nginx 前端打包部署
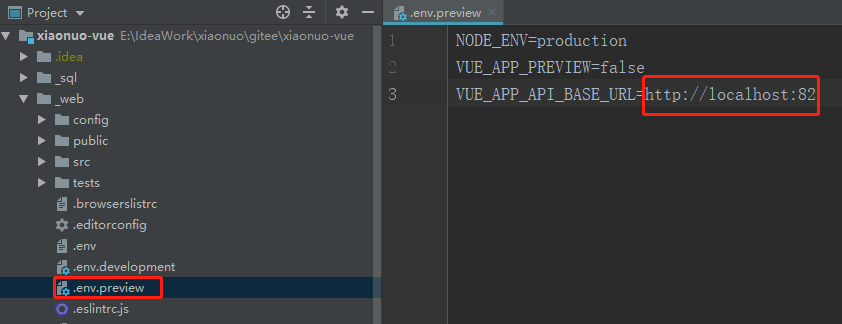
首先配置前端环境.env.preview文件中VUE_APP_API_BASE_URL指向后端地址

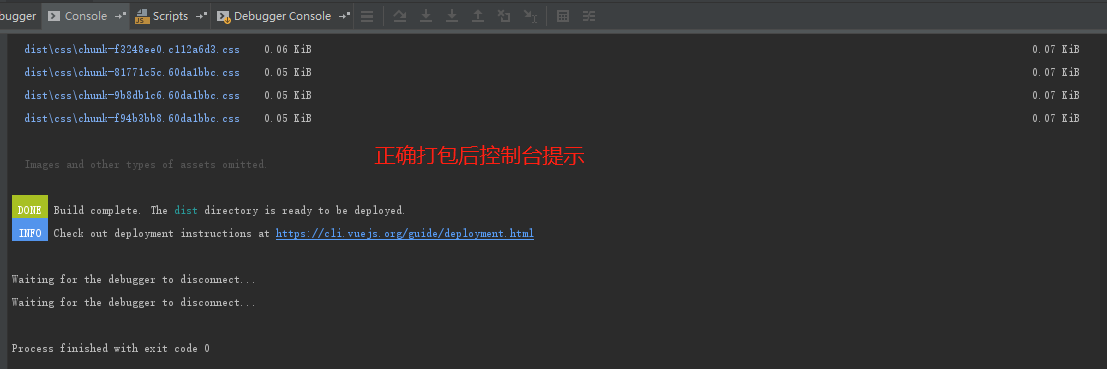
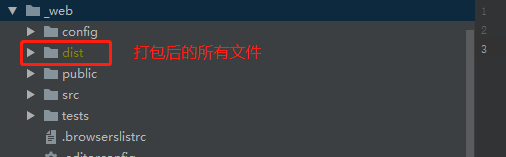
之后,使用命令 yarn run build 打包后前端根目录出现dict文件夹
yarn run build 或者 npm run build


使用Nginx代理部署前端,下载最新版本 Nginx (opens new window),下面由Windows为例介绍

server {
listen 81;
server_name localhost;
location / {
root "C:\前端打包存放位置\dist";
try_files $uri $uri/ @router;
index index.html index.htm;
error_page 405 =200 http://$host$request_uri;
}
#代理后端接口
location /api/ {
proxy_pass http://后端IP:82/; #转发请求的地址
proxy_connect_timeout 6000; #链接超时设置
proxy_read_timeout 6000; #访问接口超时设置
}
location @router {
rewrite ^.*$ /index.html last;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
最后一步:将Nginx启之

PS:启动Nginx直接点击exe文件,闪一下就没了,实则已启动,再去访问就行啦
可能会遇到启动前端后,访问后端时,前端控制台出现404情况,这个是因为代理地址没配置正确,地址最后面必须加: /
关掉nginx进程
taskkill /f /t /im nginx.exe
锲而舍之,朽木不折;锲而不舍,金石可镂。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号