
- 5、右键第一个动态模板在继续创建动态模板
- 6、拉动第二个动态模板的右边缘线到界面内直到看不到第一个动态模板的垂直滚动条,这样就大功告成了。
-
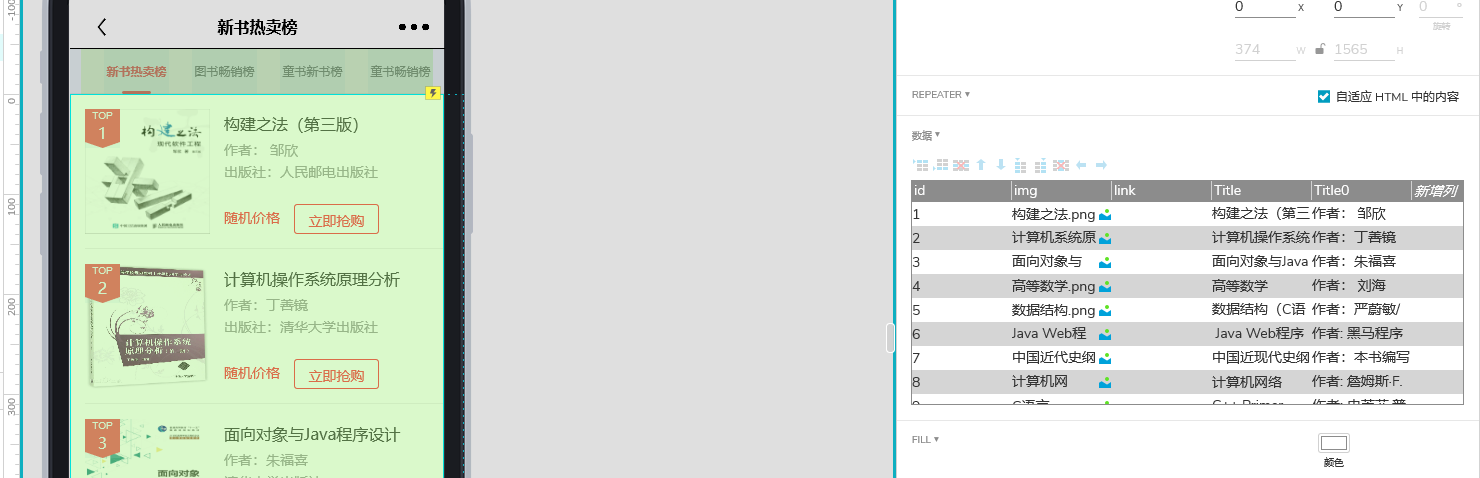
3、中继器使用
-
中继器可以让一个重复性的模块可以无限拓展,相关操作不好细说。。。。自行百度学习

-
六、原型展示
-
原型地址:二手图书回收原型
- 访问的比较慢,耐心等待加载。。。。
七、原型效果展示
