微信小程序云开发学习笔记(一)云数据库
微信小程序和后台交互扫盲:https://www.bilibili.com/video/BV1jt411E7au
云开发:https://www.bilibili.com/video/BV1pE411C7Ca?from=search&seid=14303234966957086491
云开发学习代码: D:\code is here\微信小程序云开发学习
https://github.com/ZhengLin-Li/learning-miniapp-coulddevelopment
云开发配置的环境:cloud-learning
云开发环境初始化准备
需要:
APPID
操作:
- 在创建项目时,填入APPID并选择不使用云函数
- 进入到开发者页面,点击左上角的云开发并选择开通
- 设置云开发环境名称,可以任意填写
- 在
project.config.json中加入字段"cloudfunctionRoot":"cloud" - 在打开的云开发控制台中点击设置,新建一个环境ID
app.js中删除所有代码,只保留env即环境ID
App({
onLaunch: function () {
//云开发环境初始化
wx.cloud.init({
env:"cloud-learning-i44qm"
})
}
})


- 在根目录下创建文件夹(目录)
cloud
云数据库
新增固定的数据
效果:通过点击一个按键可以向云数据库中新增固定字段的内容
实现:
- 在
index.wxml中,加入如下代码
<button bindtap="addData">新增数据</button>
- 点击云开发-->数据库-->创建集合
testlist - 在
index.js中加入如下代码
const DB = wx.cloud.database().collection("testlist")
Page({
addData(){
console.log('调用添加数据的方法')
DB.add({
data:{
name:'panda bear',
price:9999
},
success(res) {
console.log("成功", res)
},
fail(res) {
console.log("失败", res)
}
})
}
})
测试:点击新增数据按钮,发现控制台上有相应输出,再进入到云开发的数据库页面,发现上述字段已新增
新增用户输入的不确定数据
效果:用户通过输入想新增的数据并点击确定新增按键,即可向云数据库中新增用户想新增的数据
实现:
- 在
index.wxml中加入如下代码
<input placeholder="输入名字" bindinput="addName"></input>
<text>\n</text>
<input placeholder="输入年龄" bindinput="addAge"></input>
<text>\n</text>
<button bindtap="addData" type="primary">新增数据</button>
- 在
index.js中加入如下代码
const DB = wx.cloud.database().collection("list")
let name = ''
let age = ''
Page({
addName(event){
//console.log(event.detail.value)
name = event.detail.value
},
addAge(event){
//console.log(event.detail.value)
age = event.detail.value
},
addData() {
console.log('调用添加数据的方法')
DB.add({
data: {
name: name,
age: age
},
success(res) {
console.log("添加数据成功", res)
},
fail(res) {
console.log("添加数据失败", res)
}
})
}
})
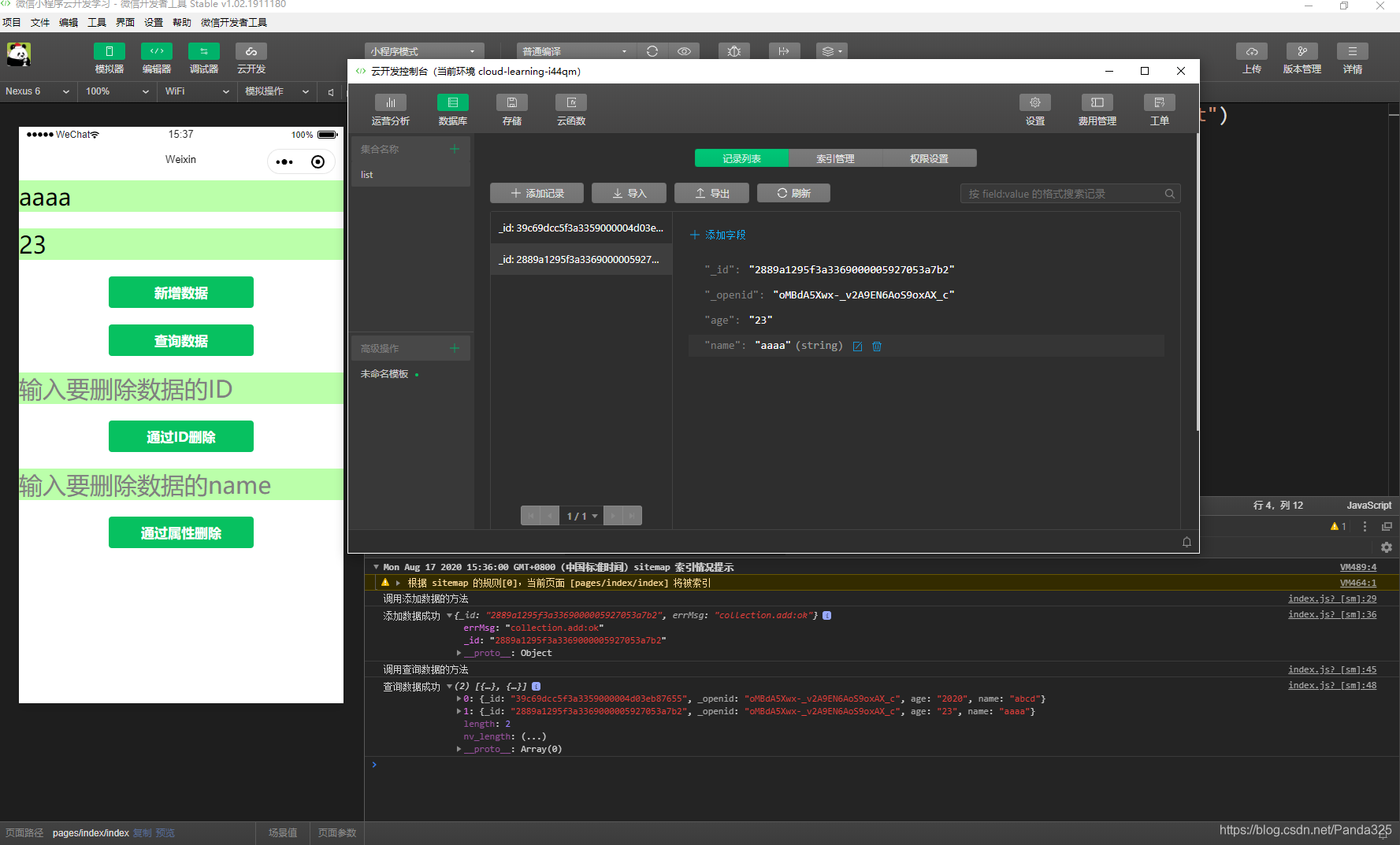
测试:输入数据后,点击新增数据按钮,发现控制台上有相应输出,再进入到云开发的数据库页面,发现输入的字段已新增



