Flex数据访问:WebService
WebService组件用于访问SOAP Web服务,此类服务时带有方法的软件模块,Web服务方法通常称为“操作(option)”,操作可以带参数(requet)。Web服务接口通过 Web 服务描述语言 (WSDL) 进行定义。通过 Web 服务提供的标准相容方式,在不同平台上运行的软件模块可以相互交互。
Flex 支持格式设置为 SOAP 消息且通过 HTTP 传输的 Web 服务请求和结果。SOAP 提供基于 XML 格式的定义,用于在 Web 服务客户端(如使用 Flex 构建的应用程序)和 Web 服务之间交换结构化和类型化信息。
在.NET和Flex的数据交互可以通过Web Services访问string,object,datatable,List<>,ArrayList等。
.NET和Flex的数据示例:
1、返回对象
定义返回对象的Web Method
1: [WebMethod]
2: public Employee GetEmployee()
3: {
4: return new Employee
5: {
6: id = 1,
7: name = "Shawn",
8: age = 25
9: };
10: }
11:
Flex前端代码:
1: <?xml version="1.0" encoding="utf-8"?>
2: <mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute">
3: <mx:Script>
4: <![CDATA[
5: import mx.rpc.events.FaultEvent;
6: import mx.rpc.events.ResultEvent;
7: import mx.controls.Alert;
8: private function onResult(event:ResultEvent):void
9: {
10: Alert.show(event.result.name);
11: }
12:
13: private function onFault(event:FaultEvent):void
14: {
15: Alert.show("调+event.message);
16: }
17:
18: private function GetEmployee():void
19: {
20: this.MyService.GetEmployee.send();
21: }
22: ]]>
23: </mx:Script>
24: <mx:Button label="Get Employee" click="GetEmployee()"/>
25:
26: <mx:WebService id="MyService" wsdl="http://localhost:4081/Flex.asmx?WSDL" useProxy="false" result="onResult(event)" fault="onFault(event)">
27: <mx:operation name="GetEmployee"/>
28: </mx:WebService>
29: </mx:Application>
30:
运行结果:
2、返回DataTable
定义返回DataTable的Web Method:
1: [WebMethod]
2: public DataTable GetDataTable()
3: {
4: DataTable dt = new DataTable("Employees");
5: dt.Columns.Add("id", typeof(int));
6: dt.Columns.Add("name", typeof(string));
7: dt.Columns.Add("age", typeof(int));
8:
9: DataRow dr = dt.NewRow();
10: dr["id"] = 1;
11: dr["name"] = "Shawn";
12: dr["age"] = 25;
13: dt.Rows.Add(dr);
14:
15: dr = dt.NewRow();
16: dr["id"] = 2;
17: dr["name"] = "Jack";
18: dr["age"] = 23;
19: dt.Rows.Add(dr);
20:
21: return dt;
22: }
23:
Flex前端代码:
1: <?xml version="1.0" encoding="utf-8"?>
2: <mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute">
3: <mx:Script>
4: <![CDATA[
5: import mx.rpc.events.FaultEvent;
6: import mx.rpc.events.ResultEvent;
7: import mx.controls.Alert;
8: private function onResult(event:ResultEvent):void
9: {
10:
11: }
12:
13: private function onFault(event:FaultEvent):void
14: {
15: Alert.show("调+event.message);
16: }
17:
18: private function GetDataTable():void
19: {
20: this.MyService.GetDataTable.send();
21: }
22: ]]>
23: </mx:Script>
24:
25: <mx:Panel width="400">
26: <mx:DataGrid id="gvEmployee" dataProvider="{this.MyService.GetDataTable.lastResult.Tables.Employees.Rows}" width="100%">
27: <mx:columns>
28: <mx:DataGridColumn headerText="ID" dataField="id"/>
29: <mx:DataGridColumn headerText="Name" dataField="name"/>
30: <mx:DataGridColumn headerText="Age" dataField="age"/>
31: </mx:columns>
32: </mx:DataGrid>
33: <mx:ControlBar>
34: <mx:Button label="Get DataTable" click="GetDataTable()"/>
35: </mx:ControlBar>
36: </mx:Panel>
37:
38: <mx:WebService id="MyService" wsdl="http://localhost:4081/Flex.asmx?WSDL" useProxy="false" result="onResult(event)" fault="onFault(event)">
39: <mx:operation name="GetDataTable"/>
40: </mx:WebService>
41: </mx:Application>
42:
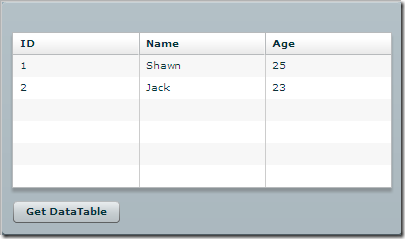
运行结果:
3、返回List<>
1: [WebMethod]
2: public List<Employee> GetEmployeeList()
3: {
4: return new List<Employee>
5: {
6: new Employee
7: {
8: id = 1,
9: name = "Shawn",
10: age = 25
11: },
12: new Employee
13: {
14: id = 2,
15: name = "Jack",
16: age = 23
17: }
18: };
19: }
20:
Flex前端:
1: <?xml version="1.0" encoding="utf-8"?>
2: <mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute">
3: <mx:Script>
4: <![CDATA[
5: import mx.collections.ArrayCollection;
6: import mx.rpc.events.FaultEvent;
7: import mx.rpc.events.ResultEvent;
8: import mx.controls.Alert;
9: private function onResult(event:ResultEvent):void
10: {
11: var arr:ArrayCollection = this.MyService.GetEmployeeList.lastResult as ArrayCollection;
12: gvEmployee.dataProvider=arr;
13: }
14:
15: private function onFault(event:FaultEvent):void
16: {
17: Alert.show("调+event.message);
18: }
19:
20: private function GetEmployeeList():void
21: {
22: this.MyService.GetEmployeeList.send();
23: }
24: ]]>
25: </mx:Script>
26:
27: <mx:Panel width="400">
28: <mx:DataGrid id="gvEmployee" width="100%">
29: <mx:columns>
30: <mx:DataGridColumn headerText="ID" dataField="id"/>
31: <mx:DataGridColumn headerText="Name" dataField="name"/>
32: <mx:DataGridColumn headerText="Age" dataField="age"/>
33: </mx:columns>
34: </mx:DataGrid>
35: <mx:ControlBar>
36: <mx:Button label="Get List" click="GetEmployeeList()"/>
37: </mx:ControlBar>
38: </mx:Panel>
39:
40: <mx:WebService id="MyService" wsdl="http://localhost:4081/Flex.asmx?WSDL" useProxy="false" result="onResult(event)" fault="onFault(event)">
41: <mx:operation name="GetEmployeeList"/>
42: </mx:WebService>
43: </mx:Application>
44:
运行结果:






 浙公网安备 33010602011771号
浙公网安备 33010602011771号