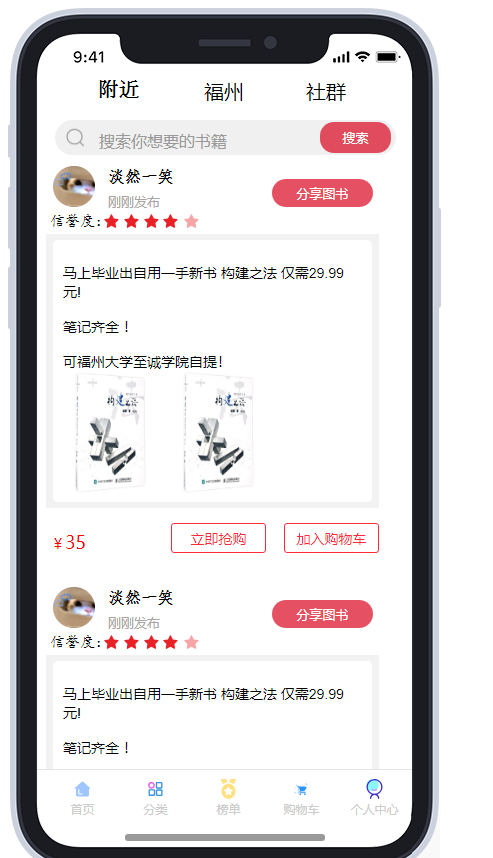
首页
书多多圈子
榜单
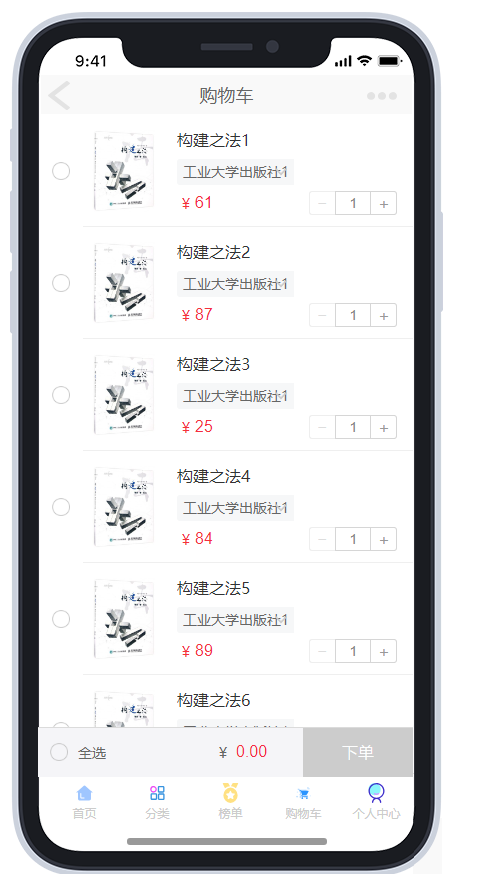
购物车
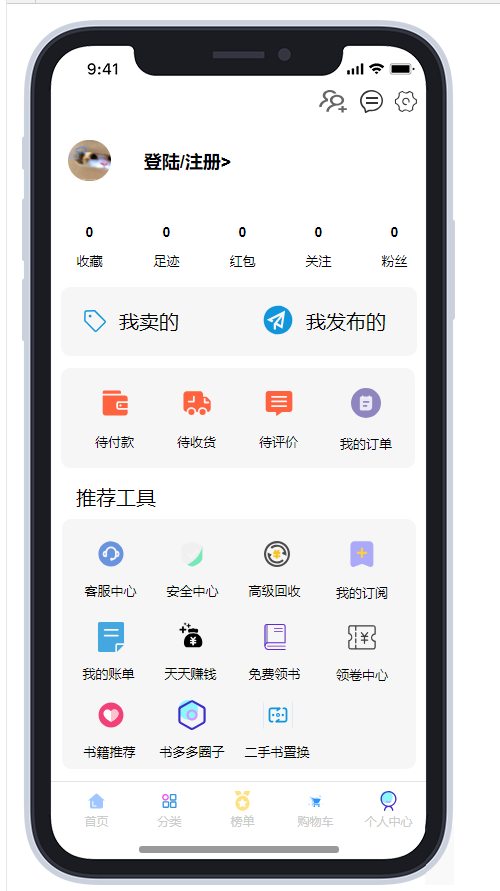
个人中心
商品详情
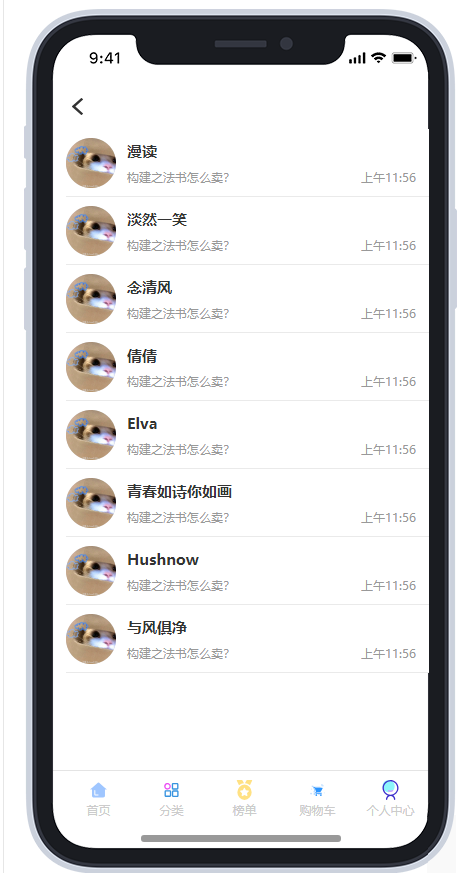
聊天
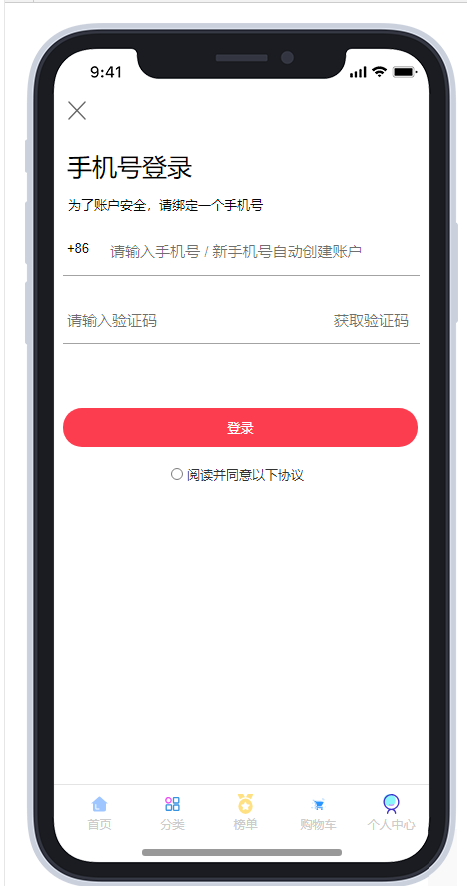
