gitbook 简单使用
gitbook 简单使用
之前由于公司培训过使用
gitbook,当时也没有进行安装使用。当时就感觉就是markdown语法,加上我本来就是使用markdown进行写博客之类。再加上这个东西本身我也用不到,于是也没有弄弄玩玩。现在由于年后的工作可能使用到gitbook(在老家写文章真的冻手)。
简介
GitBook 是一个基于 Node.js 的命令行工具,可使用 Github/Git 和 Markdown 来制作精美的电子书。GitBook支持输出以下几种文档格式
-
静态站点:
GitBook默认输出该种格式 -
PDF:需要安装
gitbook-pdf依赖 -
eBook:需要安装
ebook-convert
安装
- 1.安装
nodejs - 2.安装
gitbook的命令行工具npm install -g gitbook -cli - 3.查看
gitbook版本$ gitbook -V
CLI version: 2.3.2
GitBook version: 3.2.3
```
- 4.安装Gitbook Editor
这里我们使用官方的编辑器进行书写。这里大家可以去官网进行下载
使用
这里我们不登录github
修改GitBook Editor工作路径
打开 GitBook Editor 点击菜单栏 -> GitBook Editor -> Change Library Path...
创建电子书
这里我们跳过登录,直接点击 New Book
输入 书名 第一本书
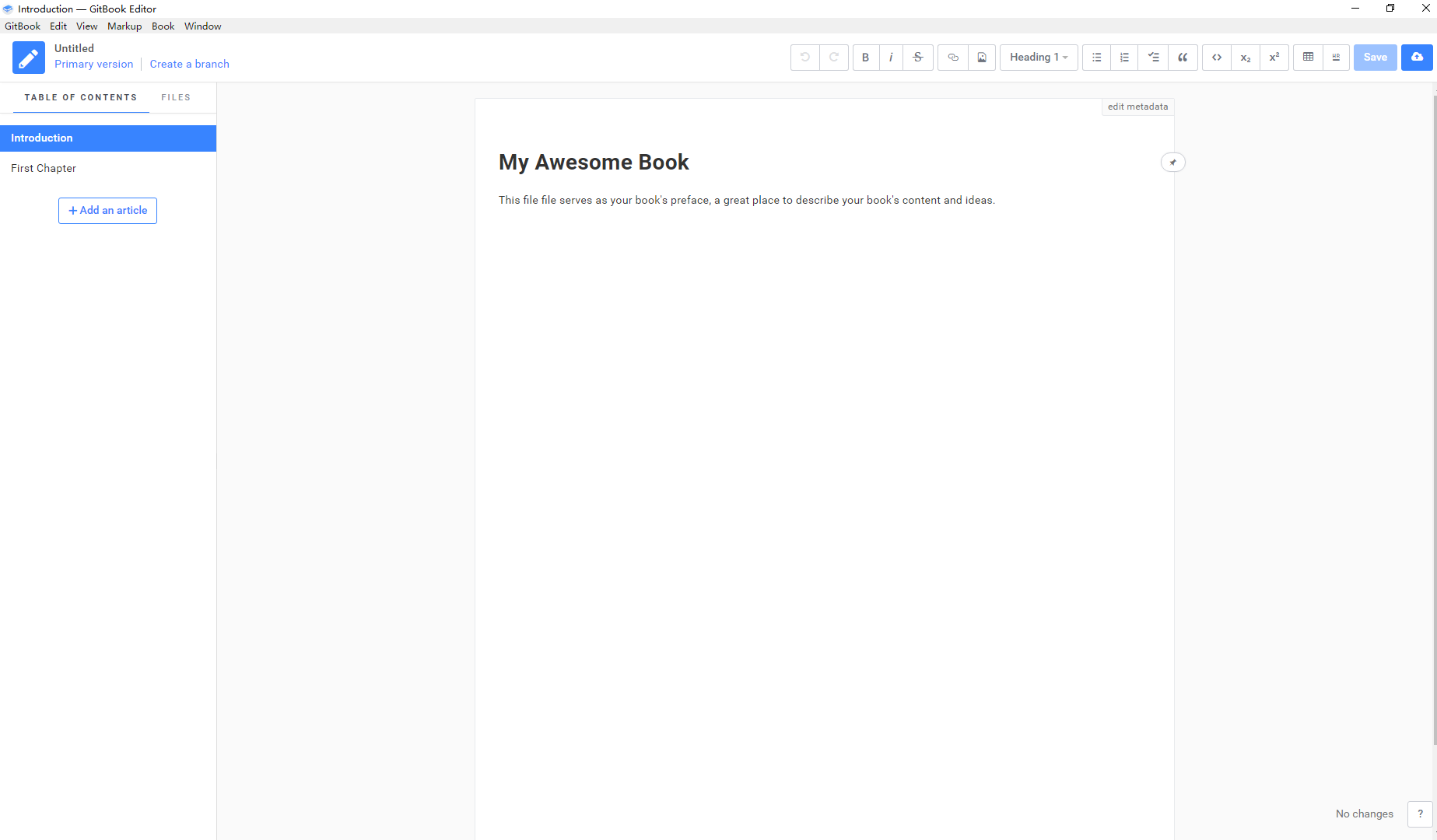
完成后,界面如下

文件介绍
这里我们看到一共3个文件
- README.md
- SUMMARY.md(目录)
- chapter1.md
大家如果经常使用markdown或者github应该比较简单,这里不再赘述。
运行
这里大家到项目的根目录,执行命令
$ gitbook serve
Live reload server started on port: 35729
Press CTRL+C to quit ...
info: 7 plugins are installed
info: loading plugin "livereload"... OK
info: loading plugin "highlight"... OK
info: loading plugin "search"... OK
info: loading plugin "lunr"... OK
info: loading plugin "sharing"... OK
info: loading plugin "fontsettings"... OK
info: loading plugin "theme-default"... OK
info: found 2 pages
info: found 1 asset files
info: >> generation finished with success in 0.8s !
Starting server ...
Serving book on http://localhost:4000
这里生成的静态文件在_book文件夹下
大家就可以使用这个静态网页,部署了。其实有点类似hexo
问题
我在运行gitbook serve 的时候报错
no such file or director
Error: ENOENT: no such file or directory, stat 'C:UserscjfGitBookLibraryImportprepare_bookgitbookgitbook-plugin-fontsettingsfontsettings.js
解决办法
- cd ~/.gitbook/versions/版本/lib/output/website/
- vim copyPluginAssets.js 删除112行
Error: Cannot find module ‘gitbook-html’
原因及解决办法: 原因是没有下载依赖,需要运营下面的命令解决
gitbook fetch
总结
现在暂时先写这些吧,当然只是写的简单的使用,大家玩的开心,今天已经是腊月二十九,新年快乐!



 浙公网安备 33010602011771号
浙公网安备 33010602011771号