Graphql
Graphql三大特性:
1.首先,它是声明式的。查询的结果格式由请求方(即客户端)决定而非响应方(即服务器端)决定,也就是说,一个 GraphQL 查询结果的返回是同客户端请求时的结构一样的,不多不少,不增不减。
2.其次,它是可组合的。一个 GraphQL 的查询结构是一个有层次的字段集,它可以任意层次地进行嵌套或组合,也就是说它可以通过对字段进行组合、嵌套来满足需求
3.第三,它是强类型的。强类型保证,只有当一个 GraphQL 查询满足所设定的查询类型,那么查询的结果才会被执行。
适用场景:
1.兼容多平台导致字段冗余
2.一个页面需要多次调用 API 聚合数据
3.需求经常改动导致接口很难为单一接口精简逻辑
gql
GraphQL 既是一种用于 API 的查询语言也是一个满足你数据查询的运行时。 GraphQL 对你的 API 中的数据提供了一套易于理解的完整描述,使得客户端能够准确地获得它需要的数据,而且没有任何冗余,也让 API 更容易地随着时间推移而演进,还能用于构建强大的开发者工具。
gql数据类型
- GraphQLInt: 整数,对应 JavaScript 的 Number
- GraphQLFloat: 浮点数,对应 JavaScript 的 Number
- GraphQLString: 字符串,对应 JavaScript 的 String
- GraphQLBoolean: 布尔值,对应 JavaScript 的 Boolean
- GraphQLID: ID 值,是一个序列化后值唯一的字符串
- GraphQLList: 数组
- GraphQLObjectType: 对象
- GraphQLNonNull: 强制类型的值不能为 null,并且在请求出错时一定会报错。可以用于必须保证值不能为 null 的字段
- GraphQLUnionType: 联合类型用于描述某个字段能够支持的所有返回类型,即可能返回的类型有多重的情况下。
gql配置环境:
1.npm init 创建 package.json 文件
package.json文件
2.npm install express experss-graphql nodemon --save 安装模块
package.json文件
{
"name": "gql",
"version": "1.0.0",
"description": "simple GraphQl server",
"main": "server.js",
"scripts":
{ "dev:server": "nodemon server.js" },
"author": "zhf",
"license": "ISC",
"dependencies": { "express": "^4.16.3",
"express-graphql": "^0.6.12",
"graphql": "^0.13.2",
"nodemon": "^1.17.3"
}
}
新建server.js文件(导入模块)gql服务 运行服务命令:npm run dev:srever.js
server.js文件
const express = require('express'); const expressGraphQL = require('express-graphql'); const schema = require('./schema.js'); const app = express(); app.use('/graphql', expressGraphQL({ schema: schema, graphiql: true })); app.listen(4000, () => { console.log('启动') });
新建schema.js文件
schema.js文件
const { GraphQLObjectType, GraphQLString, GraphQLInt, GraphQLSchema, GraphQLList, GraphQLNonNull } = require('graphql');
安装graphql:npm install graphql --save
在schema.js里面写假数据启动服务后通过任意字段查询数据:
const { GraphQLObjectType, GraphQLString, GraphQLInt, GraphQLSchema, GraphQLList, GraphQLNonNull } = require('graphql'); // 假数据 const customers = [ { id: '1', name: 'eee', email: '333', age: 10 },
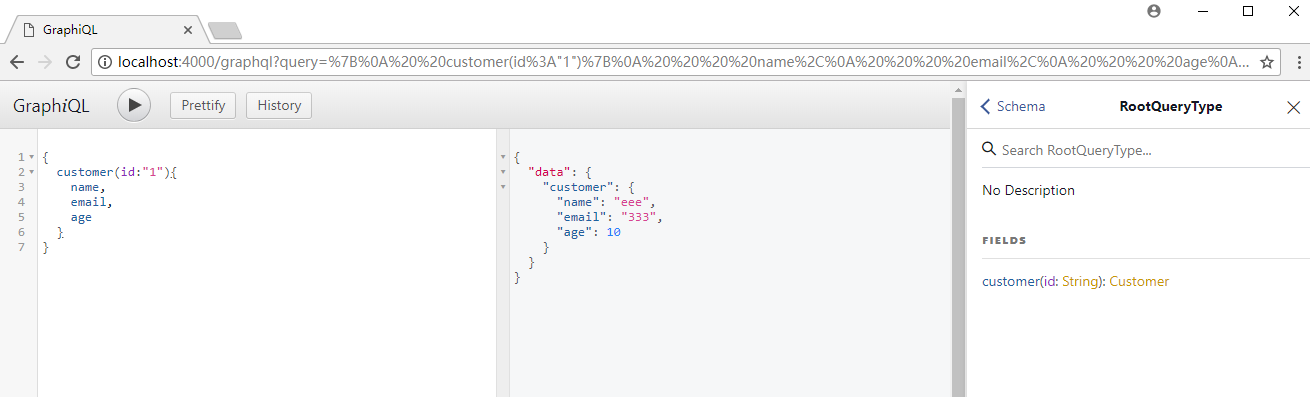
