ajax-分页查询
ajax-分页查询
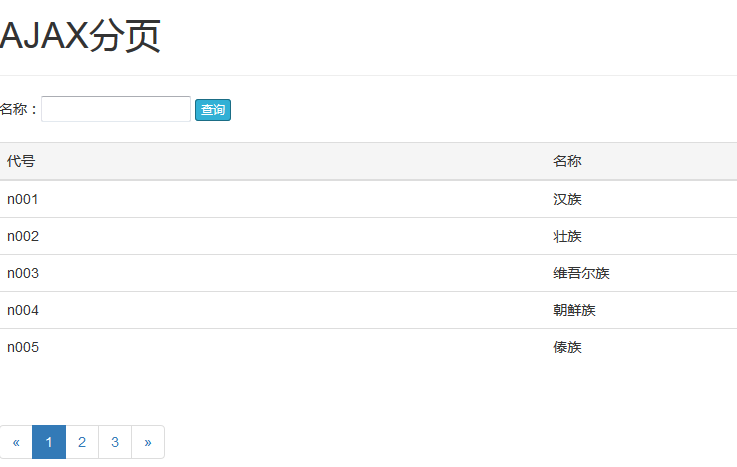
显示的效果如下:


实现效果的代码如下:
1.fenye.php
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> <link type="text/css" rel="stylesheet" href="../bootstrap-3.3.7-dist/css/bootstrap.min.css" /> <script src="../jquery-3.2.0.min.js"></script> <script src="../bootstrap-3.3.7-dist/js/bootstrap.min.js"></script> <style type="text/css"> .list:hover{ cursor:pointer} #prev:hover{ cursor:pointer} #next:hover{ cursor:pointer} </style> </head> <body> <div class="page-header"> <h1>AJAX分页</h1> </div> <div>名称:<input type="text" id="name" /> <button type="button" class="btn btn-info btn-xs" id="chaxun">查询</button></div> <br /> <table width="100%" class="table table-hover"> <tr> <td>代号</td> <td>名称</td> </tr> <tbody id="shuju"> </tbody> </table> <br /> <ul class="pagination" id="xinxi"></ul> </body> <script type="text/javascript"> //代表当前页 var page = 1; //每页显示几条 var num = 5; //加载数据 Load(); //加载分页列表 LoadFenYe(); //加载数据的方法 function Load() { var name = $("#name").val(); $.ajax({ url:"chuli.php", data:{page:page,num:num,name:name}, type:"POST", dataType:"JSON", success: function(data){ var str = ""; for(var k in data) { str = str + "<tr><td>"+data[k].code+"</td><td>"+data[k].nno+"</td></tr>"; } $("#shuju").html(str); } }); } //加载分页信息 function LoadFenYe() { //存储所有分页信息的代码 var s = ""; var name = $("#name").val(); //加载上一页 s = "<li><a id='prev'>«</a></li>"; //加载列表 var zts = 0; $.ajax({ async:false, data:{name:name}, type:"POST", url:"zongtiaoshu.php", dataType:"TEXT", success: function(data){ zts = data; } }); //求总页数 var zys = Math.ceil(zts/num); //为了防止出错 page = parseInt(page); for( var i=page-2;i<page+3;i++) { if(i>0 && i<=zys) { if(i==page) { s = s+"<li class='active'><a ys='"+i+"' class='dangqian'>"+i+"</a></li>"; } else { s = s+"<li><a ys='"+i+"' class='list'>"+i+"</a></li>"; } } } //加载下一页 s = s+"<li><a id='next'>»</a></li>"; $("#xinxi").html(s); //给上一页加事件 $("#prev").click(function(){ page = parseInt(page); if(page>1) {page--;} //重新加载数据 Load(); //重新加载分页信息 LoadFenYe(); }) //给下一页加事件 $("#next").click(function(){ page = parseInt(page); if(page<zys) {page++;} //重新加载数据 Load(); //重新加载分页信息 LoadFenYe(); }) //给列表加事件 $(".list").click(function(){ page = parseInt($(this).attr("ys")); //重新加载数据 Load(); //重新加载分页信息 LoadFenYe(); }) } $("#chaxun").click(function(){ //重新加载数据 Load(); //重新加载分页信息 LoadFenYe(); }) </script> </html>
2.chuli.php
<?php $page = $_POST["page"]; $num = $_POST["num"]; $name = $_POST["name"]; require "../DBDA.class.php"; $db = new DBDA(); $tguo = ($page-1)*$num; $sql = "select * from nation where nno like '%{$name}%' limit {$tguo},{$num}"; echo $db->jsonquery($sql);
3.zongtiaoshu.php
<?php $name = $_POST["name"]; require"../DBDA.class.php"; $db = new DBDA(); $sql ="select count(*) from nation where nno like '%{$name}%'"; echo $db->strquery($sql);



 浙公网安备 33010602011771号
浙公网安备 33010602011771号