查找已有的数据
效果:通过点击一个按键可以查询云数据库中的内容
实现:
- 在
index.wxml中,加入如下代码
<button bindtap="getData">查询数据</button>
- 在
index.js中加入如下代码
const DB = wx.cloud.database().collection("testlist")
Page({
getData() {
console.log('调用查询数据的方法')
DB.get({
success(res){
console.log('查询数据成功',res)
}
})
}
})
测试:点击查询数据按钮,发现控制台上有相应输出
通过ID删除数据
效果:用户通过输入想删除数据的ID并点击确定删除按键,即可删除云数据库中用户想删除的数据
实现:
- 在
index.wxml中加入如下代码
<input placeholder="要删除数据的ID" bindinput="delDataInput"></input>
<text>\n</text>
<button bindtap="delData" type="primary">删除数据</button>
- 在
index.js中加入如下代码
const DB = wx.cloud.database().collection("list")
let id = ''
Page({
delDataInput(event){
//console.log(event.detail.value)
id = event.detail.value
},
delData() {
console.log('调用删除数据的方法')
DB.doc(id).remove({
success(res) {
console.log('删除数据成功', res.data)
}
})
}
})
测试:输入想删除数据的ID后(注意不要带有引号""),点击确定删除按键,发现控制台上有相应输出,再进入到云开发的数据库页面,发现输入id对应的该条数据已删除