{ id: '2', name: '222', email: '24r', age: 10 }, { id: '3', name: '444', email: '44', age: 10 }, { id: '4', name: '555', email: '336663', age: 10 }, ] // customer Type const CustomerType = new GraphQLObjectType({ name: 'Customer', fields: () => ({ id: { type: GraphQLString }, name: { type: GraphQLString }, email: { type: GraphQLString }, age: { type: GraphQLInt }, }) }) // Root Query const RootQuery = new GraphQLObjectType({ name: 'RootQueryType', fields: { customer: { type: CustomerType, args: { id: { type: GraphQLString } }, resolve(parentValue, args) { for (let i = 0; i < customers.length; i++) { if (customers[i].id == args.id) { return customers[i]; } } } } } }); module.exports = new GraphQLSchema({ query: RootQuery });
访问:http://localhost:4000/graphql(通过id查询数据)

通过字段查询数据
const { GraphQLObjectType, GraphQLString, GraphQLInt, GraphQLSchema, GraphQLList, GraphQLNonNull } = require('graphql'); // 假数据 const customers = [ { id: '1', name: 'eee', email: '333', age: 10 }, { id: '2', name: '222', email: '24r', age: 10 }, { id: '3', name: '444', email: '44', age: 10 }, { id: '4', name: '555', email: '336663', age: 10 }, ] // customer Type const CustomerType = new GraphQLObjectType({ name: 'Customer', fields: () => ({ id: { type: GraphQLString }, name: { type: GraphQLString }, email: { type: GraphQLString }, age: { type: GraphQLInt }, }) }) // Root Query const RootQuery = new GraphQLObjectType({ name: 'RootQueryType', fields: { customer: { type: CustomerType, args: { id: { type: GraphQLString } }, resolve(parentValue, args) { for (let i = 0; i < customers.length; i++) { if (customers[i].id == args.id) { return customers[i]; } } } }, customers: { type: new GraphQLList(CustomerType), resolve(parentValue, args) { return customers; } } } }); module.exports = new GraphQLSchema({ query: RootQuery });
访问:localhost:4000/graphql

建ison文件,对数据 增 删 改 查。
修改package.json
{ "name": "gql", "version": "1.0.0", "description": "simple GraphQl server", "main": "server.js", "scripts": { "dev:server": "nodemon server.js", "json:server": "json-server --watch data.json" }, "author": "zhf", "license": "ISC", "dependencies": { "express": "^4.16.3", "express-graphql": "^0.6.12", "graphql": "^0.13.2", "nodemon": "^1.17.3" } }
新建data.json文件,假数据如下:
{ "customers": [ { "id": "1", "name": "aa", "email": "193838", "age": 2 }, { "id": "2", "name": "aa", "email": "193838", "age": 46 }, { "id": "3", "name": "aa", "email": "193838", "age": 5 } ] }
安装 npm install json-server axios --save 启动 npm run json:server.
