基于HarmonyOS的阅读笔记助手的APP开发第一天
1. 设计原型
使用软件:MasterGo。我发现导出jpg文件的时候,图标后会有黑色背景,所以导出的时候建议使用默认的png格式
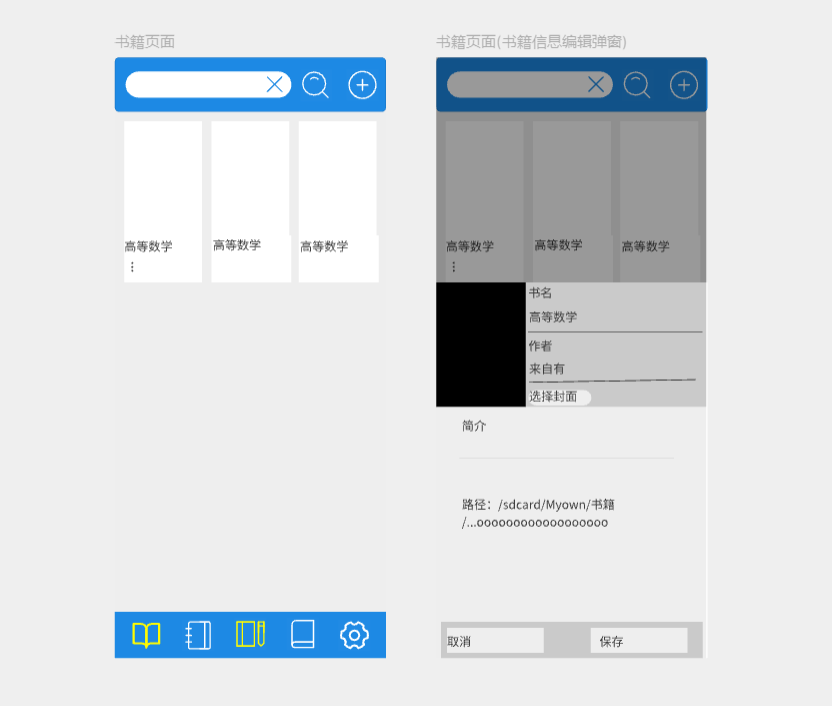
- 书籍界面原型

