vue项目打包发布
一、修改打包配置(Vue.config.js)
module.exports = { // 公共路径(必须有的) publicPath: "./", // 输出文件目录 outputDir: "dist", // 静态资源存放的文件夹(相对于ouputDir) assetsDir: "assets", productionSourceMap: true, // 不需要生产环境的设置false可以减小dist文件大小,加速构建 }
必须这样写 不然又得文件访问不到
二、修改.生产环境访问地址(env.production)
// 生产环境 VUE_APP_BASE_URL = 'http://122.112.167.53:9016/'
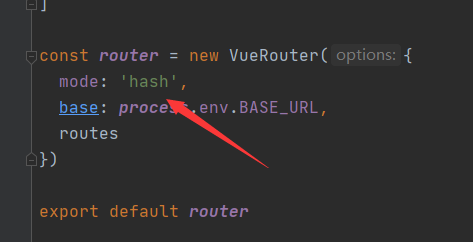
三、修改router配置




 浙公网安备 33010602011771号
浙公网安备 33010602011771号