通过属性删除数据
效果:用户通过输入想删除数据的name的值并点击确定删除按键,即可删除云数据库中用户想删除的数据
实现:
- 在
index.wxml中加入如下代码
<input placeholder="输入要删除数据的name" bindinput="delDataInputName"></input>
<text>\n</text>
<button bindtap="delDataByProperty" type="primary">通过属性删除</button>
- 在
index.js中加入如下代码
const DB = wx.cloud.database().collection("list")
let nameDelete = ''
Page({
delDataInputName(event){
//console.log(event.detail.value)
nameDelete = event.detail.value
},
delDataByProperty() {
console.log('调用属性删除数据的方法')
DB.where({
name: nameDelete
}).remove({
success(res) {
console.log('删除数据成功', res.data)
},
fail(res) {
console.log("删除数据失败", res)
}
})
}
})
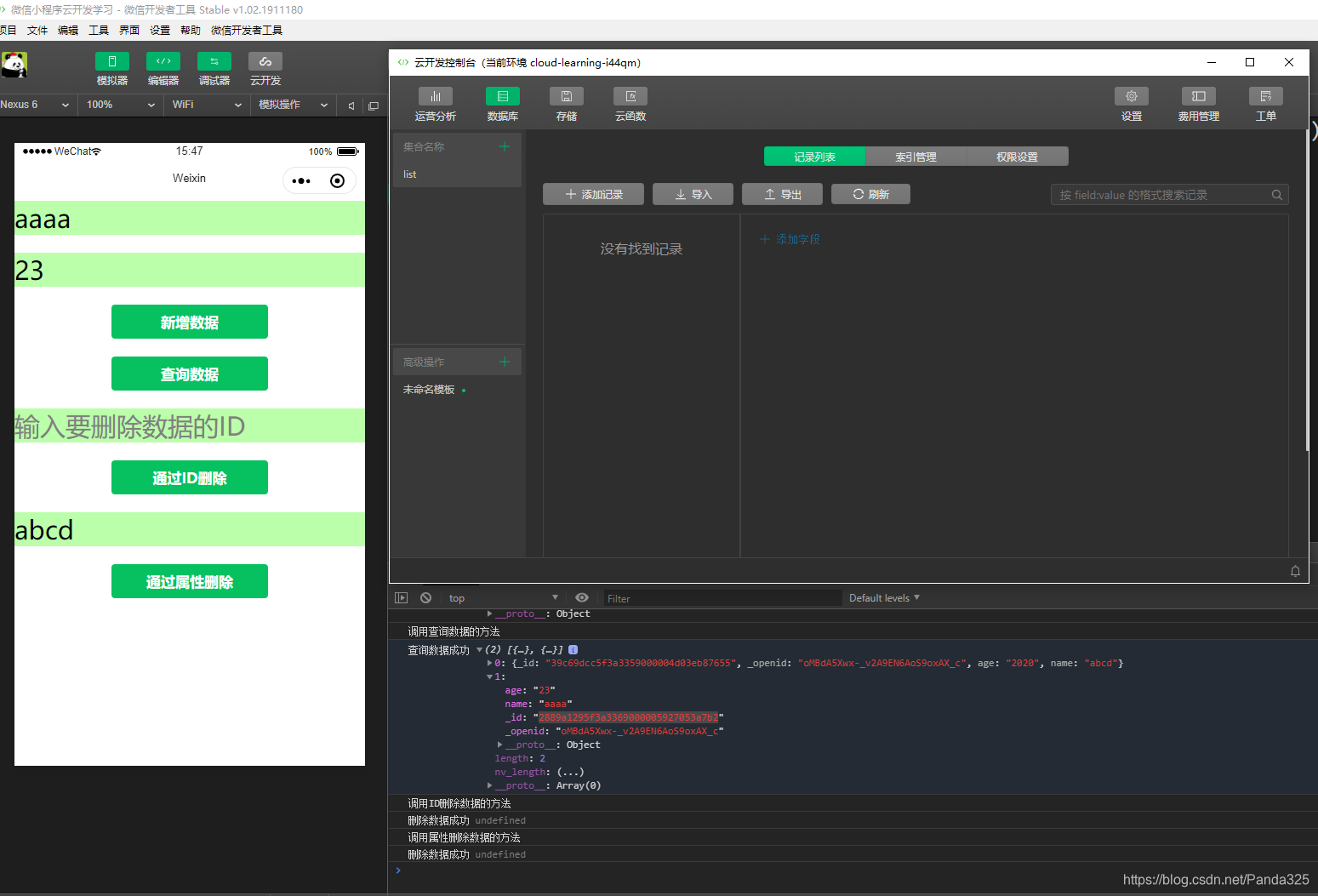
测试:输入想删除数据的name的值后(注意不要带有引号""),点击确定删除按键,发现控制台上有相应输出,再进入到云开发的数据库页面,发现输入的想删除数据的name的值对应的该条数据已删除


另:
如果name为abcd的有多个数据,则全部name为abcd的数据都会被删除,如下图:

修改更新数据
更新有两个,updata和set,分别为:
update:局部更新一个或多个记录
set:替换更新一个记录
此处演示update
效果:用户通过输入数据ID以及修改后的name的值并点击修改更新数据按键,即可修改更新数据云数据库中用户想修改更新数据的数据
实现:
- 在
index.wxml中加入如下代码
<input placeholder="输入要更新的数据的ID" bindinput="updateID"></input>
<input placeholder="输入更新后的name的值" bindinput="updateValue"></input>
<button bindtap="updateData" type="primary">修改更新数据</button>
- 在
index.js中加入如下代码
const DB = wx.cloud.database().collection("list")
let updateID = ''
let updateValue = ''
Page({
updateID(event) {
console.log(event.detail.value)
updateID = event.detail.value
},
updateValue(event) {
console.log(event.detail.value)
updateValue = event.detail.value
},
updateData() {
console.log('调用修改更新数据的方法')
DB.doc(updateID).update({
data: {
name: updateValue
},
success(res) {
console.log('修改更新数据成功', res.data)
},
fail(res) {
console.log("修改更新数据失败", res)
}
})
}
})
测试:输入数据ID以及修改后的name的值并点击修改更新数据按键,发现控制台上有相应输出,再进入到云开发的数据库页面,数据已修改更新


小程序云开发数据库的增删改查已经全部完成!
我的邮箱:1125806272@qq.com
我的博客:http://9pshr3.coding-pages.com/
或https://zhenglin-li.github.io/
我的csdn:https://me.csdn.net/Panda325
我的简书:https://www.jianshu.com/u/e2d945027d3f
我的今日头条:https://www.toutiao.com/c/user/4004188138/#mid=1592553312231438
我的博客园:https://www.cnblogs.com/zhenglin-li/



 浙公网安备 33010602011771号
浙公网安备 33010602011771号