bootstrap之基础
文档
基础模板结构
<!DOCTYPE html>
<html>
<head>
<title>基础模板结构</title>
<meta charset="utf-8">
<link rel="stylesheet" type="text/css" href="https://cdn.bootcss.com/twitter-bootstrap/3.3.7/css/bootstrap.min.css">
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
</body>
<script type="text/javascript" src="https://cdn.bootcss.com/jquery/3.3.1/jquery.min.js"></script>
<script type="text/javascript" src="https://cdn.bootcss.com/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script>
</html>
布局容器
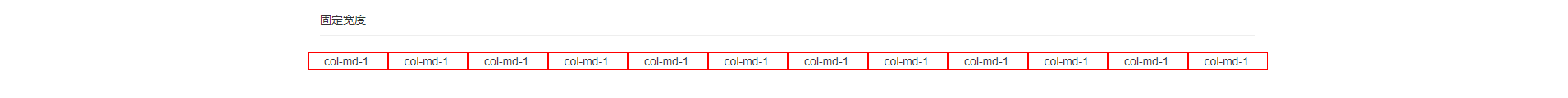
container(固定宽度)
<div class="container">
<div class="page-header">固定宽度</div>
<div class="row">
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
</div>
</div>
如下图所示:

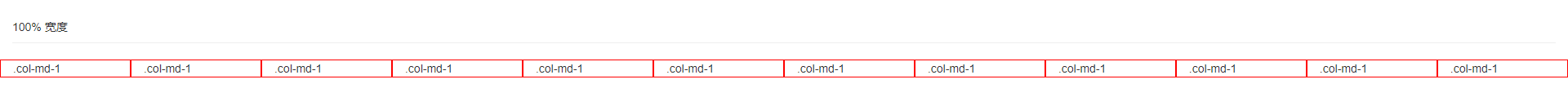
container-fluid(100%宽度)
<div class="container-fluid">
<div class="page-header">100%宽度</div>
<div class="row">
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
</div>
</div>
如下图所示:

图片
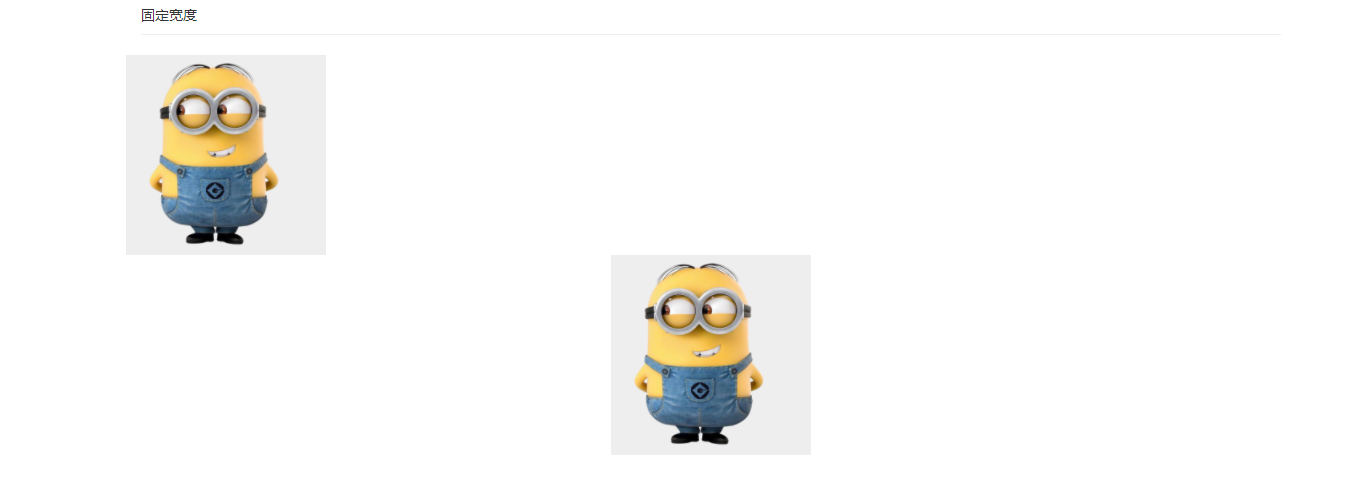
响应式
<div class="container">
<div class="page-header">固定宽度</div>
<div class="row">
<img src="https://images.cnblogs.com/cnblogs_com/zhenzi0322/1841541/o_201223134458photo.png" style="background:#eee;width:200px;" class="img-responsive">
<img src="https://images.cnblogs.com/cnblogs_com/zhenzi0322/1841541/o_201223134458photo.png" style="background:#eee;width:200px;" class="img-responsive center-block">
</div>
</div>
如下图所示:

