20182301 2019-2020-1 《数据结构与面向对象程序设计》实验5报告
课程:《程序设计与数据结构》
班级: 1823
姓名: 赵沛凝
学号:20182301
实验教师:王志强
实验日期:2019年9月16日
必修/选修: 必修
1.实验内容
-
Android Stuidio的安装测试:
-
参考《Java和Android开发学习指南(第二版)(EPUBIT,Java for Android 2nd)》第二十四章:
-
参考http://www.cnblogs.com/rocedu/p/6371315.html#SECANDROID,安装 Android Stuidio
-
完成Hello World, 要求修改res目录中的内容,Hello World后要显示自己的学号,自己学号前后一名同学的学号,提交代码运行截图和码云Git链接,截图没有学号要扣分
-
学习Android Stuidio调试应用程序
-
Activity测试
-
参考《Java和Android开发学习指南(第二版)(EPUBIT,Java for Android 2nd)》第二十五章:
-
构建项目,运行教材相关代码
-
创建 ThirdActivity,
-
在ThirdActivity中显示自己的学号,修改代码让MainActivity启动ThirdActivity
-
UI测试
-
参考《Java和Android开发学习指南(第二版)(EPUBIT,Java for Android 2nd)》第二十六章:
-
构建项目,运行教材相关代码
-
修改代码让Toast消息中显示自己的学号信息
-
布局测试:
-
参考《Java和Android开发学习指南(第二版)(EPUBIT,Java for Android 2nd)》第二十七章:
-
构建项目,运行教材相关代码
-
修改布局让P290页的界面与教材不同
-
事件处理测试:
-
参考《Java和Android开发学习指南(第二版)(EPUBIT,Java for Android 2nd)》第二十八章:
-
构建项目,运行教材相关代码
-
提交代码运行截图和码云Git链接,截图要有学号水印,否则会扣分
2. 实验过程及结果
第一个:
- 安装Android stdio
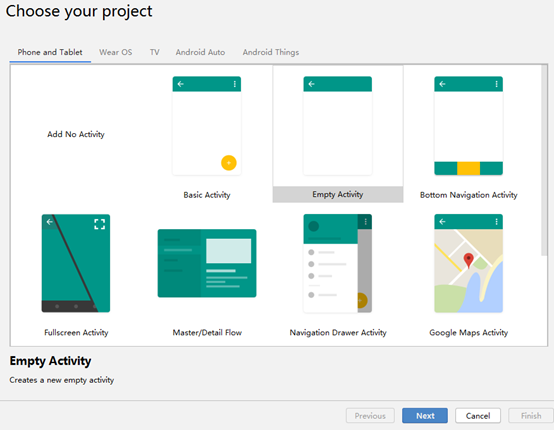
- 一路next直到遇见如下图:不需要设置什么,直接取消

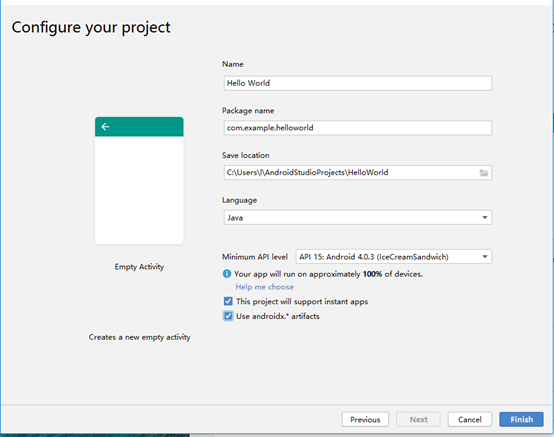
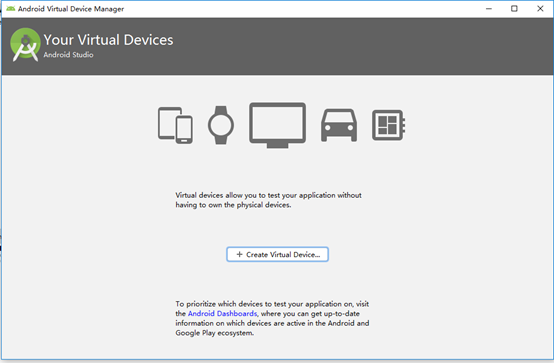
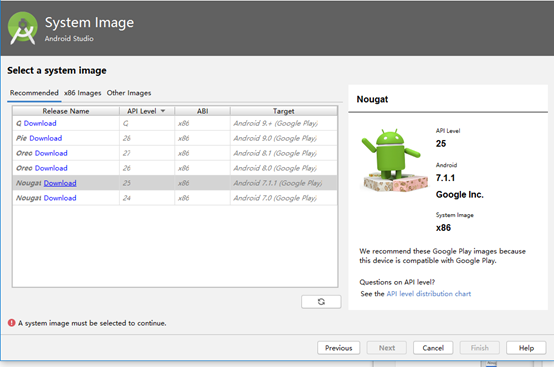
- 下面是一些基本设置以及下载



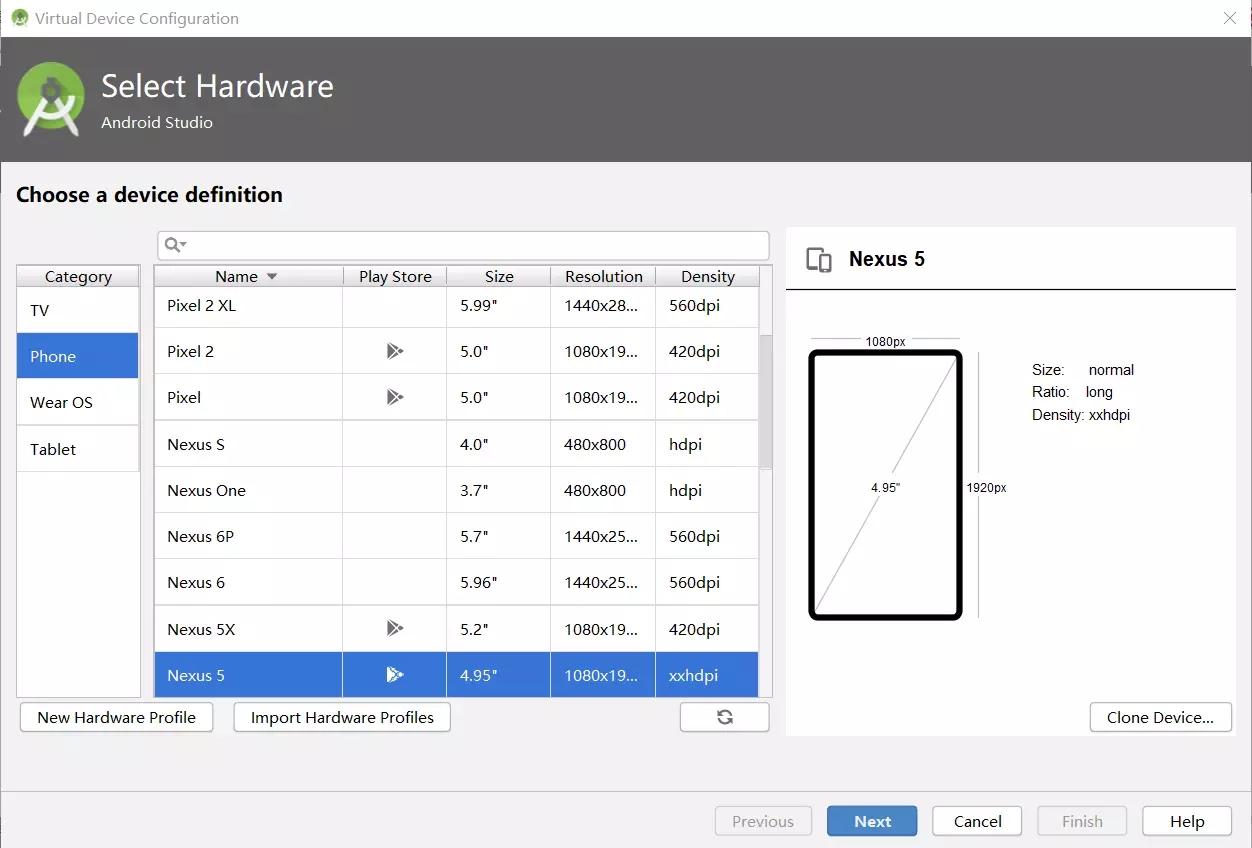
- 选择手机尺寸

- 下载手机配置

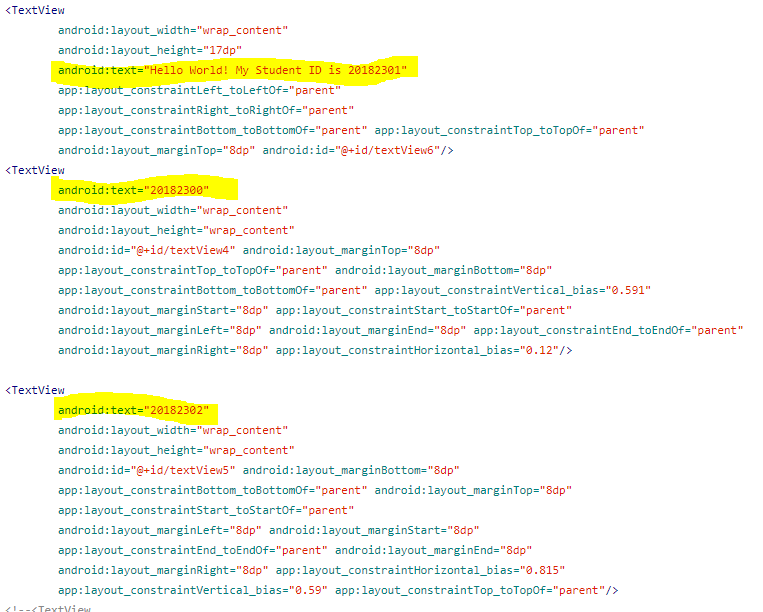
- 修改代码中的一些东西:

