javascript小练手
1、做一个小图标在界面中通过按钮可以变大 变小 变色 变圆

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>改变图片</title>
<style>
.box{//设置显示的盒子的属性
width:100px;
height:100px;
background-color: red;
}
button{//设置你的按钮的属性
width:20px;
height:20px;
font-size: 5px;
/*background-color: green;*/
}
</style>
</head>
<body>
<button type="button" id="big">变大</button>
<button type="button" id="small">变小</button>
<button type="button" id="changeColor">变色</button>
<button type="button" id="circle">变圆</button>
<div class="box" id="hezi"></div>
<script type="text/javascript">
window.onload = function(){
function $(id){ //把获取id封装成一个函数
return document.getElementById(id);
}
$('big').onclick = function(){//id为big的那个按钮对盒子进行操作
$('hezi').style.width = '300px';
$('hezi').style.height = '400px';
}
$('small').onclick = function(){
$('hezi').style.width = '50px';
$('hezi').style.height = '50px';
}
$('changeColor').onclick = function(){
// $('hezi').style.color = 'yellow'; //错误的写法 你上面定义的是background这也应该是background
$('hezi').style.backgroundColor = 'yellow';
}
$('circle').onclick = function(){
$('hezi').style.borderRadius = '50%'; //变圆就是设置成50%
}
}
</script>
</body>
</html>
2、当你的鼠标移动到一个图片上的时候会替换成另外一个图片 当移走的时候又会变成另外一个

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>替换界面图片</title>
</head>
<body>
<div class="box">
<img src="./2_01.png" alt="照相机" id="ca" title="哈哈哈">
</div>
<script>
window.onload = function(){
var oImg = document.getElementById('ca');
oImg.onmouseover = function(){
oImg.src = './2_02.png';
var myDate = new Date();
// console.log(myDate.toLocaleString());
// oImg.title = myDate.toLocaleString();
console.log(myDate.toLocaleString());
oImg.title = myDate.toLocaleString();
}
oImg.onmouseout = function(){
oImg.src = './2_01.png';
}
}
</script>
</body>
</html>
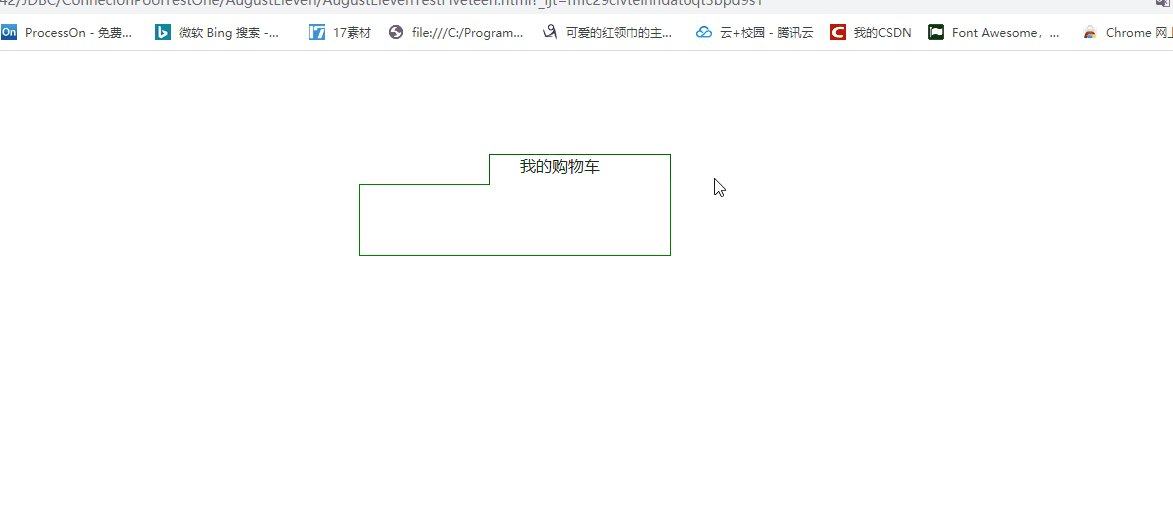
3、实现购物车


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
*{
padding: 0;
margin: 0;
}
.box{
width: 500px;
height: 400px;
margin: 100px auto;
background-color: rgba(255,255,255,0.4);
position: relative;
}
.car{ /*这个是购物车的顶部显示的位置*/
width: 150px;
height: 30px;
background-color: #fff;
padding-left: 30px;
position: absolute; /*父相子绝 定位*/
left: 130px;
top: 3px;
z-index: 3;
border: 1px solid green;
}
.shop{ /*下部的大的空白部分*/
width: 310px;
height: 70px;
background-color: #fff;
position: absolute;
top:33px;
left: 0;
display: none; /*先不显示这个盒子马上放在javascript来控制显示*/
}
div.c{
border-bottom-width: 0;
}
div.t{
border: 1px solid green;
}
</style>
</head>
<body>
<div class="box">
<div class="car" id="myCar">我的购物车</div>
<div class="shop t" id="shop"></div>
</div>
<script type="text/javascript">
var myCar = document.getElementById('myCar');
var shop = document.getElementById('shop');
myCar.onmouseover = function(){
//onmouseenter 防止有冒泡现象 因为有 冒泡的话点击其他的也会有反应
// 阻止默认事件 a标签的默认事件
// e.preventDefault()
// 阻止冒泡
shop.style.display = 'block'; //这个是你的鼠标停留的时候就显示出来这个块 上面已经设置这个块不显示了
myCar.className +=' c'; //创建一个类名并且加上这个类 因为上面设置了这个类的信息你要加上这个类名
}
myCar.onmouseout = function(){ //当你的鼠标离开的时候
shop.style.display = 'none';
myCar.removeAttribute('class');
myCar.className = 'car';
}
</script>
</body>
</html>
4、 建立一个模态框
建立一个点击叉号就显示 然后再点击插好就退出的界面