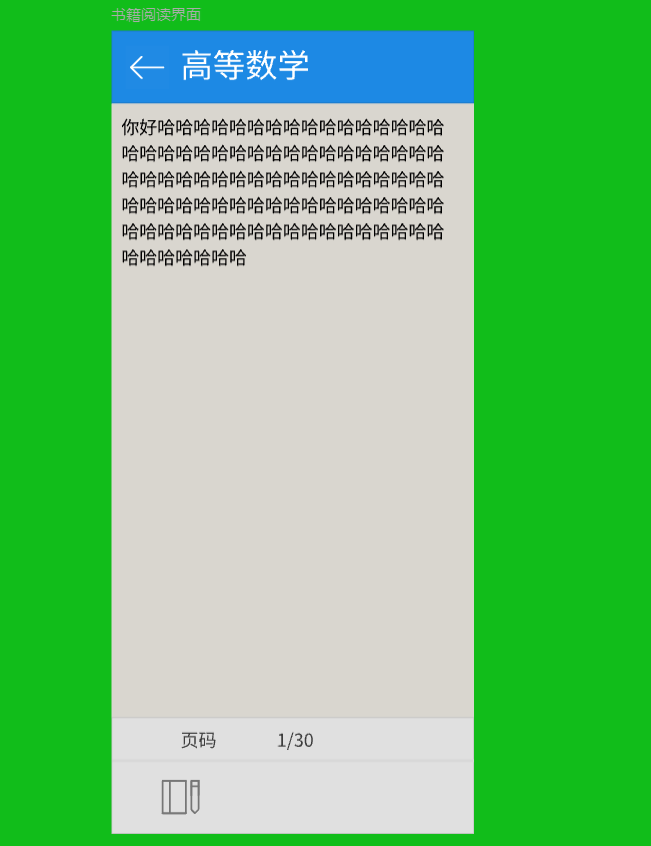
- 书籍阅读界面原型

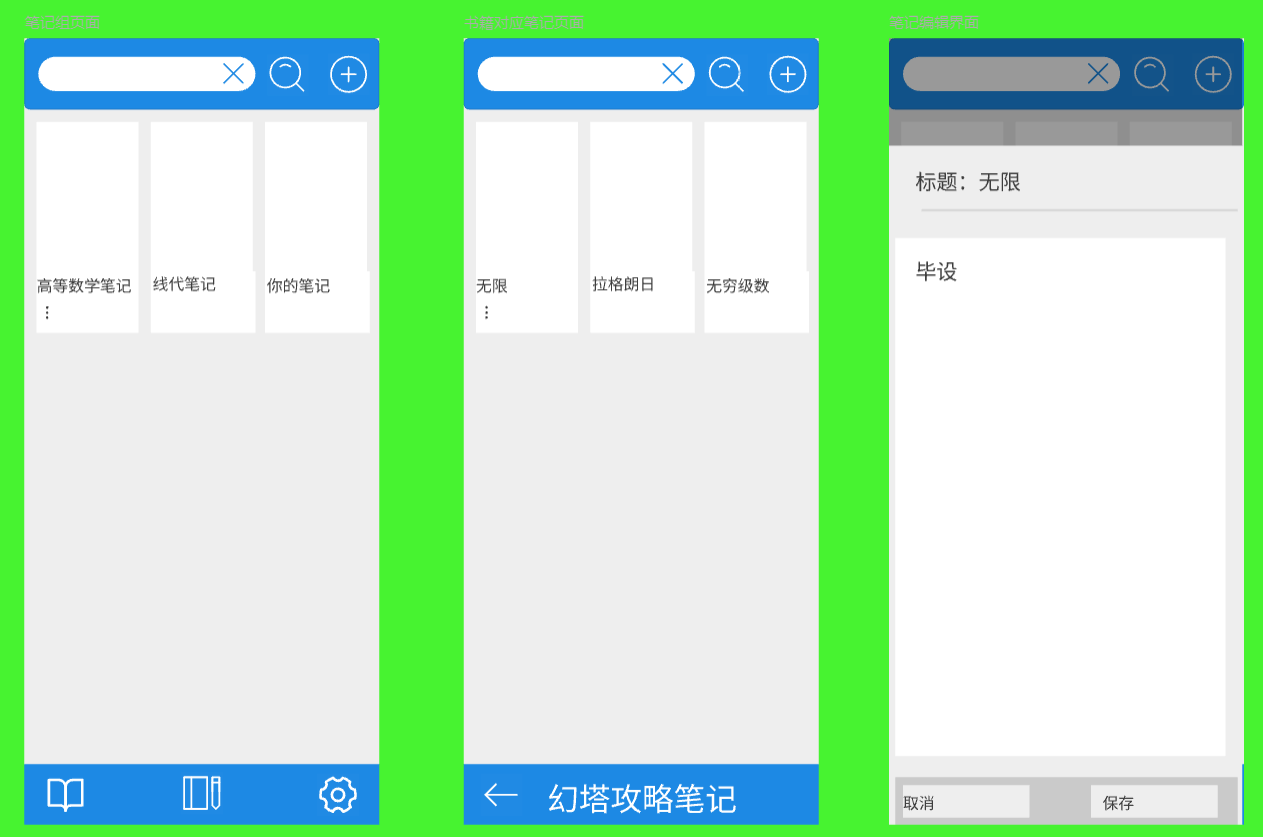
- 笔记界面原型

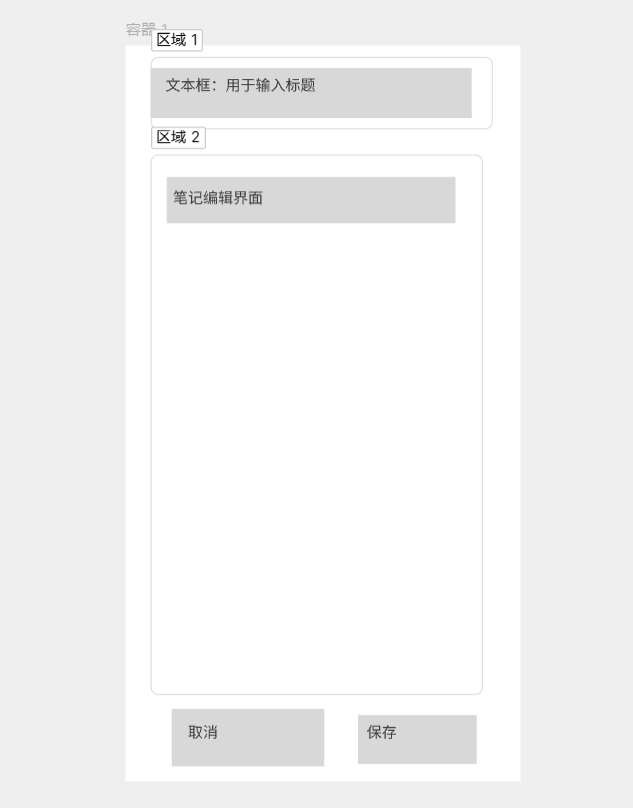
- 笔记记录界面原型

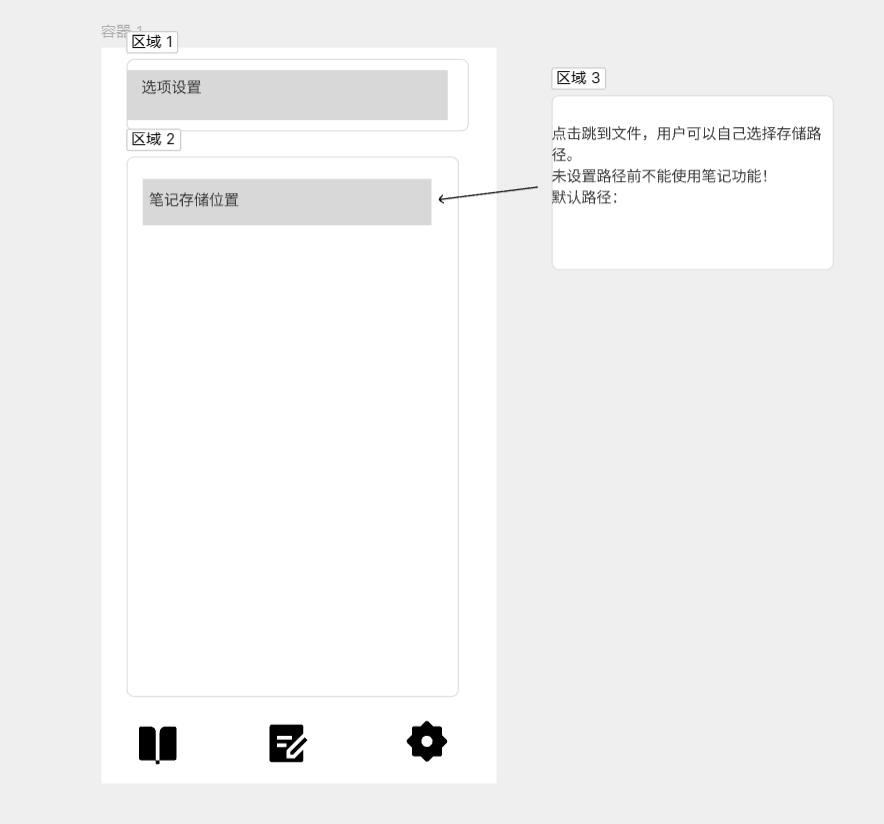
- 软件设置界面原型

2.编码实现
ArkTs的Tabs组件。
Tabs() {
TabContent() {
Text('首页的内容').fontSize(30)
}
.tabBar('首页')
TabContent() {
Text('推荐的内容').fontSize(30)
}
.tabBar('推荐')
TabContent() {
Text('发现的内容').fontSize(30)
}
.tabBar('发现')
TabContent() {
Text('我的内容').fontSize(30)
}
.tabBar("我的")
}
这个组件可以很简单的实现页面的切换,但是如图所示,切换的时候整个页面都切换了,这样加不了顶部的搜索栏
 (图片来源鸿蒙开发官方网站)
(图片来源鸿蒙开发官方网站)
因此参考鸿蒙开发网站的“顶部导航”的内容,只要在每个TabContent()都加上顶部的搜索栏就可以了。但这样会不会使搜索栏变得很难用?——比如分不清搜索的是哪个页面的内容。也许这个头部写在每个切换到的页面更加合适。等后续开发再改进吧。

