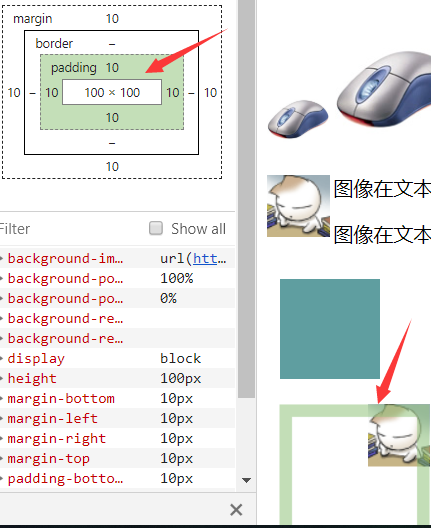
1.资料:CSS2.1 进行了更正:元素的背景是内容、内边距和边框区的背景
2.也就是说背景颜色,background-color:这些会填充内边距和边框border, 而不会填充外边框margin的部分
3.CSS背景图片的填充范围和填充位置
3.1 如果不设置repeat属性的话,默认会图片重复的方式填充整个元素内容+padding部分(margin不包括)
3.2 如果设置了background-position的话,比如 top right(右上) 也就是img会顶到右上角的padding最边部

3.3 让背景图片居中,尽量用background-posintion:center,不要用百分比50% 50%
PS:这会导致图像适当放置,其中心与其元素的中心对齐。换句话说,百分数值同时应用于元素和图像。也就是说,图像中描述为 50% 50% 的点(中心点)与元素中描述为 50% 50% 的点(中心点)对齐。
3.4 具体的调整背景图片的位置,可以用position配合 具体的数值单位,比如px这些 (方法是第一个参数为 右,第二个为下)
比如,如果设置值为 50px 100px,图像的左上角将在元素内边距区左上角向右 50 像素、向下 100 像素的位置上:
body
{
background-image:url('/i/eg_bg_03.gif');
background-repeat:no-repeat;
background-position:50px 100px;
}
3.5 背景图片和scroll滑动框的自适应
background-attachment:fixed



 浙公网安备 33010602011771号
浙公网安备 33010602011771号