unity优化 — UGUI纹理格式的选择
首次界面打开加载的资源(如 贴图)会被缓存在内存中,再次打开界面由于内存中已有了资源 所以会更快。如何让首次打开界面会更快呢?
图片是否进行了有效的压缩。Android 平台下不带透明通道 优先使用ETC1,带透明通道优先使用ETC2。如果显示质量无法达到要求 可以使用RGBA16,最后才使用RGBA32.
正确的优先使用顺序是 ETC1 > ETC2 > RGBA16 > RGBA32.
另外针对android平台 unity实现了一套Crunched 压缩方式,比如RGBA Crunched ETC2压缩格式 ,会先用 ETC2压缩 再用Crunched压缩一遍。 虽然运行逻辑上需要再压缩一遍,但由于Crunched压缩会让贴图大小更小,加载时间会比单纯使用ETC2快很多 。 简单点说 RGBA Crunched ETC2 比 ETC2加载更快,包体会更小。
IOS平台下 优先使用PVRTC,其次使用ASTC 。不带透明通道可以使用 ASTC 5x5(表示每个压缩快的大小是5x5 = 25 ),带透明通道可以使用ASTC 4x4 (表示每个压缩快的大小是4x4 = 16 )。如果显示质量无法达到要求 可以使用RGBA16,最后才使用RGBA32.
正确的优先使用顺序是 PVRTC > ASTC > RGBA16 > RGBA32.
以一张1024x1024的贴图为例:
RGBA32 Bit : 表示每个像素占用32位 4字节 ,内存大小 1024 x 1024 x 4 = 4M
RGBA16 Bit : 表示每个像素占用16位 2字节 ,内存大小 1024 x 1024 x 2 = 2M
RGB EC1 4Bit : 表示每个像素占用4位 0.5字节 ,内存大小 1024 x 1024 x 0.5 = 0.5M
RGBA EC2 8Bit : 表示每个像素占用8位 1字节 ,内存大小 1024 x 1024 x 1 = 1M
RGBA PVRTC 4Bit : 表示每个像素占用4位 0.5字节 ,内存大小 1024 x 1024 x 0.5 = 0.5M
RGBA ASTC 4 x4 : 表示每个像素占用8位 1字节 ,内存大小 1024 x 1024 x 1 = 1M
显然占用内存越小的贴图,加载速度肯定就越快,打开界面无疑也就越快。不过ETC2和ASTC虽然对半透明效果支持的很好,但是它对贴图的尺寸有一些限制。ETC1、ETC2、ASTC 4x4 要求图片宽与高可以不相等但是必须被4整除,例如 512 x 1024 , 4 x 16 。
IOS的PVRTC 压缩格式要求图片的宽和高必须相等 并且必须是2的整数次幂,例如 512 x 512 ,如果是512 x 1024 那么就无法压缩了。
另外ETC2 和 ASTC 对硬件也有一些限制,ETC2只支持OpenGL ES 3.0以上的Android 手机 ( 大概2013年以后的手机都支持 )ASTC只支持苹果A8以后的设备,iphone6及以上的手机。
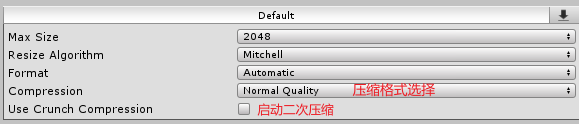
正确的在Unity 中设置压缩贴图,如图1-1所示 。Compression 选择压缩格式 ,Use Crunch Compression 表示 是否开启二次 Crunch 压缩 ,开启 它会自动对Android 和IOS平台 自动选择压缩格式。

图 1 - 1
如图1-2,Android 平台被自动选择RGBA Crunched ETC2压缩格式 , 因为这张图是带透明通道的,如果没有透明通道 Unity会自动设置成RGB Crunched ETC 。

图 1 - 2
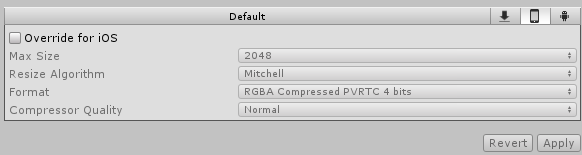
如图1-3,IOS平台会自动选择了RGBA Compressed PVRTC 4 Bits,PVRTC压缩的效果是比较差的,尤其是有透明通道的UI几乎是无法接受的。

图 1 - 3
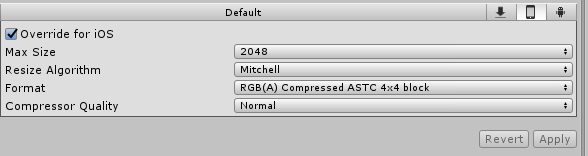
自动设置的压缩格式有时可能无法灵活的满足需求,最好可以在自动设置后的基础上又可以灵活的修改。图1-4,勾选Override for IOS 后(任何平台都可以覆盖它的设置),Format处 选择一个需要的贴图压缩格式即可。

图 1 - 4
都用手设置太费劲了,我们可以通过自动化的方式批量设置每个贴图的压缩格式。如下代码所示:
using UnityEditor;
/// <summary>
/// 贴图导入自动设置正确的压缩格式
/// </summary>
public class TextureImport : AssetPostprocessor
{
void OnpreprocessTexture()
{
//判断贴图导出的路径,设置正确的压缩格式
if (assetPath.Contains("Assets"))
{
TextureImporter textureImporter = AssetImporter.GetAtPath(assetPath) as TextureImporter;
textureImporter.textureType = TextureImporterType.Sprite;//设置贴图的格式为精灵
textureImporter.mipmapEnabled = false;//mipmap关闭
//设置IOS平台的压缩格式
TextureImporterPlatformSettings settings = new TextureImporterPlatformSettings();
settings.overridden = true;
settings.name = "iPhone";
settings.format = TextureImporterFormat.ASTC_RGBA_4x4;
textureImporter.SetPlatformTextureSettings(settings);
}
}
}



 浙公网安备 33010602011771号
浙公网安备 33010602011771号