vue-router history模式在nginx二级目录下的配置
当我们运行vue项目时,一切都很美好,但是打包发布到线上时,那是真糟心。
之前有遇到过短信分享的链接包含#号不被识别的问题,所以使用过一段时间路由的history模式,但是必须放在域名根目录下,而且我们的项目还不能使用二级路由,我一度认为确实就是这样子的,大概就是当时懒癌发作了吧,路由的history模式就是去掉#号,使路径变得美观(我叫它玫瑰,漂亮但是带着刺的危险)
history模式传送门:https://router.vuejs.org/zh/guide/essentials/history-mode.html
1、assetsPublicPath
config/index.js文件中的assetsPublicPath变量我们一向配置为./
这样无论服务器的nginx配置的是根目录还是二级三级目录,我们都是支持的
当使用history模式并且是根目录的时候,必须使用/才能适配二级路由(如果没有二级路由./依然可以)
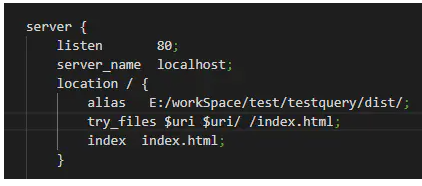
nginx配置如下:(关键的一句话是try_files,不管怎么输入地址都指向index.html)

2、二级目录
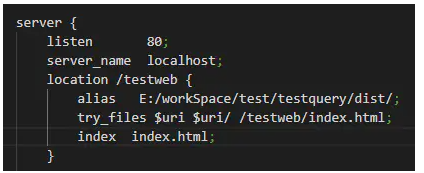
先配置nginx:

再配置config/index.js文件中的assetsPublicPath
assetsPublicPath:'/testweb/',
最后设置路由:

大功告成了,三级菜单如法炮制即可
总结,虽然成功了,除非不得已,我还是不建议使用history,二级或者三级目录在history模式下必须前后端同时配置,这就是个潜在风险
参考博文:https://segmentfault.com/a/1190000015753352?utm_source=tag-newest
作者:kelezxw
链接:https://www.jianshu.com/p/79f14f91f9db
来源:简书
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。



