随手记五——盒子模型和层模型
盒子模型:
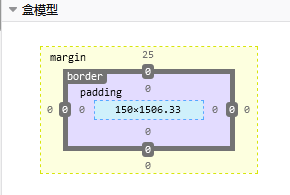
打开浏览器随机一个页面,右键检查元素,能看到有一个图,这就是盒模型。每一个元素结构都可以看作是一个盒模型。
盒模型=margin+border+padding+(content=width+height).在面试的时候,很多公司都有一道笔试题求盒子的实际宽高。

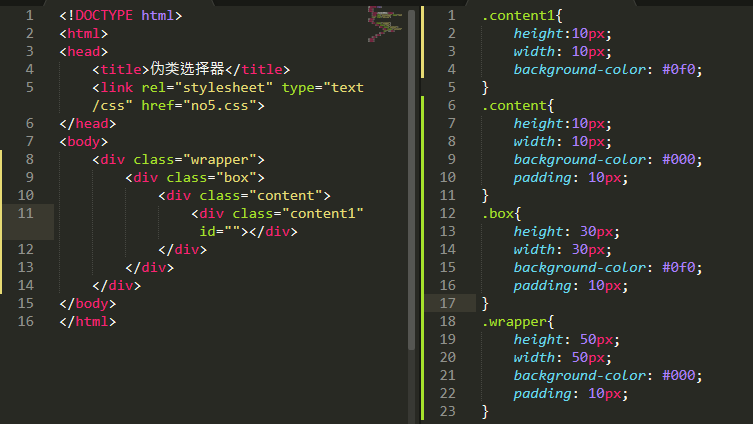
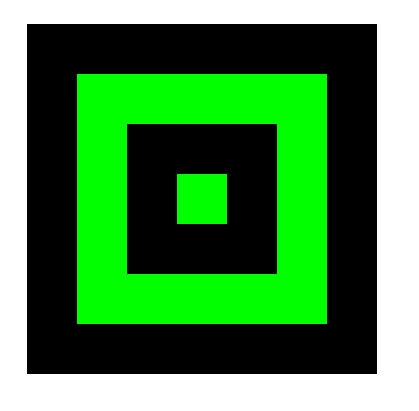
利用盒模型来画一个远视图:


层模型:
关于定位position:
position:absolute;
top:100px; bottom:100px;
left:100px; right:100px;
左和右,上和下,每个选一个配合就可以了。
小常识,body自带一个margin=8px;
关于position属性的二三事~:
absolute:
1、脱离原来位置进行定位。 当一个元素变成absolute的时候,它就脱离原理的层到上面的层去了,它原来的地方已经真空了。每一个不同的absolute都是不同的层。
2、是根据相对最近有定位的父级进行定位,如果没有,那么相对于文档进行定位。
举例子:
一开始是这样的。然后我给content加个absolute. 依旧没有变化,因为只是让content元素变成了定位元素而已。这个时候给content加个left:50px;就会发现content到最左边去了,因为定位元素是相对父级定位的,现在它的父级没有定位,那就相对文档定位,所以跑到最左边去了。
再给box加一个position:relative;然后就发现content到box里面去了,是相对box的50px,因为box是content的父级,因为box有了position,所以content就相对它的父级定位了。
那么给祖父级wrapper加一个定位会怎样?会发现没有变化呢~因为position定位是相对上一父级定位的呢
那去掉box的position试试,这个时候wrapper就是上一父级啦~
relative:
1、保留原来位置进行定位。 类似于灵魂出窍,用了top、left等之后,虽然元素到别的位置上去了,但原来它的位置也在。
2、相对于它原始出生的地方进行定位
举例子:这是它初始的样子,和上面的一样
然后给box加一个position:relative;然后就发现box到右边去了一点,图中红框画的就是它原来的位置,现在相对原来位置50px,这种情况下,无论父级加啥都不管用,因为它出生的地方是固定的,它也只相对于出生的地方定位。
fix:广告定位
网站中的小广告必备技能!!!position:fixed;可以让模块在某个地方保持不动,无论进度条如何移动,它都保持在页面统一位置,类似于导航栏的使用。
一个必背技能:让模块固定在页面居中!!
div{
position:fixed;
left:50%;
top:50%;
width:100px;
height:100px;
margin-left:-50px; (是上面width的一半)
margin-top:-50px;(是上面height的一半)
}
作业:画一个五环,并让该五环固定居中在页面中,如图
我的操作:
老师的操作:和我的差不多。。不记录了


 浙公网安备 33010602011771号
浙公网安备 33010602011771号