第二个
-
小总结:Activity类定义的回调事件有:
- onCreate():当Activity首次被创建时会调用它
- onStart():当Activity对于用户来说变为可视状态时会回调此方法
- onResume():当用户开始与应用交互时会调用此方法
- onPause():当前的Activity正在暂停中,并且先前的Activity正在恢复时,被暂停的这个Activity不会再接收用户的输入,也不再执行任何代码和调用
- onStop():当Activity不再为可视状态时会调用该回调方法
- onDestroy():该方法会在Activity被系统销毁前被调用
- onRestart():当Activity在被停止后重新启动时,会调用该回调方法
-
在AndroidManifest.xml中新建一个ThirdActivity窗口,添加完后要有后缀代码,添加窗口的代码如下
<activity android:name=".ThirdActivity"></activity>
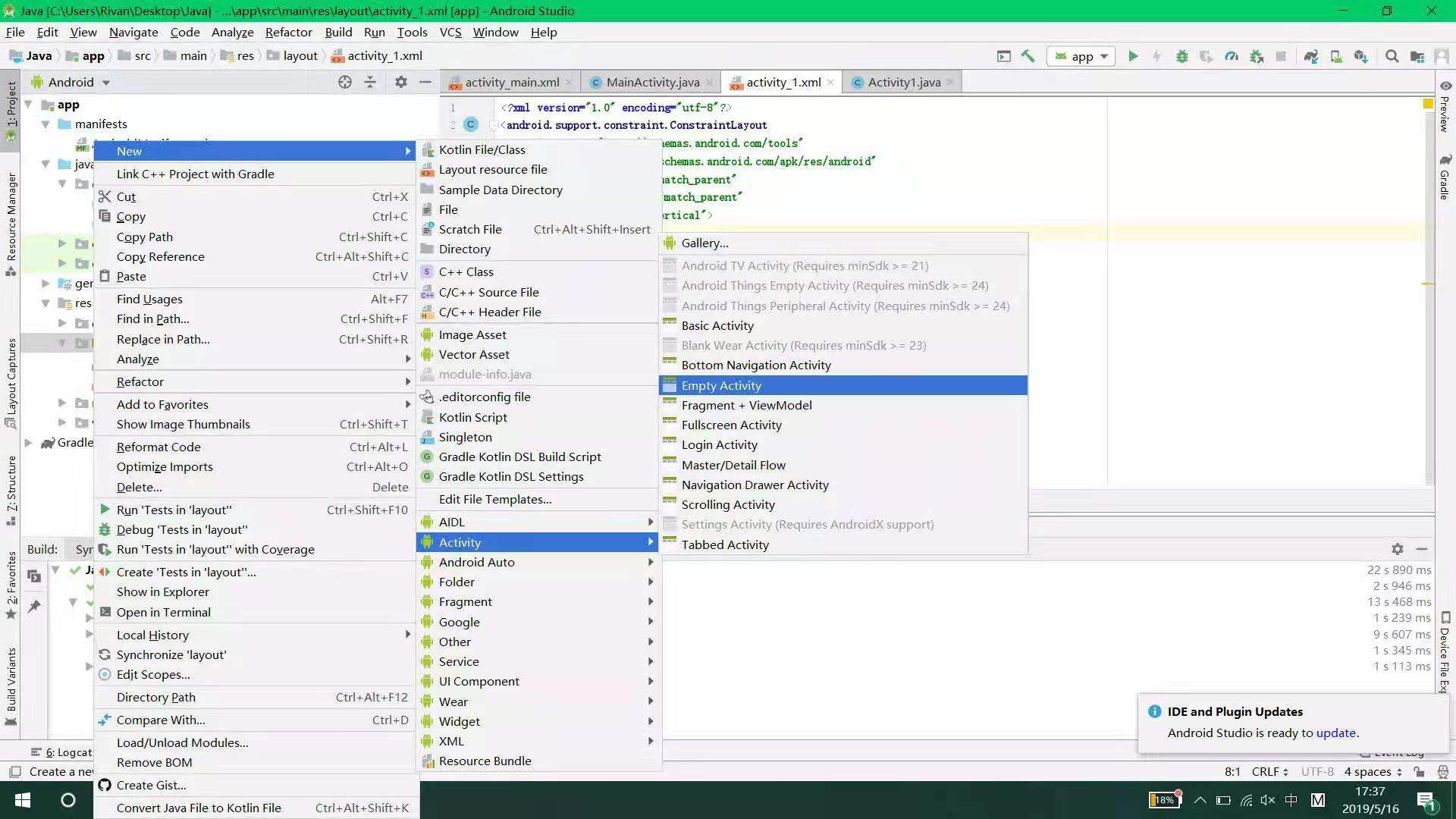
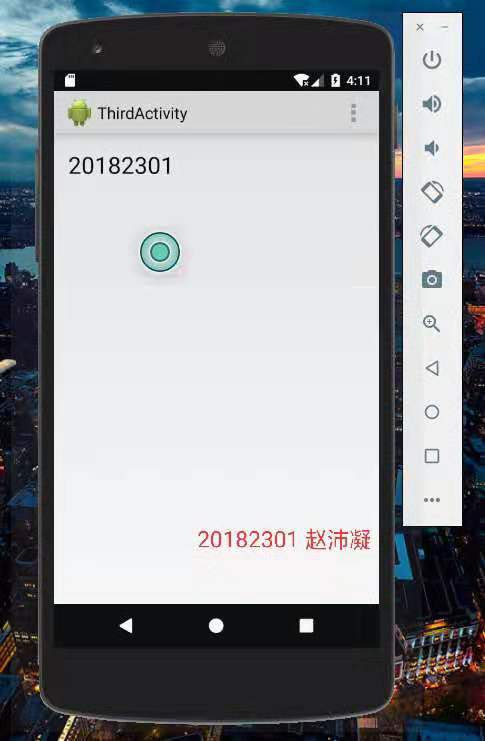
- 新建ThirdActivity,如图:

- 根据实际要求"在ThirdActivity中显示自己的学号,修改代码让MainActivity启动ThirdActivity"和书上已有代码进行修改activity_main;activity_third
