jQuery基本选择器
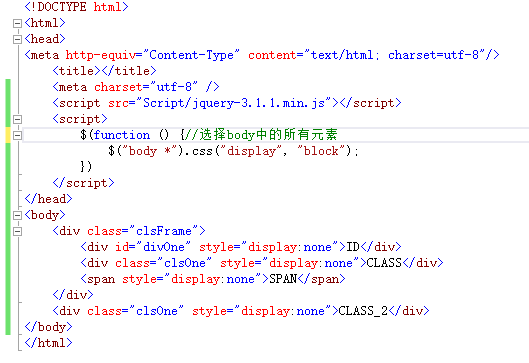
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <link href="../../CSS/2-5.css" rel="stylesheet" /> <script src="../../JQuery/jquery-2.1.4.min.js"></script> <title>基本选择器</title> <script type="text/javascript"> $(function () { //ID匹配元素 $("#divOne").css("display", "block"); }) $(function () { //元素名匹配元素 $("div span").css("display", "block"); }) $(function () { //类匹配元素 $(".clsFrame .clsOne").css("display", "block"); }) //$(function () { //匹配所有元素 // $("*").css("display", "block"); //}) $(function () { //合并匹配元素 $("#divOne,span").css("display", "block"); }) </script> </head> <body> <div class="clsFrame"> <div id="divOne">ID</div> <div class="clsOne">CLASS</div> <span>SPAN</span> </div> </body> </html>
勤劳一日,便得一夜安眠;勤劳一生,便得幸福长眠。





 浙公网安备 33010602011771号
浙公网安备 33010602011771号