html或者jsp页面引用jar包中的js文件
一,页面上引用jar包中的js文件的方法
使用java web框架AppFuse的时候发现,jquery、bootstrap等js框架都封装到jar包里面了。这些js文件通过一个wro4j的工具对其进行了压缩集成到一个js文件里面。页面使用的时候的时候,引用这一个js文件即可。通过解读wro对于js处理的过程,找到了html或者jsp引用jar包中的js文件的方法:
<c:set var="base" value="${pageContext.request.contextPath}"/> <link rel="stylesheet" type="text/css" href="${base}/webjars/bootstrap/3.3.1/css/bootstrap.min.css"/> <script type="text/javascript" src="${base}/webjars/jquery.treegrid/0.3.0/js/jquery.treegrid.bootstrap3.js"></script>
注:如果是html页面,直接删除${base}和<c:set var="base" value="${pageContext.request.contextPath}"/>即可。
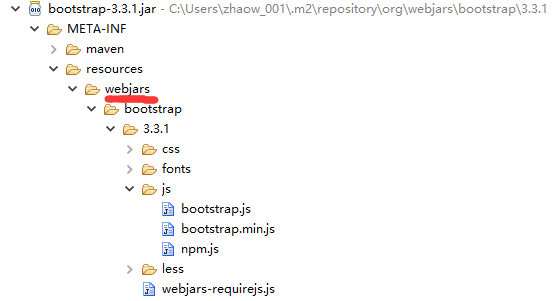
其中bootstrap的位置:

jquery.treegrid的位置:

通过对比可以发现规律,运行期系统会将MATA-INFO/resources下面的文件解压到系统根目录下。
二,解读wro对于jar包中的js以及css的压缩集成以及页面引用
首先,系统引入一个jar包:wro4j-core-1.7.5.jar。
项目的代码里面有个wro配置文件:/src/main/webapp/WEB-INF/wro.xml,该文件的内容:
<?xml version="1.0" encoding="UTF-8"?> <groups xmlns="http://www.isdc.ro/wro"> <!-- CSS URL Rewriting fails when using webjar resource locator: https://github.com/alexo/wro4j/issues/127 --> <group name="main"> <css>classpath:META-INF/resources/webjars/bootswatch-spacelab/3.3.1+2/css/bootstrap.min.css</css> <css>/styles/style.css</css> <js>classpath:META-INF/resources/webjars/jquery/1.11.1/jquery.min.js</js> <js>classpath:META-INF/resources/webjars/bootstrap/3.3.1/js/bootstrap.min.js</js> <js>classpath:META-INF/resources/webjars/jquery-cookie/1.3.1/jquery.cookie.js</js> <js>/scripts/script.js</js> </group> <group name="treegrid"> <css>classpath:META-INF/resources/webjars/bootstrap/3.3.1/css/bootstrap.min.css</css> <css>classpath:META-INF/resources/webjars/jquery.treegrid/0.3.0/css/jquery.treegrid.css</css> <js>classpath:META-INF/resources/webjars/jquery.treegrid/0.3.0/js/jquery.treegrid.min.js</js> <js>classpath:META-INF/resources/webjars/jquery.treegrid/0.3.0/js/jquery.treegrid.bootstrap3.js</js> </group> </groups>
两个group,上面的main是框架带的,下面的treegrid是我加的。
解析标签的标签文件:/src/main/webapp/WEB-INF/tags/assets.tag,这个文件的作用是使用xslt将jsp文件中的<t:assets group="treegrid" type="js"/>标签解析成html标签:<script type="text/javascript" src="/assets/v/92097/treegrid.js"></script>
再一个相关的文件是对assets.tag的声明,/src/main/webapp/common/taglibs.jsp文件中的一行:<%@ taglib prefix="t" tagdir="/WEB-INF/tags" %>
串联起来解释一遍:
1.wro.xml是核心的配置文件,wro4j-core-1.7.5.jar根据这个配置文件抽取并压缩相关js文件到一个js文件中。
2.taglibs.jsp中声明了一个标签assets.tag,这个标签在jsp文件中出现时,jsp标签的将自身解析成html标签(指向压缩后的单个js文件),页面就可以引用了。
我为了了解html中引用jar包中的js,网上收索了很多资料,但没有解释的比较全面的。所以写一个博客来记录一下,说不定能帮上正在苦恼的人们。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号