RecyclerView的使用(2)之多Item布局的载入
原创文章,转载请注明 http://blog.csdn.net/leejizhou/article/details/50708349 李济洲的博客
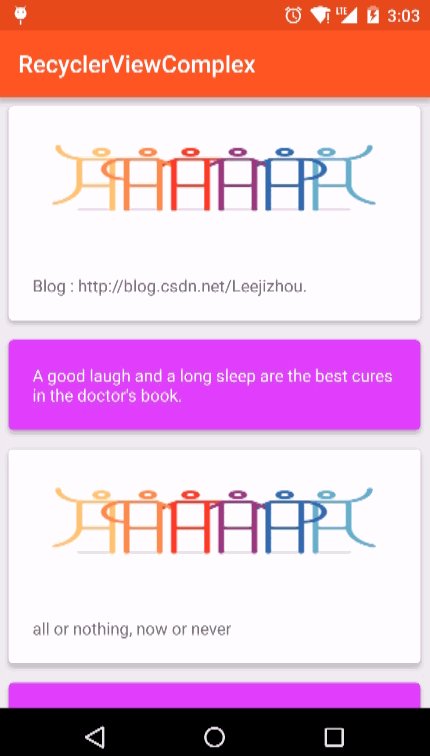
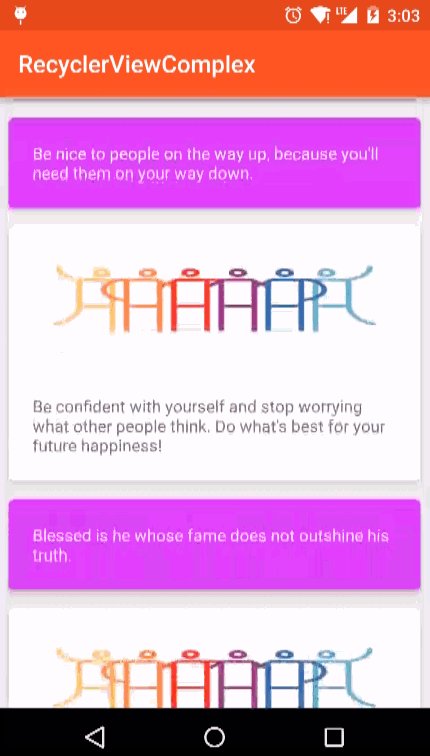
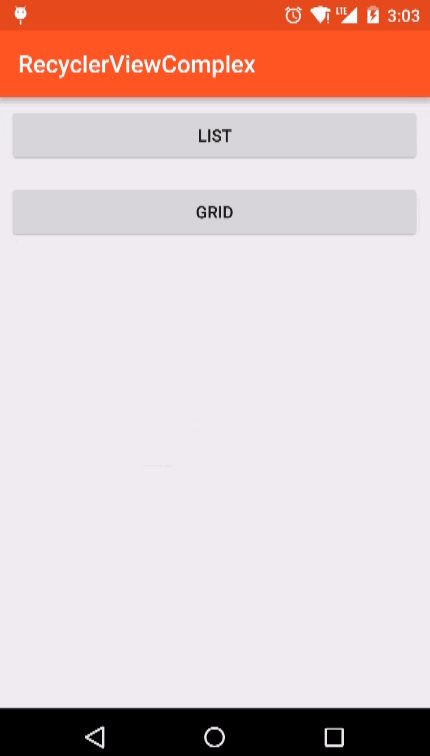
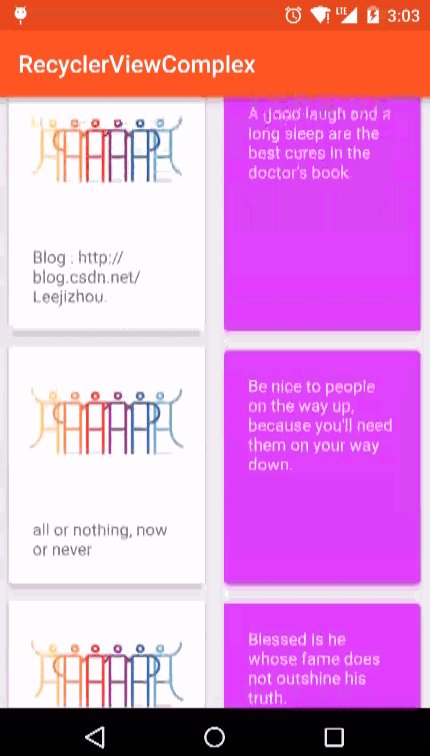
上一篇介绍的了RecyclerView的基础使用http://blog.csdn.net/leejizhou/article/details/50670657。这一篇给大家介绍下怎样利用RecyclerView实现多Item布局的载入,多Item布局的载入的意思就是在开发过程中List的每一项可能依据需求的不同会载入不同的Layout。看下Demo效果的演示。

* 图片资源版权归属于Facebook dribbble
RecyclerView实现载入不同的Layout的核心就是在Adapter的onCreateViewHolder里面去依据需求而载入不同的布局。
详细的实现步骤:(以Android Studio作为开发工具)
1:Gradle配置 build.gradle
这里cardview也是一种新的布局容器。上一篇有介绍。
compile 'com.android.support:recyclerview-v7:23.1.1'
compile 'com.android.support:cardview-v7:23.1.1'2:建立列表的布局 activity_recyclerview.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.v7.widget.RecyclerView
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/rv_list"
/>
</LinearLayout>
因为须要多种item Layout的载入,我们须要建立2个item布局
3:建立列表Item项的布局(1) item1.xml
<?xml version="1.0" encoding="utf-8"?>
<android.support.v7.widget.CardView
xmlns:card_view="http://schemas.android.com/apk/res-auto"
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="8dp"
android:id="@+id/cv_item"
android:foreground="?android:attr/selectableItemBackground"
card_view:cardCornerRadius="4dp"
card_view:cardBackgroundColor="#ffffff"
card_view:cardElevation="4dp"
>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
>
<ImageView
android:id="@+id/iv_item1_pic"
android:layout_width="match_parent"
android:layout_height="120dp"
android:layout_weight="1"
android:background="@mipmap/lighthouse"
/>
<TextView
android:id="@+id/tv_item1_text"
android:padding="20dp"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
</LinearLayout>
</android.support.v7.widget.CardView>
4:建立列表Item项的布局(2) item2.xml
<?xml version="1.0" encoding="utf-8"?
