自定义级联下拉框
2018年4月16号,周一,阳光明媚,暂时告一段落(for something),继续做个安静的小女子:

先看效果:

相信各位大同学对于这样的级联框非常熟悉了吧?为了避免自己以后再次用到这样的功能(现成的级联组件暂不讨论),特地记录下自己实现这一小功能的步骤,于人于己都方便:
1 ... 2 <div class="col-sm-11"> 3 <label class="control-label col-sm-1" style="padding: 7px 0 0 0">大类:</label> 4 <div class="col-sm-3"> 5 <select id="bigcate" class="form-control" name="bigcate" onchange="bigcateChange('bigcate','areabargain','finalbargain')"> 6 <option value="-99" selected="selected">请选择</option> 7 </select> 8 </div> 9 <label class="control-label col-sm-1" style="padding: 7px 0 0 0">父类:</label> 10 <div class="col-sm-3"> 11 <select id="areabargain" class="form-control" name="areabargain" onchange="bigcateChange('areabargain','finalbargain')"> 12 <option value="-99" selected="selected">请选择</option> 13 </select> 14 </div> 15 <label class="control-label col-sm-1" style="padding: 7px 0 0 0">指标:</label> 16 <div class="col-sm-3"> 17 <select class="selectpicker form-control" data-live-search="true" id="finalbargain" name="finalbargain"> 18 <option value="-100" selected="selected">请选择</option> 19 </select> 20 </div> 21 </div> 22 ...
1 //当大类及父类改变时触发 2 function bigcateChange(firstName,secondName,thirdName) { 3 var bigAreaValue=jQuery("#"+firstName+"").val(); 4 jQuery("#"+secondName+"").html('<option value="-99" selected="selected">请选择</option>'); 5 if(thirdName){ 6 jQuery("#"+thirdName+"").html('<option value="-99" selected="selected">请选择</option>'); 7 } 8 if(bigAreaValue!=-99){ 9 selectOption(secondName,bigAreaValue); //当前选项框选择完毕给相邻下拉框赋值 10 }else{ 11 $('#'+thirdName).selectpicker('refresh'); 12 } 13 }
1 //给option下拉框赋值 2 function selectOption(idname,bigAreaId){ 3 $.post('/dcenter/society/bigcategory',{id:bigAreaId}, function(result){ 4 if(result.length>0){ 5 var html=''; 6 for(var i=0;i<result.length;i++){ 7 html+="<option value="+result[i].id+" >"+result[i].name+"</option>"; 8 } 9 jQuery("#"+idname+"").append(html); 10 } 11 $('#finalbargain').selectpicker('refresh'); 12 }); 13 }
后台接口的查询方法(方法类似):
1 /** 2 * 获取大类数据数据 3 * @returns {Promise.<void>} 4 */ 5 async bigcategoryAction(){ 6 let id=this.post().id; 7 let userInfo = await this.session(this.config('ggsjsc_sessionKey')); 8 let result = await this.model('a_tagsuser').alias('p1').join('tags p2 ON p1.id=p2.id').where({pid:id,state:1,userid:userInfo.id}).select(); 9 if(result.length < 1){ 10 if(userInfo.mark==3){ 11 result = await this.model('a_tagsuser').alias('p1').join('tags p2 ON p1.id=p2.id').where({pid:id,state:1,userid:userInfo.pid}).select(); 12 } 13 } 14 return this.json(result) 15 }
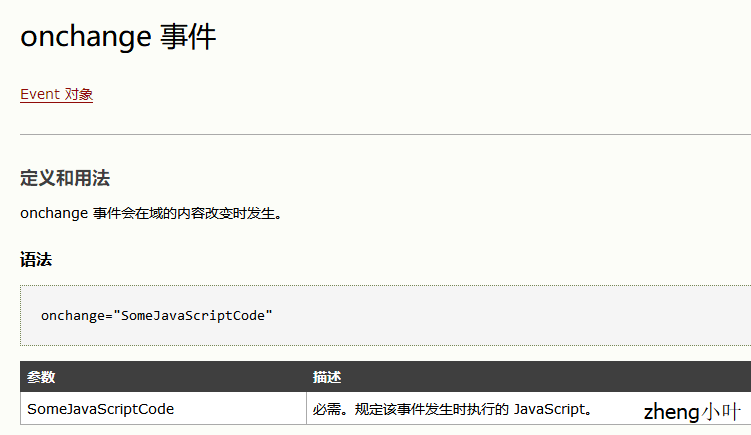
1.select的onchange事件:

2.拼接option下拉框即可。

作者:郑叶叶
出处:http://www.cnblogs.com/zhengyeye
本文版权归作者所有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号