可访问全部假数据。
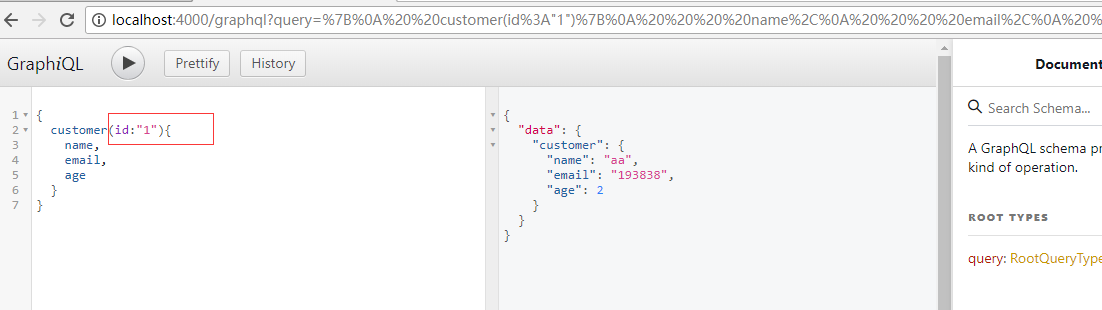
通过id查询数据
const axios = require('axios') const { GraphQLObjectType, GraphQLString, GraphQLInt, GraphQLSchema, GraphQLList, GraphQLNonNull } = require('graphql'); // 假数据 // const customers = [ // { id: '1', name: 'eee', email: '333', age: 10 }, // { id: '2', name: '222', email: '24r', age: 10 }, // { id: '3', name: '444', email: '44', age: 10 }, // { id: '4', name: '555', email: '336663', age: 10 }, // ] // customer Type const CustomerType = new GraphQLObjectType({ name: 'Customer', fields: () => ({ id: { type: GraphQLString }, name: { type: GraphQLString }, email: { type: GraphQLString }, age: { type: GraphQLInt }, }) }) // Root Query const RootQuery = new GraphQLObjectType({ name: 'RootQueryType', fields: { customer: { type: CustomerType, args: { id: { type: GraphQLString } }, resolve(parentValue, args) { // for (let i = 0; i < customers.length; i++) { // if (customers[i].id == args.id) { // return customers[i]; // } // } // 通过id查询 return axios.get('http://localhost:3000/customers/'+ args.id) .then(res => res.data) } }, customers: { type: new GraphQLList(CustomerType), resolve(parentValue, args) { return customers; } } } }); module.exports = new GraphQLSchema({ query: RootQuery });

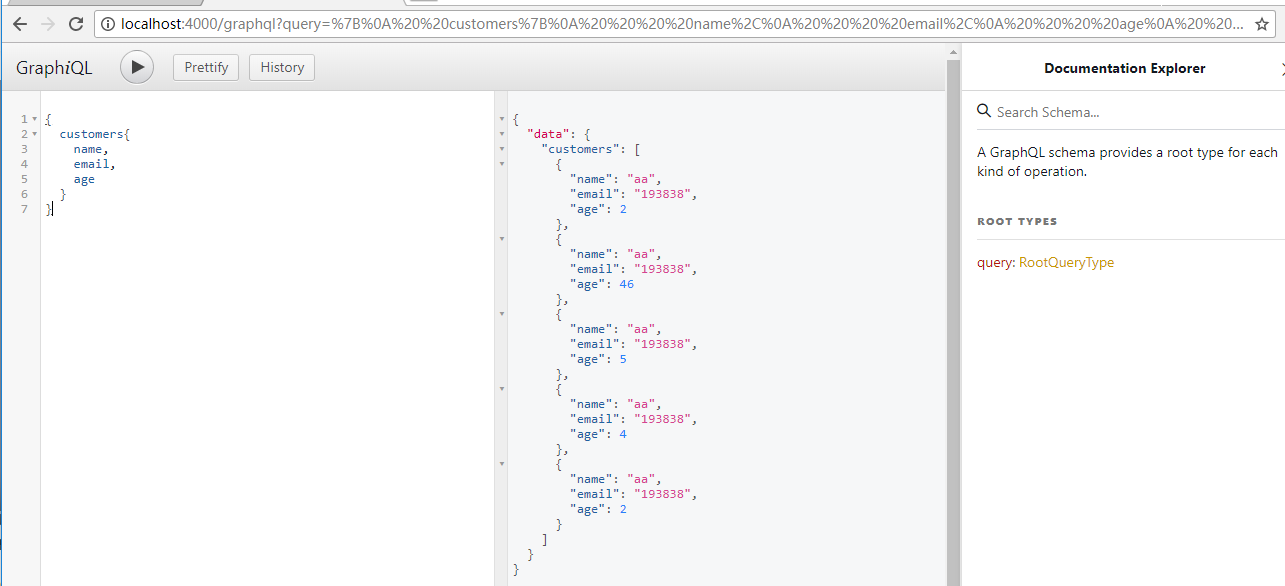
通过字段查询数据(可自定义字段)ps:想查几个查几个
const axios = require('axios')
const {
GraphQLObjectType,
GraphQLString,
GraphQLInt,
GraphQLSchema,
GraphQLList,
GraphQLNonNull
} = require('graphql');
// 假数据
// const customers = [
// { id: '1', name: 'eee', email: '333', age: 10 },
// { id: '2', name: '222', email: '24r', age: 10 },
// { id: '3', name: '444', email: '44', age: 10 },
// { id: '4', name: '555', email: '336663', age: 10 },
// ]
// customer Type
const CustomerType = new GraphQLObjectType({
name: 'Customer',
fields: () => ({
id: { type: GraphQLString },
name: { type: GraphQLString },
email: { type: GraphQLString },
age: { type: GraphQLInt },
})
})
