uni-app、VUE、微信小程序之异同
1、uni-app 页面文件遵循VUE 单文件组件 规范

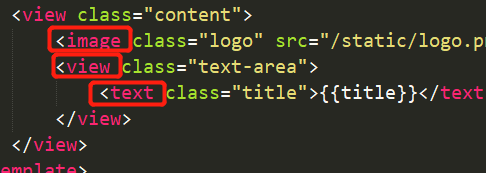
2、uni-app 组件标签 靠近小程序规范:

uni-app没有img、span、div等等~
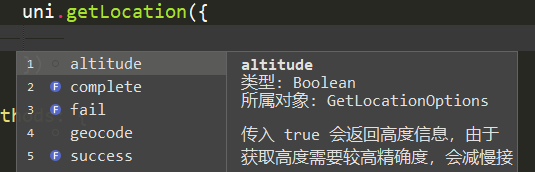
3、uni-app 接口能力 靠近小程序规范,VUE里面没有接口可以直接调取手机原生能力

4、uni-app 数据绑定 和 事件处理 同VUE规范
5、uni-app 兼容多端运行,可以直接使用所有样式,各种兼容问题uni-app框架都会解决
6、uni-app 路由 接近小程序的页面切换
7、动态绑定class


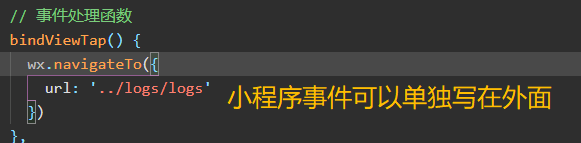
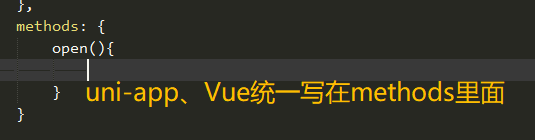
8、事件处理 函数 的位置


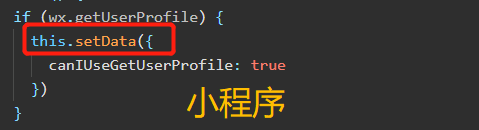
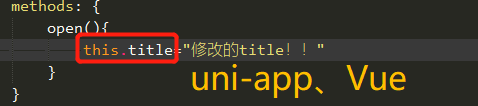
9、修改 data 中的值


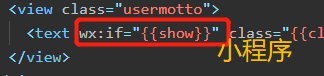
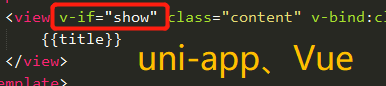
10、条件判断


11、父元素

小程序没有这个规定~
有时间补充~~



 浙公网安备 33010602011771号
浙公网安备 33010602011771号