手把手从零打造企业级电商平台-前端实战
1、




2、支付模块
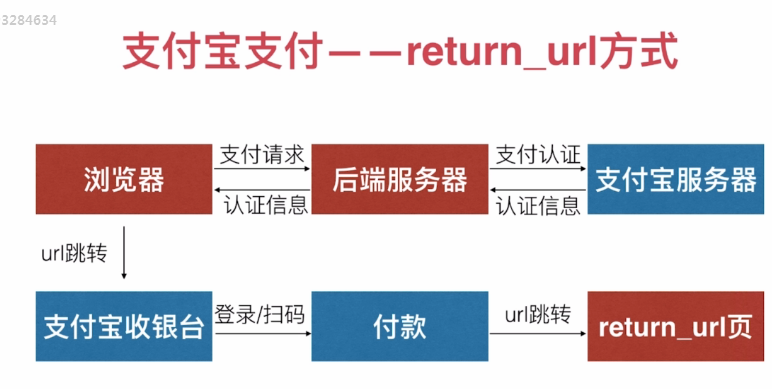
支付宝支付的俩种方式 returl_url方式和notify_url方式

浏览器向后台发出一个支付请求,后台服务器再和支付宝做一个通信,来获取认证信息,获取认证信息后,后端会把这些认证信息返回给前端,这时前端就可以带着这些参数跳转到支付宝提供的收银台页面了(这个收银台已经跳出了我们的系统),登录/扫码成功后,跳转到提供的return_url页面
说明:(1)、return_url页面一定是个后端的页面,如果在前后端完全分离的系统里,我们必须先跳转到后端页面,再通过JS跳转到前端页面上
(2)、在最后一步rul跳转中,如果用户把浏览器关掉,我们的支付结果是得不到通知的,这种情况下我们还要做一些容错的处理

异步的支付方式,浏览器向后端发起支付请求,后端服务器再去支付宝服务器做一个支付认证,会返回一个二维码,这个而我日吗就是用来扫描支付的,后端服务器把这个二维码返回给浏览器,浏览器得到这个二维码后,就显示出来,等待用户支付。我们不知道用户什么时候去扫码支付,就需要定时去后端服务器检查我们的订单状态。扫码完成后,支付宝会调用我们传过去的notify_url,这个url就是一个接口地址,等到和这个通知后,就可以修改订单状态,完成支付。服务器里的订单状态改变,刚才的循环查询就会知道支付成功了,这时支付页面就会跳到一个支付
2、代理神器
https://coding.imooc.com/lesson/109.html#mid=5165

3、DNS预获取 dns-prefetch 提升页面载入速度
https://www.cnblogs.com/lhm166/articles/6073787.html
DNS Prefetch,即DNS预获取,是前端优化的一部分。一般来说,在前端优化中与 DNS 有关的有两点: 一个是减少DNS的请求次数,另一个就是进行DNS预获取 。
DNS 作为互联网的基础协议,其解析的速度似乎很容易被网站优化人员忽视。现在大多数新浏览器已经针对DNS解析进行了优化,典型的一次DNS解析需要耗费 20-120 毫秒,减少DNS解析时间和次数是个很好的优化方式。DNS Prefetching 是让具有此属性的域名不需要用户点击链接就在后台解析,而域名解析和内容载入是串行的网络操作,所以这个方式能 减少用户的等待时间,提升用户体验 。
默认情况下浏览器会对页面中和当前域名(正在浏览网页的域名)不在同一个域的域名进行预获取,并且缓存结果,这就是隐式的 DNS Prefetch。如果想对页面中没有出现的域进行预获取,那么就要使用显示的 DNS Prefetch 了。
目前大多数浏览器已经支持此属性,支持版本如下:
- – Safari: 5+
- – Chrome: All
- – Firefox: 3.5+
- – Opera: Unknown
- – IE: 9+ (called “Pre-resolution” on blogs.msdn.com)
其中 Chrome 和 Firefox 3.5+ 内置了 DNS Prefetching 技术并对DNS预解析做了相应优化设置。所以 即使不设置此属性,Chrome 和 Firefox 3.5+ 也能自动在后台进行预解析 。
目前很多大型站点也应用了这一优化,例如:
淘宝:

支付宝:

网易:

DNS Prefetch 应该尽量的放在网页的前面,推荐放在 <meta charset="UTF-8"> 后面。具体使用方法如下:
|
1
2
3
4
|
<meta http-equiv="x-dns-prefetch-control" content="on"><link rel="dns-prefetch" href="//www.zhix.net"><link rel="dns-prefetch" href="//api.share.zhix.net"><link rel="dns-prefetch" href="//bdimg.share.zhix.net"> |
需要注意的是,虽然使用 DNS Prefetch 能够加快页面的解析速度,但是也不能滥用,因为有开发者指出 禁用DNS 预读取能节省每月100亿的DNS查询 。
如果需要禁止隐式的 DNS Prefetch,可以使用以下的标签:
|
1
|
<meta http-equiv="x-dns-prefetch-control" content="off"> |
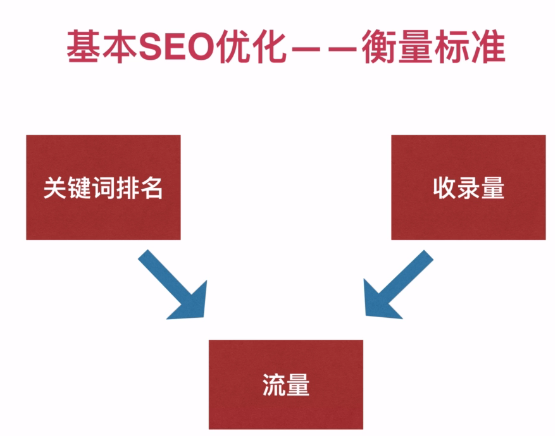
4、SEO优化
https://coding.imooc.com/lesson/109.html#mid=5034



增加页面数量:单页应用就不行了
减少页面层级:爬索蜘蛛最多可以爬三、四层
高质量友链:优秀的有好网站链接
分析竞对:分析竞争对手,修改关键词
这里面最重要的就是:关键词
6、分数据统计
https://coding.imooc.com/lesson/109.html#mid=5035
7、Hogan模板引擎



 浙公网安备 33010602011771号
浙公网安备 33010602011771号