
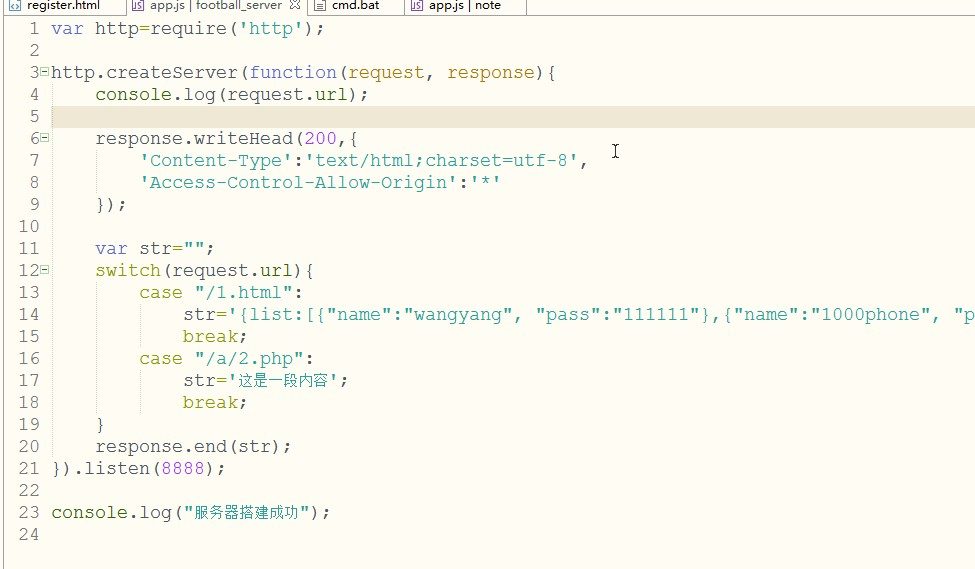
下面在改变app。js的代码,可以通过不同的请求的url来返回不同的内容,注意1.html前的/不能省略,要细致
2.下面呢就是开始数据库的一些操作了
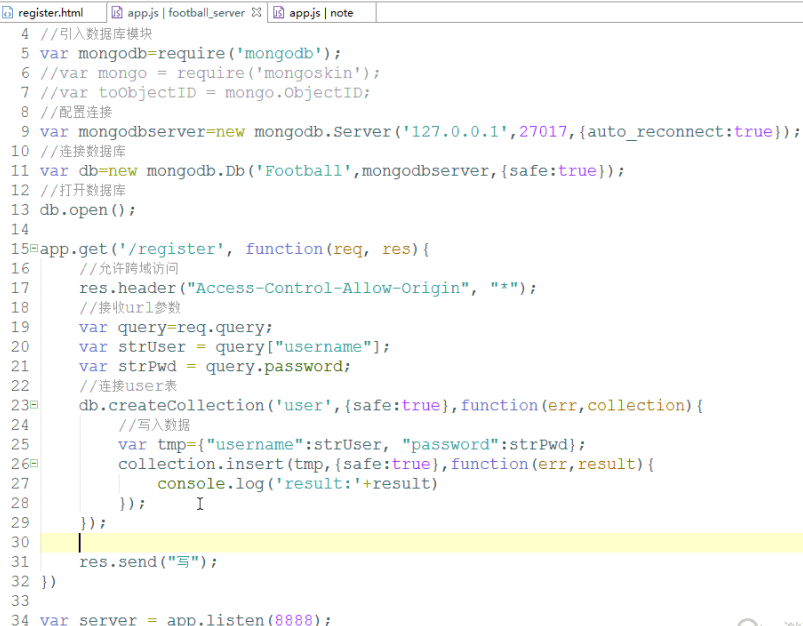
(1)在代码中引入模块var mongodb=require('mongodb');
(2)配置数据库的连接
var mongodbserver=new mongodb.Server('127.0.0.1',27017,{auto_reconnect:true});
(3)连接数据库,无论数据库是否存在,都会连接,不存在则自动创建
var db=new mongodb.Db('noteDB',mongodbserver,{safe:true});
(4)打开数据库,
db.open(function(){
//到这一步得时候,之前不存在的数据库才会被数据库可视化工具显示出来
// 创建表(如果表不存在,则自动创建,然后打开,如果已经存在,则直接打开)*********************
db.createCollection('user',{safe:true},function(err,collection){
console.log('连接表')
})
});

下一步

open中的东西先拿出来,再把下面的代码先注释了,换成下面的;
先引入模块
var express=require('express');
var app=express();
下文中的var tmp={}之所以写在createCollection内就是因为这种操作都是异步的,为了确保按我们所希望的方式执行,达到链式的目的
var server = app.listen(8888);

有道连接



 浙公网安备 33010602011771号
浙公网安备 33010602011771号