- 修改MainActivity.java
@Override
public void onClick(View v) {
Intent intent = new Intent(
MainActivity.this, SecondActivityDemo.class); // 创建一个Intent对象
startActivity(intent);
}
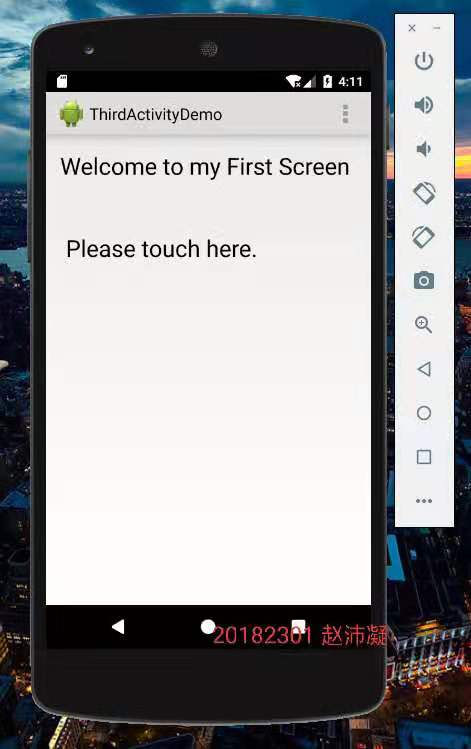
- 结果如图:


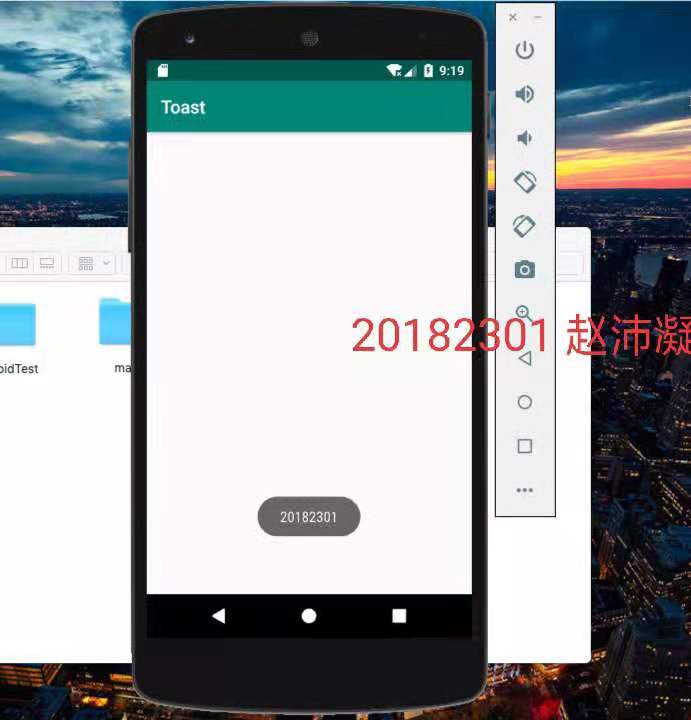
第三个
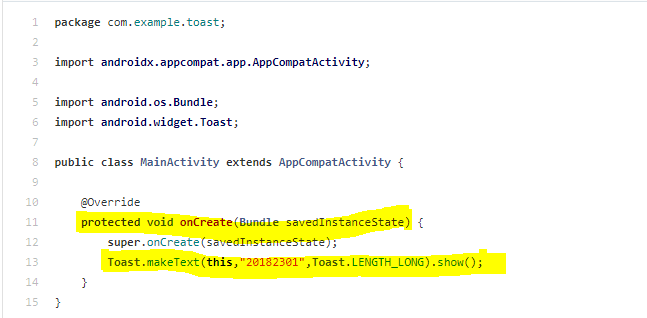
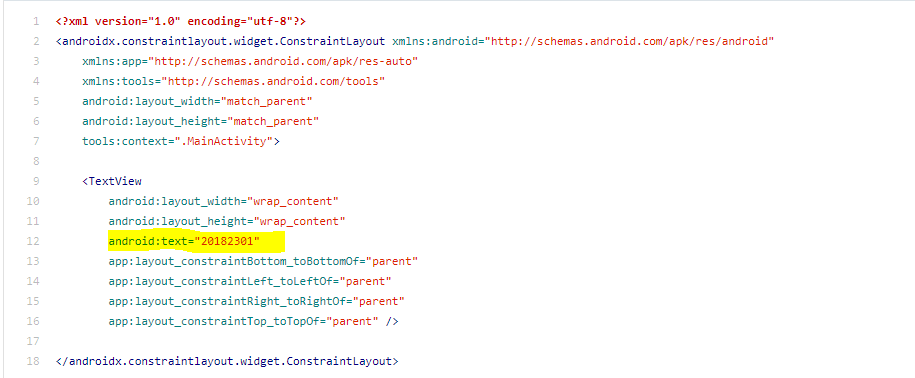
这个实验较为简单,修改如下两个代码:
- MainActivity

- activity_main

结果如图:

第四个
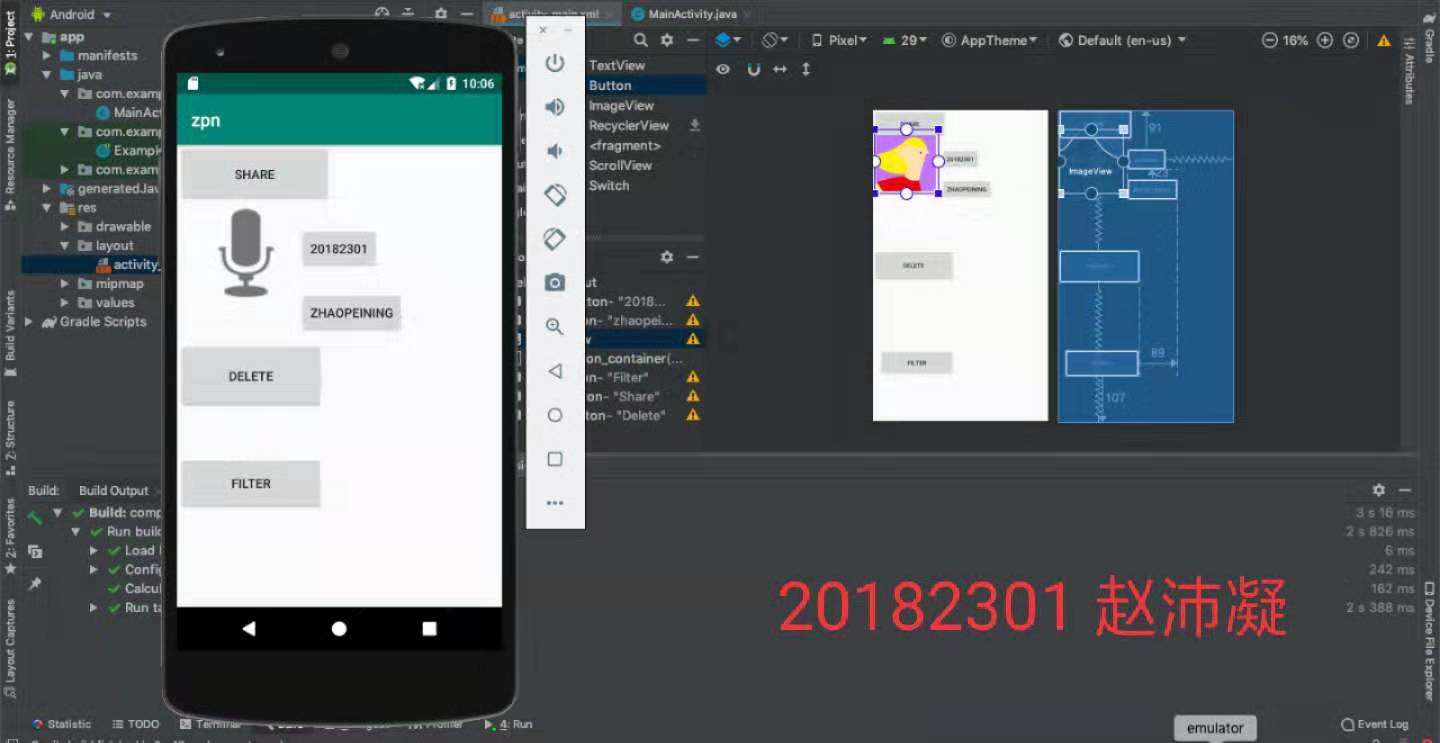
- 修改布局,可以在多个方面:颜色、大小、字体,我仅仅修改了位置和字体内容。代码如下:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingLeft="2dp"
android:paddingRight="2dp">
<Button