解释:
img-responsive:让图片在其父元素中更好的缩放。.center-block:图片水平居中。
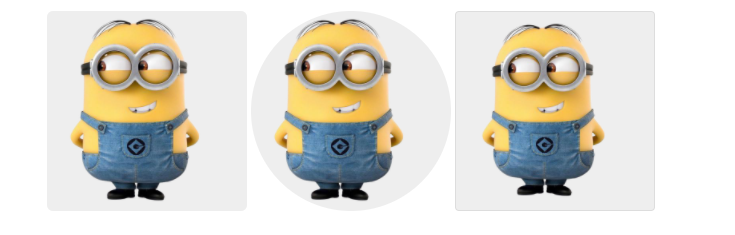
图片形状
<img src="https://images.cnblogs.com/cnblogs_com/zhenzi0322/1841541/o_201223134458photo.png" style="background:#eee;width:200px;" class="img-rounded">
<img src="https://images.cnblogs.com/cnblogs_com/zhenzi0322/1841541/o_201223134458photo.png" style="background:#eee;width:200px;" class="img-circle">
<img src="https://images.cnblogs.com/cnblogs_com/zhenzi0322/1841541/o_201223134458photo.png" style="background:#eee;width:200px;" class="img-thumbnail">
如下图所示:

辅助类
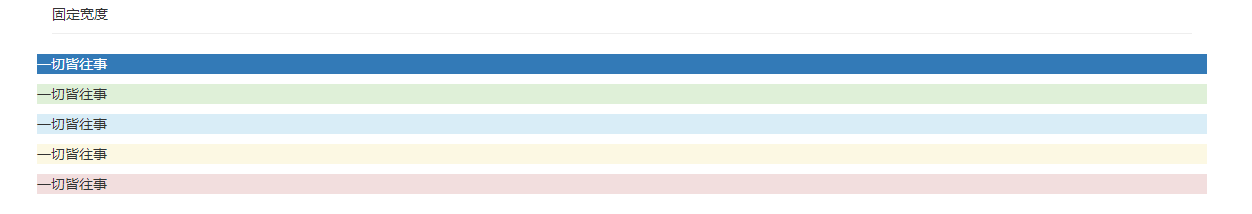
背景色
<div class="container">
<div class="page-header">固定宽度</div>
<div class="row">
<p class="bg-primary">一切皆往事</p>
<p class="bg-success">一切皆往事</p>
<p class="bg-info">一切皆往事</p>
<p class="bg-warning">一切皆往事</p>
<p class="bg-danger">一切皆往事</p>
</div>
</div>
如下图所示:

文本前景色
<div class="container">
<div class="page-header">固定宽度</div>
<div class="row">
<p class="text-muted">一切皆往事</p>
<p class="text-primary">一切皆往事</p>
<p class="text-success">一切皆往事</p>
<p class="text-info">一切皆往事</p>
<p class="text-warning">一切皆往事</p>
<p class="text-danger">一切皆往事</p>
</div>
</div>
如下图所示:

关闭按钮
<button type="button" class="close" aria-label="Close"><span aria-hidden="true">×</span></button>
如下图所示:

向下三角符号
<span class="caret"></span>
如下图所示:
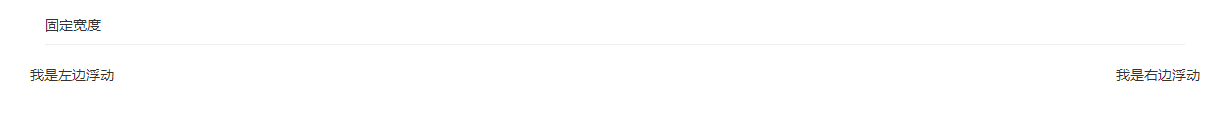
快速左右浮动
<div class="container">
<div class="page-header">固定宽度</div>
<div class="row">
<div class="pull-left">我是左边浮动</div>
<div class="pull-right">我是右边浮动</div>
</div>
</div>
如下图所示:

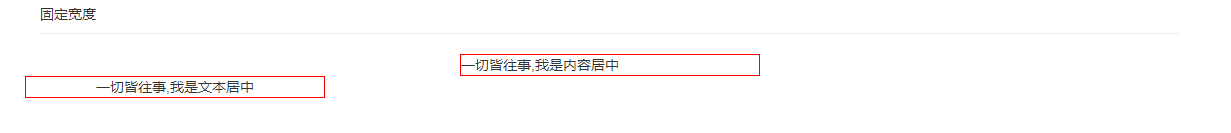
内容居中与文本居中
<div class="container">
<div class="page-header">固定宽度</div>
<div class="row">
<div class="center-block" style="width:300px;border:1px solid red;">一切皆往事,我是内容居中</div>
<div class="text-center" style="width:300px;border:1px solid red;">一切皆往事,我是文本居中</div>
</div>
</div>
如下图所示:

清除浮动
<div class="clearfix">一切皆往事</div>
显示与隐藏内容
<div class="show">这里的内容显示出来了</div>
<div class="hidden">这里的内容被隐藏了</div>
响应式工具
为了加快对移动设备友好的页面开发工作,利用媒体查询功能并使用这些工具类可以方便的针对不同设备展示或隐藏页面内容。
针对不同屏幕尺寸隐藏或显示页面内容
| 超小屏幕(宽度<768px) | 小屏幕(宽度>=768px) | 中等屏幕(宽度>=992px) | 大屏幕(宽度>=1200px) | |
|---|---|---|---|---|
| .visible-xs-* | 显示 | 隐藏 | 隐藏 | 隐藏 |


 浙公网安备 33010602011771号
浙公网安备 33010602011771号