// Root Query
const RootQuery = new GraphQLObjectType({
name: 'RootQueryType',
fields: {
customer: {
type: CustomerType,
args: {
id: { type: GraphQLString }
},
resolve(parentValue, args) {
// for (let i = 0; i < customers.length; i++) {
// if (customers[i].id == args.id) {
// return customers[i];
// }
// }
// 通过id查询
return axios.get('http://localhost:3000/customers/' + args.id)
.then(res => res.data)
}
},
customers: {
type: new GraphQLList(CustomerType),
// 通过字段查询
resolve(parentValue, args) {
return axios.get('http://localhost:3000/customers')
.then(res => res.data)
}
}
}
});
module.exports = new GraphQLSchema({
query: RootQuery
});
// 通过·id查询
// {
// customer(id:"1"){
// name,
// age
// }
// }
// 通过字段查询
// {
// customers {
// name,
// email,
// age
// }
// }

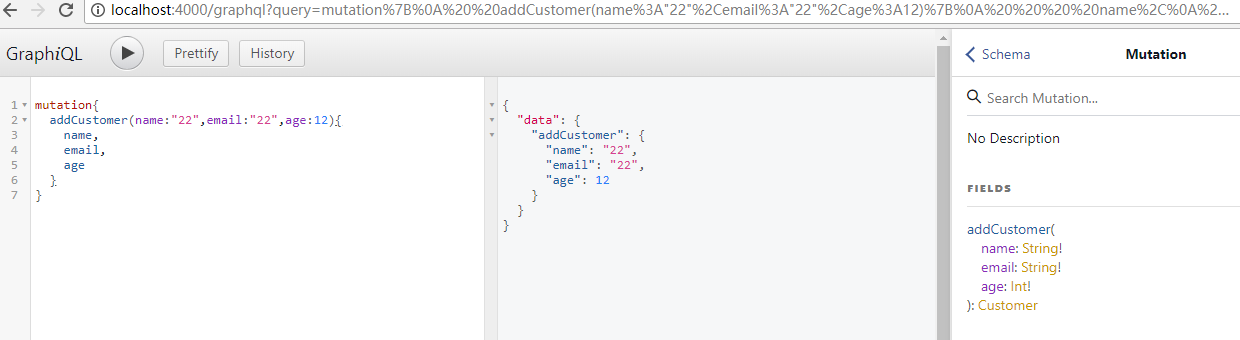
新增一条数据
const axios = require('axios')
const {
GraphQLObjectType,
GraphQLString,
GraphQLInt,
GraphQLSchema,
GraphQLList,
GraphQLNonNull
} = require('graphql');
// 假数据
// const customers = [
// { id: '1', name: 'eee', email: '333', age: 10 },
// { id: '2', name: '222', email: '24r', age: 10 },
// { id: '3', name: '444', email: '44', age: 10 },
// { id: '4', name: '555', email: '336663', age: 10 },
// ]
// customer Type
const CustomerType = new GraphQLObjectType({
name: 'Customer',
fields: () => ({
id: { type: GraphQLString },
name: { type: GraphQLString },
email: { type: GraphQLString },
age: { type: GraphQLInt },
})
})
// Root Query
const RootQuery = new GraphQLObjectType({
name: 'RootQueryType',
fields: {
customer: {
type: CustomerType,
args: {
id: { type: GraphQLString }
},
resolve(parentValue, args) {
// for (let i = 0; i < customers.length; i++) {
// if (customers[i].id == args.id) {
// return customers[i];
// }
// }
// 通过id查询
return axios.get('http://localhost:3000/customers/' + args.id)
.then(res => res.data)
}
},
customers: {
type: new GraphQLList(CustomerType),
// 通过字段查询
resolve(parentValue, args) {
