文件上传
进行文件上传;
下面是文件上传主页 点击进行一个浏览路径
<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <meta http-equiv="X-UA-Compatible" content="ie=edge" /> <script src="../0622/public/jquery-3.2.1.min.js" type="text/javascript"></script> 制造一个上传页面 <title>Document</title> </head> <body> <form action="chuli.php" method="post" enctype="multipart/form-data"> <<<---- 上传的固有属性 <input type="file" name="shangchuan" id="shangchuan" value="" /> <input type="submit" name="" id="" value="上传" /> </form> </body> </html> <script type="text/javascript"> </script>
下面进行PHP处理页面
<?php $name = $_FILES['shangchuan']['name']; $type = $_FILES['shangchuan']['type']; 对上传的文件进行判断 $tap_name= $_FILES['shangchuan']['tmp_name']; $error = $_FILES['shangchuan']['error']; $size = $_FILES['shangchuan']['size']; if(!empty($name)){ if($error ==0){ if($type =="image/jpeg"){ if($size<=50000){ if(!is_dir("./aaaaa/")){ mkdir("./aaaaa/"); } $time = time(); $path = "./aaaaa/".$time.$name; if(move_uploaded_file($tap_name,$path)){ echo "上传成功"; }else { echo "上传失败"; } }else { echo "上传文件过大"; } }else{ echo "上传文件格式不正确"; } }else{ } }else { echo "上传文件不不能为空"; } ?>
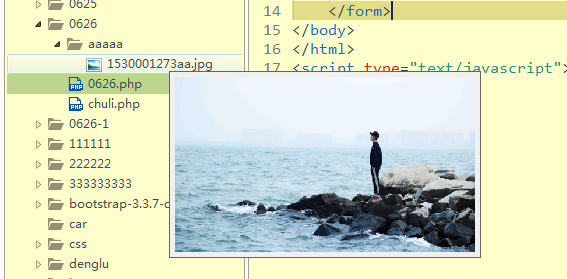
最终上传成功






 浙公网安备 33010602011771号
浙公网安备 33010602011771号