android:id="@+id/cancelButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:layout_marginTop="89dp"
android:text="20182301" />
<Button
android:id="@+id/saveButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="zhaopeining"
android:layout_below="@+id/cancelButton"
android:layout_alignLeft="@+id/cancelButton"
android:layout_alignStart="@+id/cancelButton"
android:layout_marginTop="23dp" />
<ImageView
android:layout_width="150dp"
android:layout_height="150dp"
android:layout_marginTop="45dp"
android:padding="4dp"
android:src="@android:drawable/ic_btn_speak_now"
tools:srcCompat="@tools:sample/avatars[8]" />
<LinearLayout
android:id="@+id/filter_button_container"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:gravity="center|bottom"
android:background="@android:color/white"
android:orientation="horizontal" />
<Button
android:id="@+id/filterButton"
android:layout_width="172dp"
android:layout_height="61dp"
android:layout_alignEnd="@+id/saveButton"
android:layout_alignParentBottom="true"
android:layout_marginEnd="89dp"
android:layout_marginBottom="107dp"
android:text="Filter" />
<Button
android:id="@+id/shareButton"
android:layout_width="169dp"
android:layout_height="65dp"
android:text="Share" />
<Button
android:id="@+id/deleteButton"
android:layout_width="225dp"
android:layout_height="75dp"