return axios.get('http://localhost:3000/customers')
.then(res => res.data)
}
}
}
});
// Mutaion
// 新增数据
const mutation = new GraphQLObjectType({
name: 'Mutation',
fields: {
addCustomer:{
type: CustomerType,
args:{
name: {type: new GraphQLNonNull(GraphQLString)},
email: {type: new GraphQLNonNull(GraphQLString)},
age: {type: new GraphQLNonNull(GraphQLInt)}
},
resolve(parentValue, args){
return axios.post('http://localhost:3000/customers', {
name: args.name,
email: args.email,
age: args.age
})
.then(res => res.data)
}
}
}
})
module.exports = new GraphQLSchema({
query: RootQuery,
mutation
});
// 通过·id查询
// {
// customer(id:"1"){
// name,
// age
// }
// }
// 通过字段查询
// {
// customers {
// name,
// email,
// age
// }
// }
// 新增一条数据
// mutation{
// addCustomer(name:"22",email:"22",age:12){
// name,
// email,
// age
// }
// }

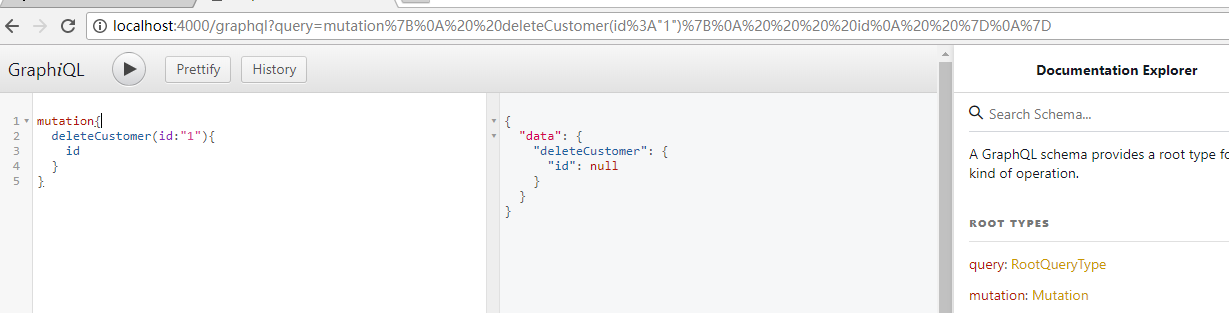
通过id删除一条数据
const axios = require('axios')
const {
GraphQLObjectType,
GraphQLString,
GraphQLInt,
GraphQLSchema,
GraphQLList,
GraphQLNonNull
} = require('graphql');
// 假数据
// const customers = [
// { id: '1', name: 'eee', email: '333', age: 10 },
// { id: '2', name: '222', email: '24r', age: 10 },
// { id: '3', name: '444', email: '44', age: 10 },
// { id: '4', name: '555', email: '336663', age: 10 },
// ]
// customer Type
const CustomerType = new GraphQLObjectType({
name: 'Customer',
fields: () => ({
id: { type: GraphQLString },
name: { type: GraphQLString },
email: { type: GraphQLString },
age: { type: GraphQLInt },
})
})
// Root Query
const RootQuery = new GraphQLObjectType({
name: 'RootQueryType',
fields: {
customer: {
type: CustomerType,
args: {
id: { type: GraphQLString }
},
resolve(parentValue, args) {
// for (let i = 0; i < customers.length; i++) {
// if (customers[i].id == args.id) {
// return customers[i];
// }
// }
// 通过id查询
return axios.get('http://localhost:3000/customers/' + args.id)
.then(res => res.data)
}
},
customers: {
type: new GraphQLList(CustomerType),
