vue路由异步组件案例
异步组件:页面需要用到时候才从服务端加载的组件。
最近研究了vue性能优化,涉及到vue异步组件。一番研究得出如下的解决方案。
原理:利用webpack对代码进行分割是异步调用组件前提。下面介绍的是怎么实现异步组件。
案例:
首先是组件,创建四个组件分别命名为first、second、three和four;内容如下
first <template> <div>我是第一个页面</div> </template> second <template> <div>我是第二个页面</div> </template> three <template> <div>我是第三个页面</div> </template> four <template> <div>我是第四个页面</div> </template>
路由index.js代码,异步组件方式有两种,代码中的方案1和方案2;注意:方案1需要添加 syntax-dynamic-import 插件
import Vue from 'vue'
import VueRouter from 'vue-router'
/*import First from '@/components/First'
import Second from '@/components/Second'*/
Vue.use(VueRouter)
//方案1
const first =()=>import(/* webpackChunkName: "group-foo" */ "../components/first.vue");
const second = ()=>import(/* webpackChunkName: "group-foo" */ "../components/second.vue");
const three = ()=>import(/* webpackChunkName: "group-fooo" */ "../components/three.vue");
const four = ()=>import(/* webpackChunkName: "group-fooo" */ "../components/four.vue");
//方案2
const first = r => require.ensure([], () => r(require('../components/first.vue')), 'chunkname1')
const second = r => require.ensure([], () => r(require('../components/second.vue')), 'chunkname1')
const three = r => require.ensure([], () => r(require('../components/three.vue')), 'chunkname2')
const four = r => require.ensure([], () => r(require('../components/four.vue')), 'chunkname2')
//懒加载路由
const routes = [
{ //当首次进入页面时,页面没有显示任何组件;让页面一加载进来就默认显示first页面
path:'/', //重定向,就是给它重新指定一个方向,加载一个组件;
component:first
},
{
path:'/first',
component:first
},
{
path:'/second',
component:second
}, {
path:'/three',
component:three
},
{
path:'/four',
component:four
}
//这里require组件路径根据自己的配置引入
]
//最后创建router 对路由进行管理,它是由构造函数 new vueRouter() 创建,接受routes 参数。
const router = new VueRouter({
routes
})
export default router;
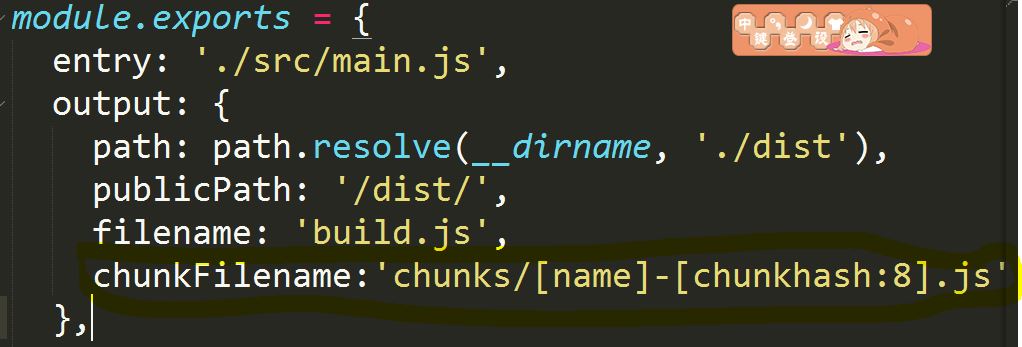
最后,如果想要让build之后的代码更便于识别,配置webpack代码

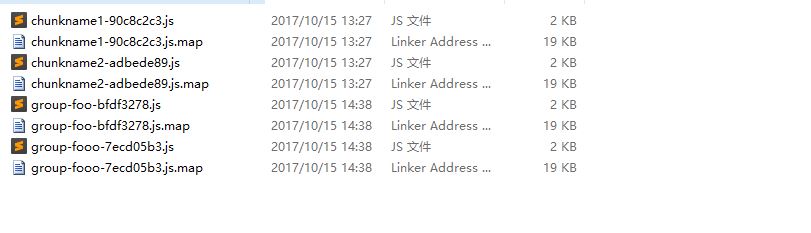
运行 npm run build结果

注意方案1和方案2只能用一个。然后运行项目试验一下就可以了。
我站在山顶看风景!下面是我的家乡!



 浙公网安备 33010602011771号
浙公网安备 33010602011771号