android:layout_alignEnd="@+id/filterButton"
android:layout_centerVertical="true"
android:text="Delete" />
</RelativeLayout>
代码结果:

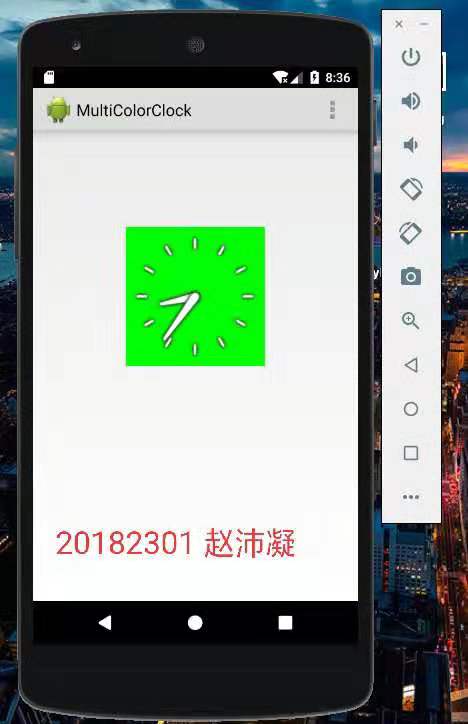
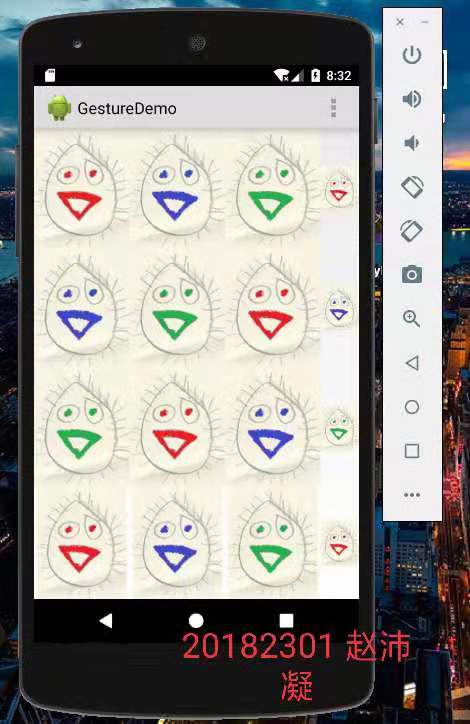
第五个
该实验仅是运行书上代码,结果如图:


3. 实验过程中遇到的问题和解决过程
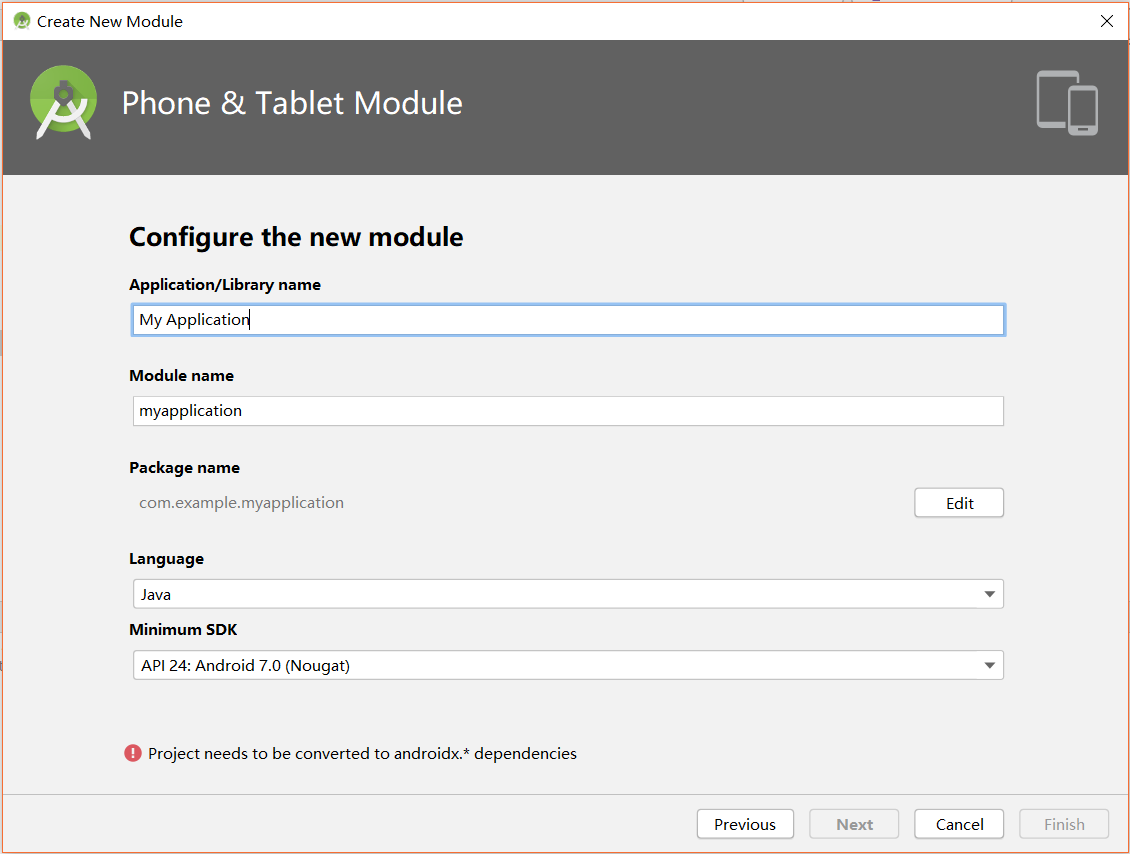
- 问题1:新建new module 时出现“Project needs to be converted to androidx.* dependencies”如下图:

- 问题1解决方案:
- 方法一:把整个项目升级到AndroidX
- 方法二:项目不升级到AndroidX
- gradle.properties下添加如下,然后点一下右上角Sync Now
android.useAndroidX=true
android.enableJetifier=true
- 新建module_test,这时就没有“Project needs to be converted to androidx.* dependencies”,File——New——New Module——Android Library(Next)——填好信息后Finish
- 把module_test的build.gradle——dependencies下引入的androidX包改成android的,如果不知道怎么改,就从原先的module对应的build.gradle里拷贝过来
- 在步骤一种添加的改成false
android.useAndroidX=false
android.enableJetifier=false
- 问题2:从一个应用的activity跳转到另一个应用的activity,应该怎么办?
- 问题2解决方案:
- 只要包名设置对了,直接调用intent就可以跳转
要跳转的activity的exported属性设置为true
Intent intent = new Intent();
ComponentName cn = new ComponentName("com.corp.timetest","com.corp.timetest.LoginActivity");
intent.setComponent(cn);
或者设置className,取代设置componentName:
intent.setClassName("com.landicorp.packname.test", "com.landicorp.packname.test.secondpkg.jump.TaskAffinityTestActivity");
其他(感悟、思考等)
- 本次实验让我认识到课本知识是非常重要的,学好例子才能够更好地进行拓展。