登录
设置
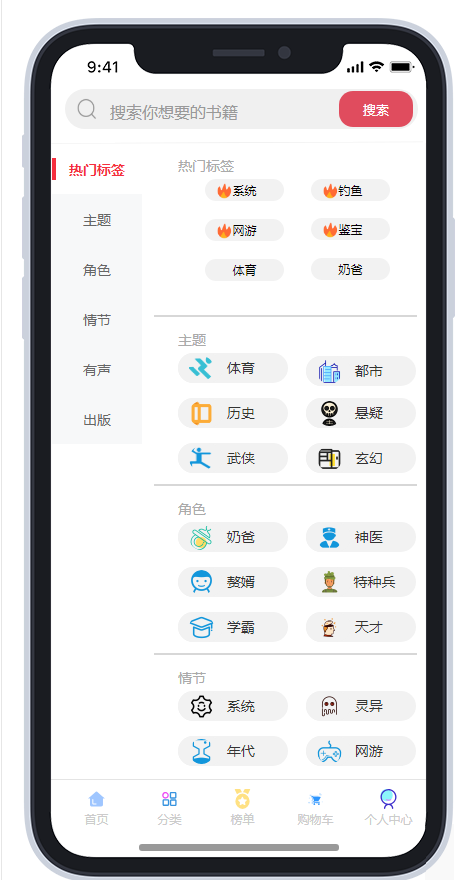
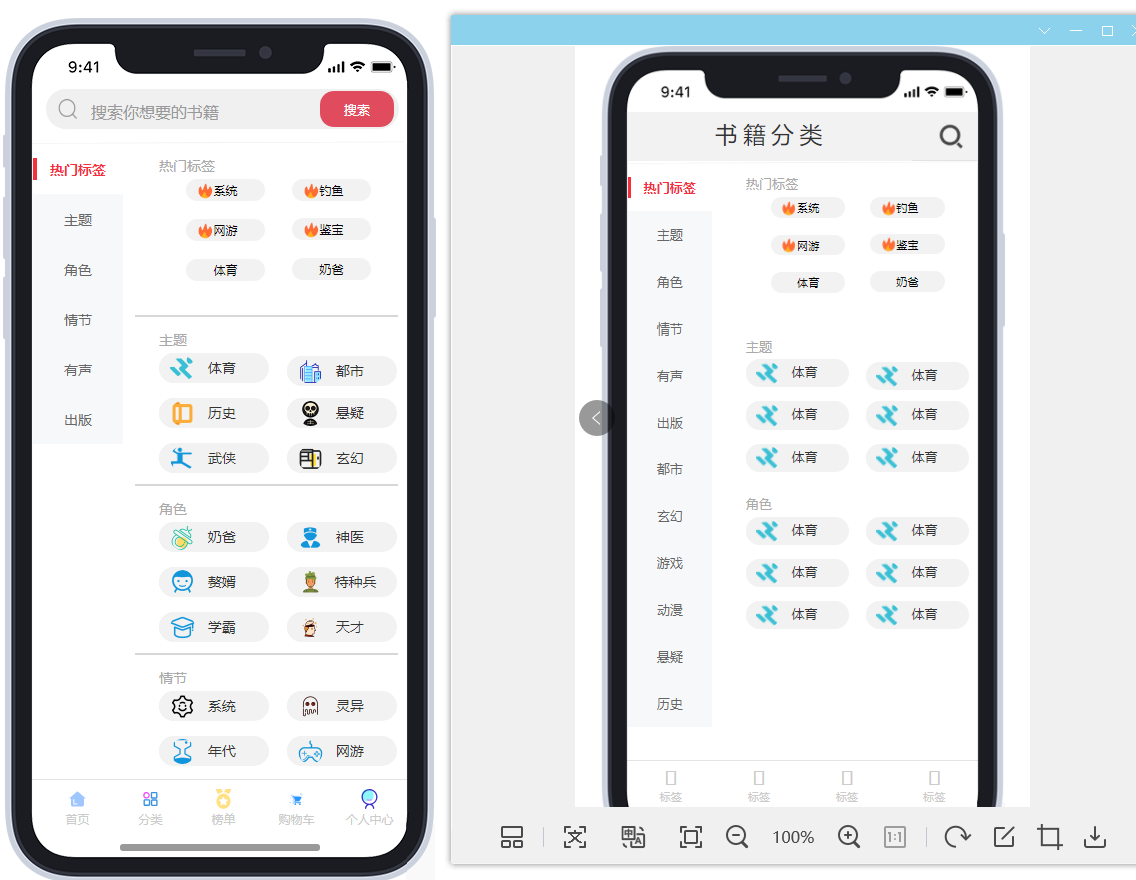
分类
总结
我和我的小伙伴都是第一次尝试以这种方式进行页面的布局展示,一开始也是没什么思路看了不下10 多个APP 的设计想法和排版,才有后续胆大的设计思路,做完之后感觉整体还可以,就是昨晚肝的有点累。。。。想法归想法设计归设计,后续能不能实现再说了。哈哈哈哈哈哈哈 能力有限。