// 通过字段查询
resolve(parentValue, args) {
return axios.get('http://localhost:3000/customers')
.then(res => res.data)
}
}
}
});
// Mutaion
// 新增数据
const mutation = new GraphQLObjectType({
name: 'Mutation',
fields: {
addCustomer:{
type: CustomerType,
args:{
name: {type: new GraphQLNonNull(GraphQLString)},
email: {type: new GraphQLNonNull(GraphQLString)},
age: {type: new GraphQLNonNull(GraphQLInt)}
},
resolve(parentValue, args){
return axios.post('http://localhost:3000/customers', {
name: args.name,
email: args.email,
age: args.age
})
.then(res => res.data)
}
},
deleteCustomer:{
type: CustomerType,
args:{
id:{type:new GraphQLNonNull(GraphQLString)}
},
resolve(parentValue, args){
return axios.delete('http://localhost:3000/customers/'+args.id)
.then(res => res.data)
}
}
}
})
module.exports = new GraphQLSchema({
query: RootQuery,
mutation
});
// 通过·id查询
// {
// customer(id:"1"){
// name,
// age
// }
// }
// 通过字段查询
// {
// customers {
// name,
// email,
// age
// }
// }
// 新增一条数据
// mutation{
// addCustomer(name:"22",email:"22",age:12){
// name,
// email,
// age
// }
// }
// 删除数据
// mutation{
// deleteCustomer(id:"1"){
// id
// }
// }

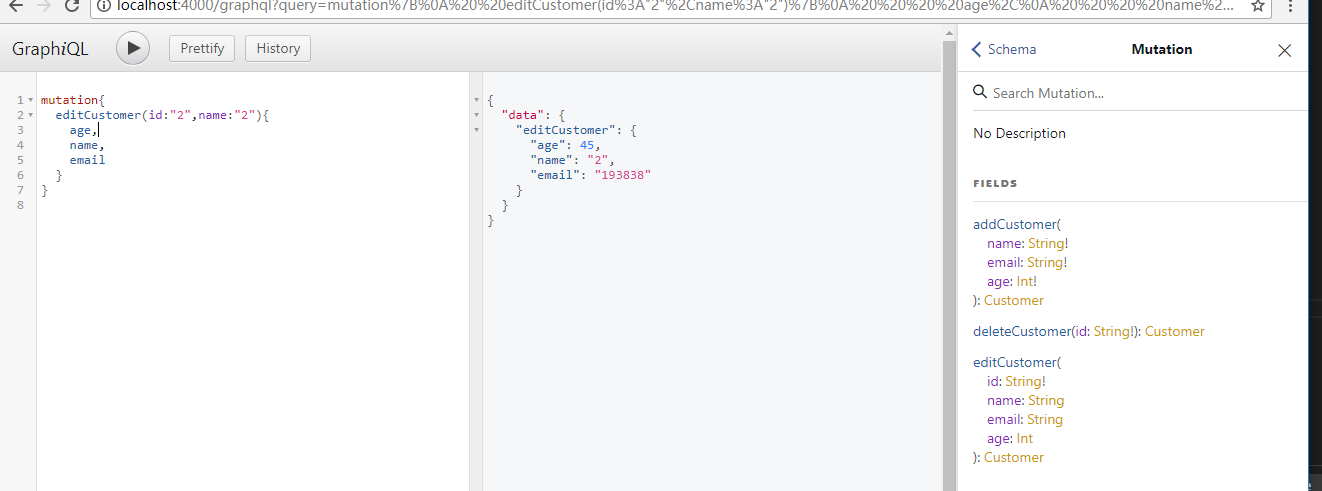
修改数据
const axios = require('axios')
const {
GraphQLObjectType,
GraphQLString,
GraphQLInt,
GraphQLSchema,
GraphQLList,
GraphQLNonNull
} = require('graphql');
// 假数据
// const customers = [
// { id: '1', name: 'eee', email: '333', age: 10 },
// { id: '2', name: '222', email: '24r', age: 10 },
// { id: '3', name: '444', email: '44', age: 10 },
// { id: '4', name: '555', email: '336663', age: 10 },
// ]
// customer Type
const CustomerType = new GraphQLObjectType({
name: 'Customer',
fields: () => ({
id: { type: GraphQLString },
name: { type: GraphQLString },
email: { type: GraphQLString },
age: { type: GraphQLInt },
})
})
// Root Query
const RootQuery = new GraphQLObjectType({
name: 'RootQueryType',
fields: {
customer: {
type: CustomerType,
args: {
