CSS3-3D导航(transform:rotate)

借助transform:rotate实现上图的3D导航效果
具体代码如下
1 <div class="nav"> 2 <ul> 3 <li> 4 <a href="#">首页</a> 5 <a href="#">index</a> 6 </li> 7 <li><a href="#">新闻</a> 8 <a href="#">news</a> 9 </li> 10 <li><a href="#">产品</a> 11 <a href="#">product</a> 12 </li> 13 <li><a href="#">关于</a> 14 <a href="#">about</a> 15 </li> 16 </ul> 17 </div>
1 <style> 2 .nav { 3 margin: 200px auto; 4 width: 600px; 5 6 } 7 8 ul { 9 list-style: none; 10 } 11 12 .nav li { 13 float: left; 14 position: relative; 15 width: 100px; 16 height: 50px; 17 line-height: 50px; 18 /* 需要在父元素设置transform-style:preserve-3d 以实现子元素的3d效果 */ 19 transform-style: preserve-3d; 20 21 transition: all .5s; 22 } 23 24 .nav li a { 25 position: absolute; 26 top: 0; 27 left: 0; 28 width: 100%; 29 height: 100%; 30 text-align: center; 31 text-decoration: none; 32 color: #fff; 33 } 34 35 .nav li a:first-child { 36 transform: translateZ(25px); 37 background-color: green; 38 } 39 40 .nav li a:last-child { 41 /* 此时橙色盒子躺平之后,需要俯视才能看到橙色盒子,看它的方向始终是Z轴方向,所以这里要向Z轴移动,相当于旋转的时候它的三个轴也会跟着旋转 */ 42 transform: rotateX(90deg) translateZ(25px); 43 background-color: orange; 44 } 45 46 .nav li:hover { 47 transform: rotateX(-90deg); 48 } 49 </style>
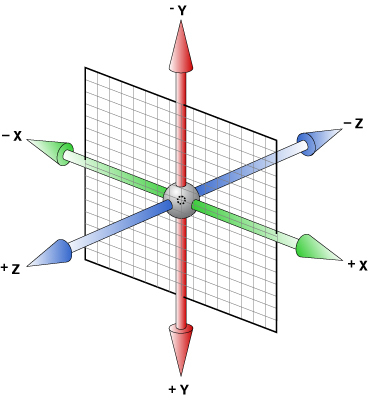
rotate旋转的时候遵循左手法则:轻握左手,大拇指指向旋转轴正方向,四指指向的方向就是旋转方向。屏幕到眼睛方向为rotate的Z轴正方向,水平为X,垂直是Y,如下图所示






 浙公网安备 33010602011771号
浙公网安备 33010602011771号