vue学习之----- 图片懒加载插件【vue-lazyload】
1、用npm安装
npm i vue-lazyload
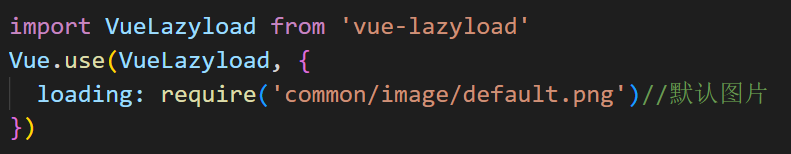
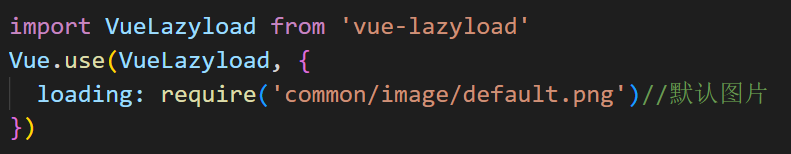
2、main.js中绑定到vue对象上

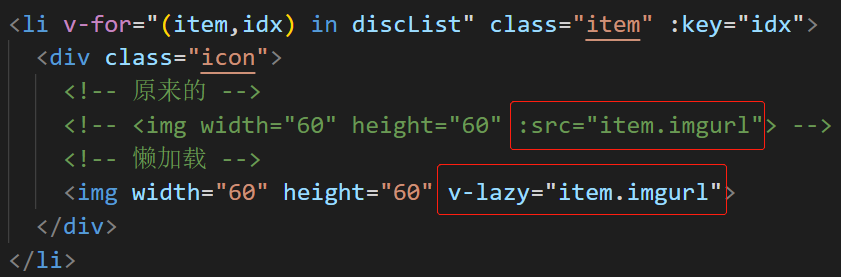
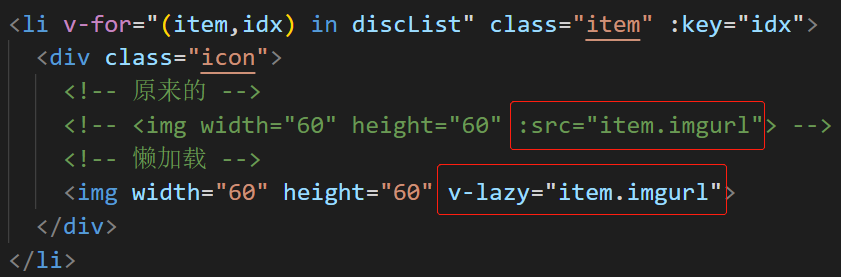
3、在需要懒加载的img标签上把src换成v-lazy

4、懒加载的意义:
(1)显示在屏幕之外的图片不加载,图片进入显示范围,再进行加载~
(2)页面加载速度变快,节省流量,提升用户体验
npm i vue-lazyload


(1)显示在屏幕之外的图片不加载,图片进入显示范围,再进行加载~
(2)页面加载速度变快,节省流量,提升用户体验