id: { type: GraphQLString }
},
resolve(parentValue, args) {
// for (let i = 0; i < customers.length; i++) {
// if (customers[i].id == args.id) {
// return customers[i];
// }
// }
// 通过id查询
return axios.get('http://localhost:3000/customers/' + args.id)
.then(res => res.data)
}
},
customers: {
type: new GraphQLList(CustomerType),
// 通过字段查询
resolve(parentValue, args) {
return axios.get('http://localhost:3000/customers')
.then(res => res.data)
}
}
}
});
// Mutaion
// 新增数据
const mutation = new GraphQLObjectType({
name: 'Mutation',
fields: {
addCustomer:{
type: CustomerType,
args:{
name: {type: new GraphQLNonNull(GraphQLString)},
email: {type: new GraphQLNonNull(GraphQLString)},
age: {type: new GraphQLNonNull(GraphQLInt)}
},
resolve(parentValue, args){
return axios.post('http://localhost:3000/customers', {
name: args.name,
email: args.email,
age: args.age
})
.then(res => res.data)
}
},
deleteCustomer:{
type: CustomerType,
args:{
id:{type:new GraphQLNonNull(GraphQLString)}
},
resolve(parentValue, args){
return axios.delete('http://localhost:3000/customers/'+args.id)
.then(res => res.data)
}
},
editCustomer:{
type: CustomerType,
args:{
id: {type: new GraphQLNonNull(GraphQLString)},
name:{type:GraphQLString},
email: {type: GraphQLString},
age: {type: GraphQLInt}
},
resolve(parentValue, args){
return axios.patch('http://localhost:3000/customers/'+args.id,args)
.then(res => res.data)
}
}
}
})
module.exports = new GraphQLSchema({
query: RootQuery,
mutation
});
// 通过·id查询
// {
// customer(id:"1"){
// name,
// age
// }
// }
// 通过字段查询
// {
// customers {
// name,
// email,
// age
// }
// }
// 新增一条数据
// mutation{
// addCustomer(name:"22",email:"22",age:12){
// name,
// email,
// age
// }
// }
// 删除数据
// mutation{
// deleteCustomer(id:"1"){
// id
// }
// }
// 修改数据
// mutation{
// editCustomer(id:"2",name:"2"){
// age,
// name,
// email
// }
// }

启动服务:npm run dev:server npm run json:server



 浙公网安备 33010602011771号
浙公网安备 33010602011771号