>
<android.support.v7.widget.CardView
xmlns:card_view="http://schemas.android.com/apk/res-auto"
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="8dp"
android:foreground="?android:attr/selectableItemBackground"
card_view:cardCornerRadius="4dp"
card_view:cardBackgroundColor="#E040FB"
card_view:cardElevation="4dp"
>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
>
<TextView
android:id="@+id/tv_item2_text"
android:padding="20dp"
android:textColor="#ffffff"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
</LinearLayout>
</android.support.v7.widget.CardView>
*最重要的部分 Adapter
5:建立RecyclerView的Adapter,RecyclerViewAdapter.java
import android.content.Context;
import android.support.v7.widget.RecyclerView;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView;
/**
* Created by Lijizhou on 2016/2/21.
*/
public class RecyclerViewAdapter extends RecyclerView.Adapter<RecyclerView.ViewHolder> {
private LayoutInflater mLayoutInflater;
private Context context;
private String [] titles;
//建立枚举 2个item 类型
public enum ITEM_TYPE {
ITEM1,
ITEM2
}
public RecyclerViewAdapter(Context context,String[] titles){
this.titles = titles;
this.context = context;
mLayoutInflater = LayoutInflater.from(context);
}
@Override
public RecyclerView.ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
//载入Item View的时候依据不同TYPE载入不同的布局
if (viewType == ITEM_TYPE.ITEM1.ordinal()) {
return new Item1ViewHolder(mLayoutInflater.inflate(R.layout.item1, parent, false));
} else {
return new Item2ViewHolder(mLayoutInflater.inflate(R.layout.item2, parent, false));
}
}
@Override
public void onBindViewHolder(RecyclerView.ViewHolder holder, int position) {
if (holder instanceof Item1ViewHolder) {
((Item1ViewHolder) holder).mTextView.setText(titles[position]);
} else if (holder instanceof Item2ViewHolder) {
((Item2ViewHolder) holder).mTextView.setText(titles[position]);
}
}
//设置ITEM类型,能够自由发挥。这里设置item position单数显示item1 偶数显示item2
@Override
public int getItemViewType(int position) {
//Enum类提供了一个ordinal()方法。返回枚举类型的序数。这里ITEM_TYPE.ITEM1.ordinal()代表0, ITEM_TYPE.ITEM2.ordinal()代表1
return position % 2 == 0 ? ITEM_TYPE.ITEM1.ordinal() : ITEM_TYPE.ITEM2.ordinal();
}
@Override
public int getItemCount() {
return titles == null ? 0 : titles.length;
}
//item1 的ViewHolder
public static class Item1ViewHolder extends RecyclerView.ViewHolder{
TextView mTextView;
public Item1ViewHolder(View itemView) {
super(itemView);
mTextView=(TextView)itemView.findViewById(R.id.tv_item1_text);
}
}
//item2 的ViewHolder
public static class Item2ViewHolder extends RecyclerView.ViewHolder{
TextView mTextView;
public Item2ViewHolder(View itemView) {
super(itemView);
mTextView=(TextView)itemView.findViewById(R.id.tv_item2_text);
}
}
}
OK,Adapter建立好了,那么最后一步就是在Activity里面进行相关操作
6:列表页面的类文件 RecyclerViewActivity.java
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.support.v7.widget.GridLayoutManager;
import android.support.v7.widget.LinearLayoutManager;
import android.support.v7.widget.RecyclerView;
/**
* Created by Lijizhou on 2016/2/21.
*/
public class RecyclerViewActivity extends AppCompatActivity {
private RecyclerView mRecyclerView;
//item 显示所需(仅供DEMO)
private String[] title = {"Blog : http://blog.csdn.net/Leejizhou.",
"A good laugh and a long sleep are the best cures in the doctor's book.",
"all or nothing, now or never ",
"Be nice to people on the way up, because you'll need them on your way down.",
"Be confident with yourself and stop worrying what other people think. Do what's best for your future happiness!",
"Blessed is he whose fame does not outshine his truth.",
"Create good memories today, so that you can have a good past"
};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_recyclerview);
mRecyclerView=(RecyclerView)findViewById(R.id.rv_list);
//这里依据上一个页面的传入值来载入LIST或GRID,上一个页面只2个button,參考演示DEMO
if (getIntent().getIntExtra("type", 0) == 1){
//List
LinearLayoutManager layoutManager = new LinearLayoutManager(this);
layoutManager.setOrientation(LinearLayoutManager.VERTICAL);
mRecyclerView.setLayoutManager(layoutManager);
}else if(getIntent().getIntExtra("type", 0) == 2){
//grid
mRecyclerView.setLayoutManager(new GridLayoutManager(this, 2));
}
//RecyclerView设置Adapter
mRecyclerView.setAdapter(new RecyclerViewAdapter(this, title));
}
}
Ok,这样RecyclerView的多Item布局的载入就实现,本篇DEMO的源码 http://download.csdn.net/detail/leejizhou/9438282 有问题能够在下方留言。也能够加我的QQ:3107777777来讨论。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号