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
*{
padding: 0;
margin: 0;
}
html,body{
height: 100%;
}
#box{
width: 100%;
height: 100%;
background: rgba(0,0,0,.3);
}
#content{
position: relative;
top: 150px;
width: 400px;
height: 200px;
line-height: 200px;
text-align: center;
color: red;
background-color: #fff;
margin: auto;
}
#span1{
position: absolute;
background-color: red;
top: 0;
right: 0;
width: 30px;
height: 30px;
line-height: 30px;
text-align: center;
color: #fff;
}
</style>
</head>
<body>
<button id="btn">弹出</button>
<script>
window.onload = function(){
var oBtn = document.getElementById('btn');
//创建模态框
let oDiv = document.createElement('div');
var oP = document.createElement('p');
var oSpan = document.createElement('span');
//设置属性
oDiv.id = 'box';
oP.id = 'content';
oSpan.id = 'span1';
oP.innerText = '模态框弹出';
oSpan.innerText = 'X';
//追加元素
oDiv.appendChild(oP);
oP.appendChild(oSpan);
//上面是创造一个块 div 然后再创造一个p标签 和一个span标签对这些标签规划一些属性 然后把span标签 加入p标签内 p再加入span标签内
oBtn .onclick = function(){
this.parentNode.insertBefore(oDiv,oBtn); //当点击的时候把你创建的这个内容给插入进去 显示出来
}
oSpan.onclick = function(){
//移除你显示的那个模块 移除oDiv
oDiv.parentNode.removeChild(oDiv)
}
} </script>
</body>
</html>
5、用javascript来模拟一个a标签的块内换颜色


<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
button {
margin: 10px;
width: 100px;
height: 40px;
cursor: pointer;
}
.current {
background-color: red;
}
</style>
</head>
<body>
<button>按钮1</button>
<button>按钮2</button>
<button>按钮3</button>
<button>按钮4</button>
<button>按钮5</button>
<script>
//需求:鼠标放到哪个button上,改button变成黄色背景(添加类)
var btnArr = document.getElementsByTagName("button");
//绑定事件
for(var i=0;i<btnArr.length;i++){ // 要为每一个按钮绑定事件,所以用到了for循环
btnArr[i].onmouseover = function () {
//【重要】排他思想:先把所有按钮的className设置为空,然后把我(this)这个按钮的className设置为current
//排他思想和for循环连用
for(var j=0;j<btnArr.length;j++){
btnArr[j].className = "";
}
this.className = "current"; //【重要】核心代码
}
}
//鼠标离开current时,还原背景色
for(var i=0;i<btnArr.length;i++){ //要为每一个按钮绑定事件,所以用到了for循环
btnArr[i].onmouseout = function () { //鼠标离开任何一个按钮时,就把按钮的背景色还原
this.className = "";
}
}
</script>
</body>
</html>
6、tab栏选项卡
就是你的中心内容会跟着你选择的点击而改变

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
*{
padding: 0;
margin: 0;
}
ul{
list-style: none;
}
#tab{
width: 480px;
margin: 20px auto;
border: 1px solid red;
}
ul{
width: 100%;
overflow: hidden;
}
ul li{
float: left;
width: 160px;
height: 60px;
line-height: 60px;
text-align: center;
background-color: #cccccc;
}
ul li a{
text-decoration: none;
color:black;
}
li.active{
background-color: red;
}
p{
display: none;
height: 200px;
text-align: center;
line-height: 200px;
background-color: red;
}
p.active{
display: block;
}
</style>
</head>
<body>
<div id="tab">
<ul>
<li class="active">
<a href="#">首页</a>
</li>
<li>
<a href="#">新闻</a>
</li>
<li>
<a href="#">图片</a>
</li>
</ul>
<p class="active">首页内容</p>
<p>新闻内容</p>
<p>图片内容</p>
</div>
</body>
<script type="text/javascript">
window.onload = function(){
// //需求:鼠标放到上面的li上,li本身变色(添加类),对应的p也显示出来(添加类);
//思路:1.点亮上面的盒子。 2.利用索引值显示下面的盒子。
// 预解释 变量提升
// var a;
// console.log(a);
// {
// a = 1;
// }
// console.log(a);
var tabli = document.getElementsByTagName('li');
var tabContent = document.getElementsByTagName('p')
// js的一个坑
for(let i = 0; i < tabli.length; i++){
// 绑定索引值(新增一个自定义属性:index属性)
// tabli[i].index = i;
tabli[i].onclick = function(){
// 1.点亮上面的盒子。 2.利用索引值显示下面的盒子。(排他思想)
for(var j = 0; j < tabli.length; j++){
tabli[j].className = '';
tabContent[j].className = '';
}
this.className = 'active';
console.log(i);
tabContent[i].className = 'active';//【重要代码】
}
}
}
</script>
</html>



 浙公网安备 33010602011771号
浙公网安备 33010602011771号