vue element el-menu导航路由模式
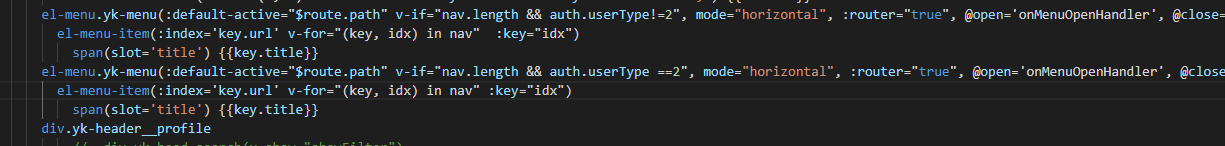
1.el-menu.yk-menu(:default-active="$route.path" v-if="nav.length && auth.userType!=2", mode="horizontal", :router="true", @open='onMenuOpenHandler', @close='onMenuCLoseHandler')
el-menu-item(:index='key.url' v-for="(key, idx) in nav" :key="idx")
span(slot='title') {{key.title}}
el-menu.yk-menu(:default-active="$route.path" v-if="nav.length && auth.userType ==2", mode="horizontal", :router="true", @open='onMenuOpenHandler', @close='onMenuCLoseHandler')
el-menu-item(:index='key.url' v-for="(key, idx) in nav" :key="idx")
span(slot='title') {{key.title}}

2.
1).要实现路由跳转,先要在el-menu标签上添加router属性,然后只要在每个el-menu-item标签内的index属性设置一下url即可实现点击el-menu-item实现路由跳转。
2).导航当前项,在el-menu标签中绑定 :default-active="$route.path",注意是绑定属性,不要忘了加“:”,当$route.path等于el-menu-item标签中的index属性值时则该item为当前项。
web前端开发



 浙公网安备 33010602011771号
浙公网安备 33010602011771号